
资料下载

基于BOLT实现灯光和声音的自动化设计
描述
这个项目是关于在Bolt WiFi 模块的帮助下连接到云(Bolt 云服务器)的LED 灯和蜂鸣器的自动化。在名为IFTTT的平台的帮助下,它再次与Google Assistant集成。
自动化从小就让我着迷。我第一次体验自动化是在 12 岁的时候,它有更高级别的自动化,比如电动窗帘、门等,可以用 iPad 控制。自动化令人兴奋,易于理解,也确实值得您花时间。由于上述原因,我决定在完成物联网和机器学习课程后做一个自动化项目
该项目完全基于自动化基础知识,即从输入端向基于云的服务器发送数据,然后服务器再次向接收器发送数据,并将命令传递给必须运行的设备。
好的,让我们从这个项目的工作和步骤开始吧!
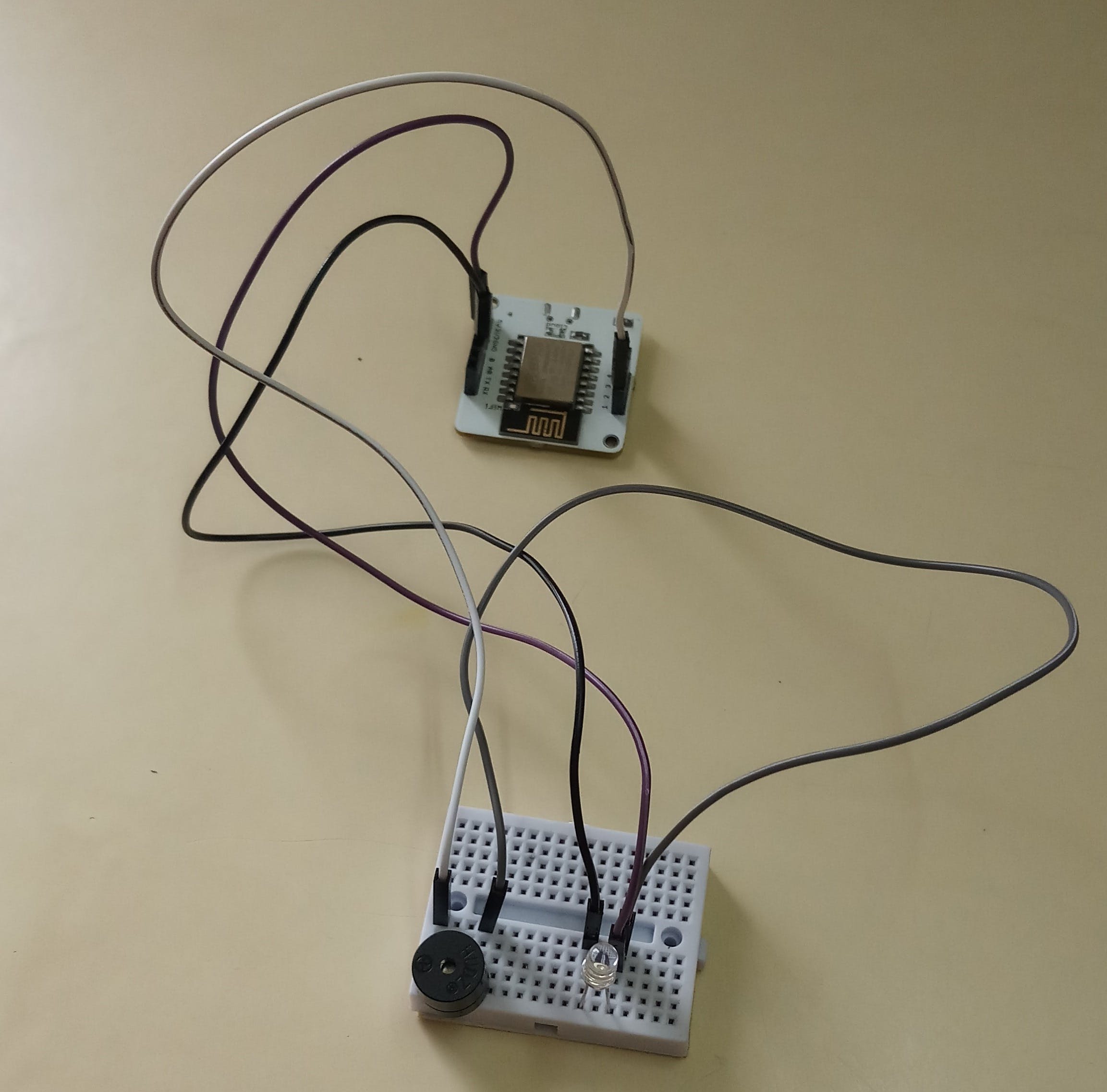
STEP 1:如图所示设置所需的威廉希尔官方网站 。

1.) 蜂鸣器的正极连接到螺栓模块的数字引脚 1(0、2、3、4 也可以)
2.)蜂鸣器的负极接LED的负极
3.)Led的负极接模块的GND脚
4.) Led 的正极连接到螺栓模块的数字引脚 0(1、2、3、4 也可以)
第 2 步:获取 Bolt 设备的详细信息
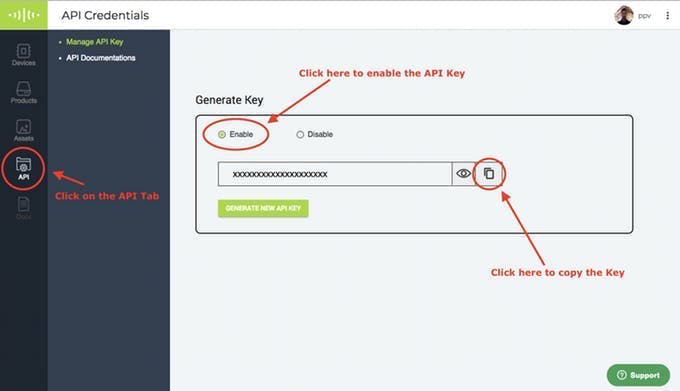
登录到 cloud.boltiot.com 并记下 Bolt 设备 ID 和 API 密钥
转到以下选项卡获取 API 密钥

第 3 步:设置 Bolt WiFi 模块配置
Led 和 Buzzer 是输出设备,我们需要以 URL 的形式编写一些命令来将指令发送到云端
Hence to just switch on and off the Led and Buzzer we will use the following command
https://cloud.boltiot.com/remote/ API_KEY /digitalWrite?pin= PIN_NUMBER &state= HIGH/LOW &deviceName= DEVICE_ID
To control the intensity of the Led and Buzzer we will use the following command
https://cloud.boltiot.com/remote/ API_KEY /analogWrite?pin= PIN_NUMBER &value= {{NumberField}} &deviceName= DEVICE_ID
To simultaneously switch on Led and Buzzer we will use the following command
https://cloud.boltiot.com/remote/ API_KEY /digitalMultiWrite?pins= PIN_NUMBER, PIN_NUMBER &states= HIGH/LOW, HIGH/LOW &deviceName= DEVICE_ID
您需要替换的参数是:API_KEY :您可以从云仪表板的 API 选项卡中获取它。PIN_NUMBER :您已连接 LED 的引脚。值可以是 0、1、2、3 或 4 HIGH/LOW :此值指示您是否要打开/关闭 LED。高将打开它,低将关闭它。DEVICE_ID :您设备的 ID。您可以从云仪表板获取它。
{{NumberField}}:将从您的语音命令中获取并自动填充的强度值
打开连接到 ID BOLT11111111到 PIN 0的设备的 LED的示例命令是:
https://cloud.boltiot.com/remote/f1f918e9-d9c2-4e5b-aed0-b7cb743f74cf/digitalWrite?pin=0&state=HIGH&deviceName=BOLT11111111
确保将 API 密钥更改为您在上一步中获得的自己的 API 密钥和设备 ID 。如果您已将 LED 连接到除 Pin 0 之外的任何其他引脚,则对代码中的引脚号进行适当更改.
第 4 步:在 IFTTT 的帮助下集成 Google Assistant 和 Bolt
使用您的 Google 帐户登录ifttt.com 。
注意:此帐户应与您的 Google 助理帐户相同
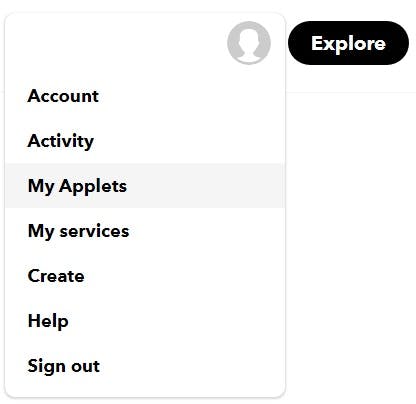
转到菜单并单击创建

现在点击IF THIS创建一个触发器

现在,在选择服务下搜索 Google Assistant 并点击它

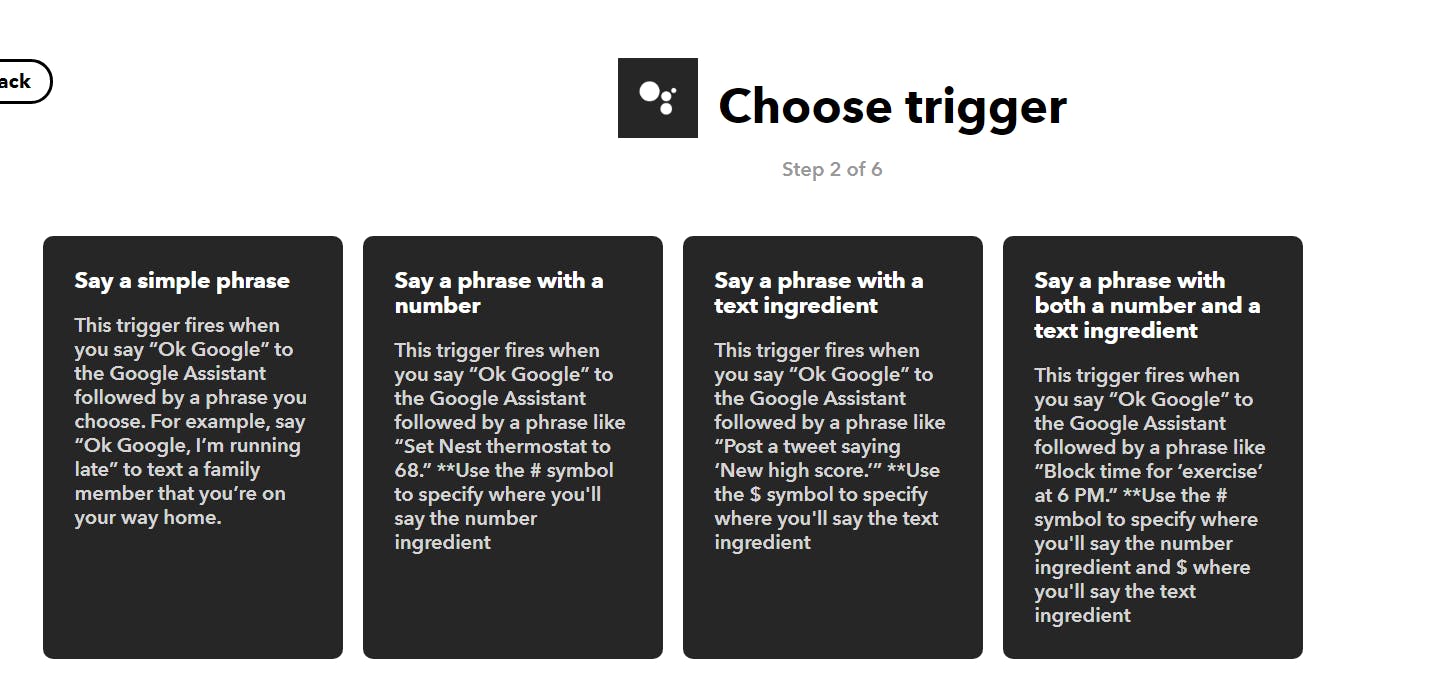
现在在这个项目中我们总共要制作7个小程序。对于其中的 5 个,我们将使用选项“说一个简单的阶段” ,对于其中的2 个,我们将使用“说一个带有数字的阶段”。
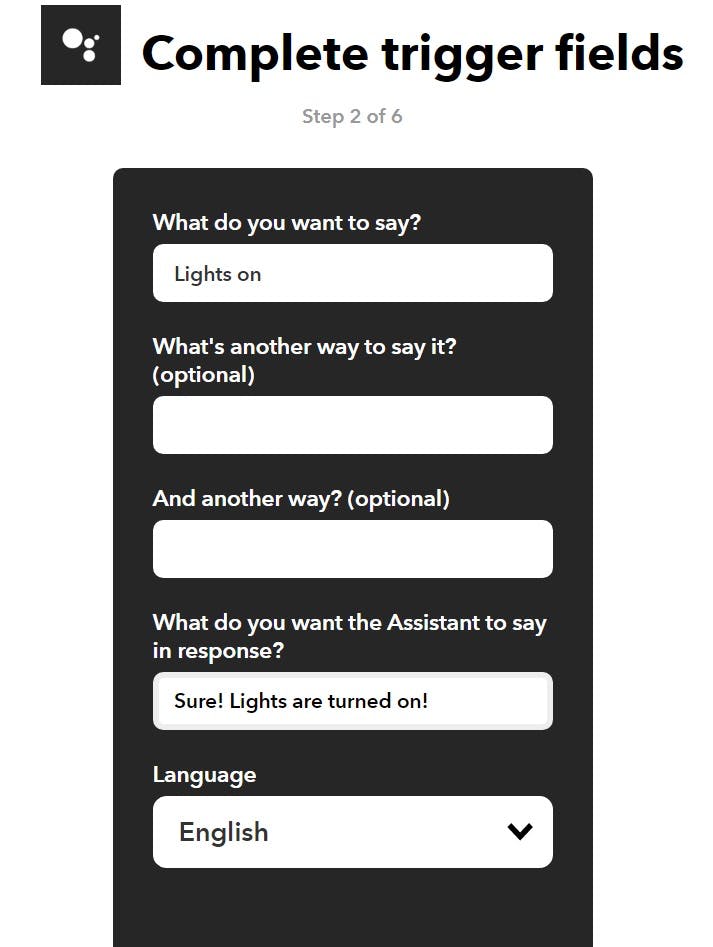
现在让我们创建我们的第一个小程序。从上图中选择第一个选项并根据要求填写详细信息,如下图所示。

在此之后单击创建触发器
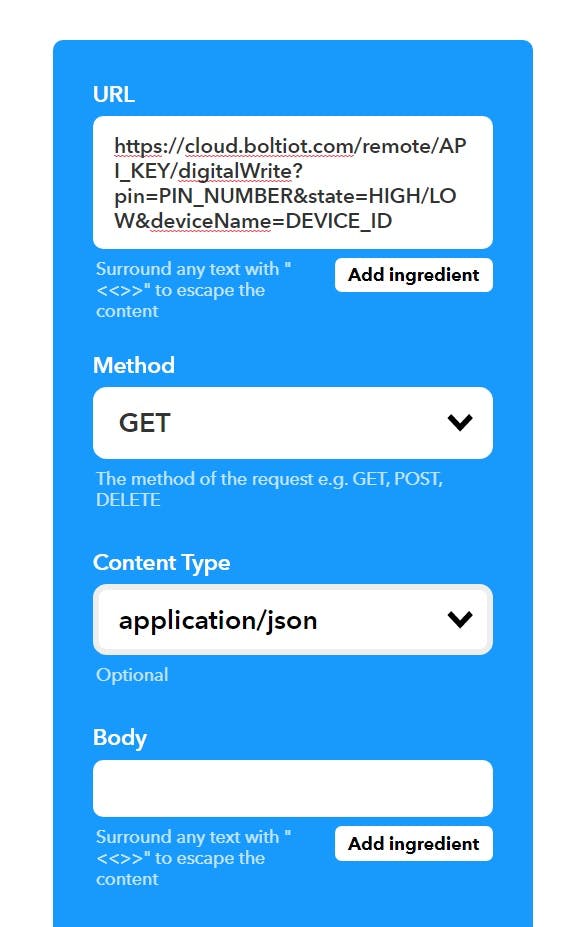
现在单击Then that按钮并搜索Webhooks 。然后点击 make a web request 并填写详细信息如下图

注意:确保输入正确的 API 密钥和设备 ID
单击创建操作。现在您的小程序可以使用了!
您可以通过在 Google 助手上说“Lights on”来运行小程序,看看会发生什么!
现在我们必须类似地为关灯、开/关声音创建 3 个小程序
现在,一旦创建了其他三个小程序,我们就必须使用“用数字说一个阶段”来创建 2 个小程序。选项并使用在第 3 步中为这种情况给出的命令
在这种情况下,您的输入应该类似于Light intensity # ,您可以在#符号后输入一个数字。数字可以在0 到 255之间变化,因为这是螺栓模块中给定电压可接受的范围
一旦完成,我们现在将创建最后一个小程序,它具有同时自动化的灯光和声音。为此,我们将使用第 3 步中给出的第 3 个命令。这里我们还将使用“说一个简单的阶段”选项
提示:您可以根据需要更改小程序的标题
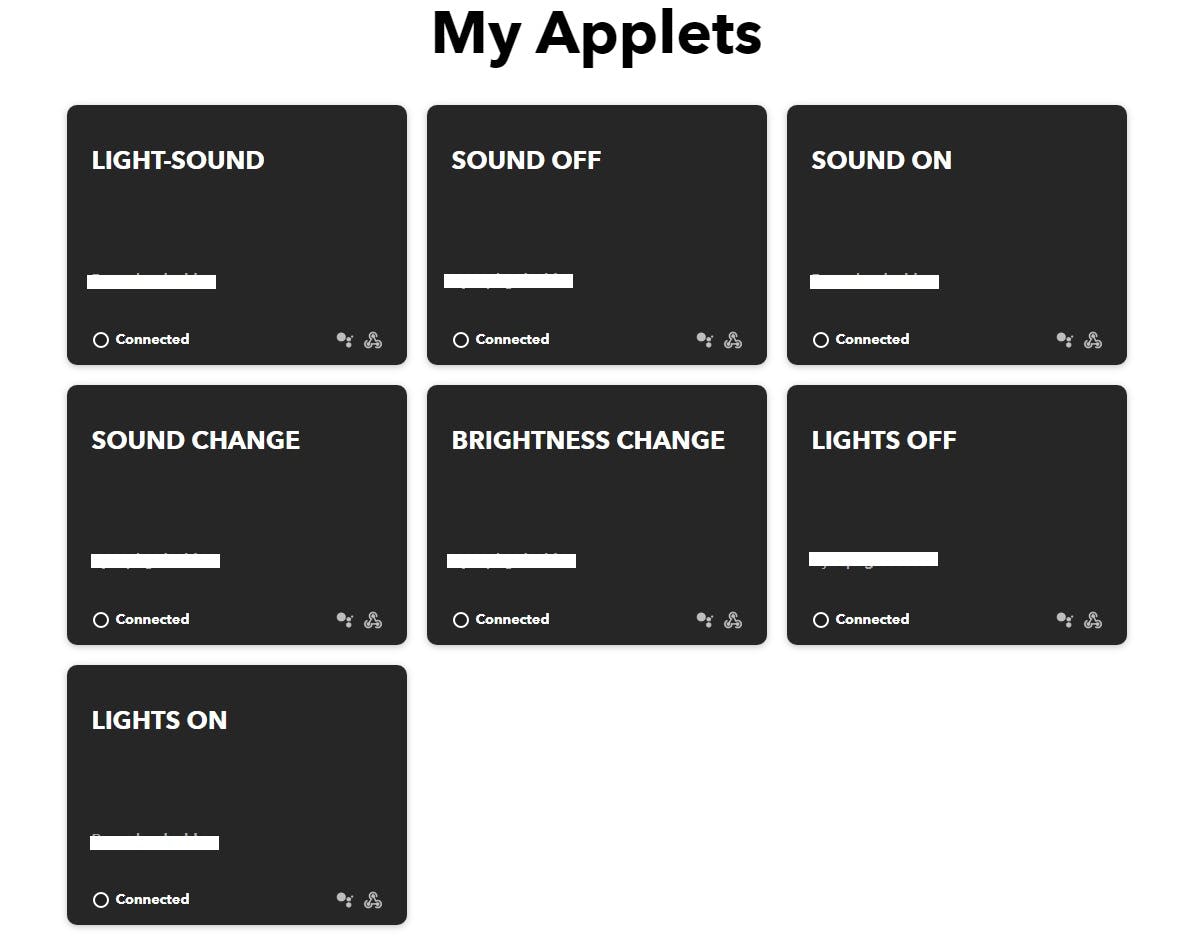
完成后,您的 IFTTT我的小程序页面应该类似于显示的图像

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






