
资料下载

具有多个光子和UWA的无用机器
描述
粒子光子有多种相互作用方式。其他设备和应用程序通过粒子云与光子交互的更多方式。为了探索这些功能,我创建了一个无用的机器。
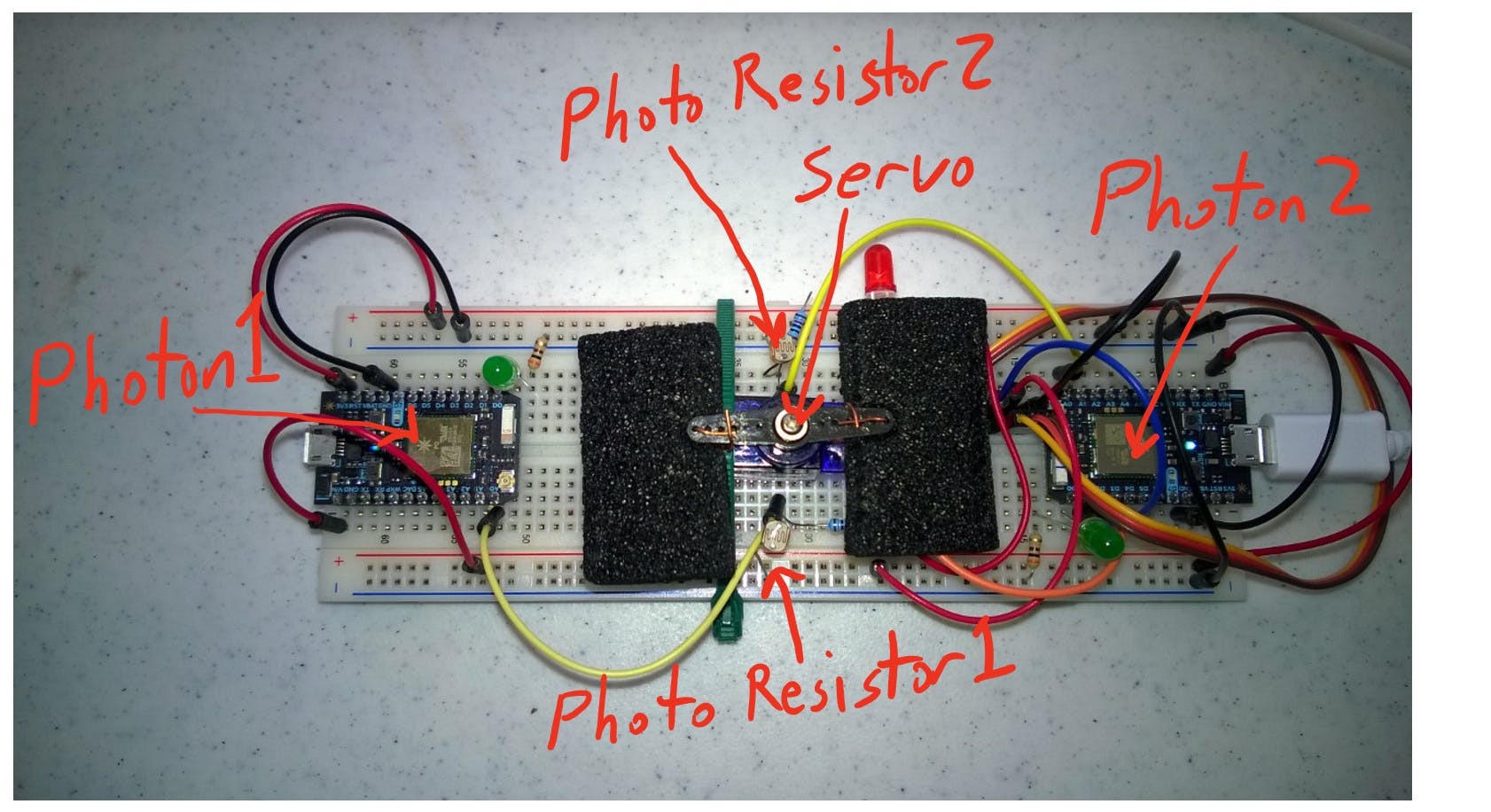
我的无用机器由两个光子组成。Photon 1 “falafel_1” 有一个光敏电阻和一个绿色 LED。Photon 2“falafel_2”还有一个光敏电阻和一个绿色 LED。然而,Photon 2 也有一个伺服电机和第二个红色 LED。安装伺服电机,使其旋转 90 度时覆盖两个光敏电阻。

机器运行的方式是 Photon 1 想要它的光敏电阻被掩盖。当 Photon 1 检测到其光敏电阻未被覆盖时,它会向粒子云触发一个名为“NeedCover”的事件并闪烁其绿色 LED。Photon 2 订阅了这个事件。当 Photon 2 检测到事件已被触发时,它会闪烁其绿色 LED 并将伺服电机旋转至 90 度。这涵盖了 Photon 1 的光敏电阻。然而,Photon 2 希望其光敏电阻不被暴露。当它检测到它的光敏电阻被覆盖时,它会闪烁红色 LED 并将伺服电机旋转到 0 度。因此,无用的循环开始了。
软件
除了 Photon 1 和 Photon 2 的固件之外,我还编写了一个简单的UWA来与两个 Photon 进行交互。您可以在此处下载整套源代码。
要使任何固件和软件协同工作,您需要获取两个 Photon 的设备 ID 并获取您的访问令牌,这两者都可以从您的粒子构建窗口中获取。选择设备并展开每个设备以记录您的设备 ID。选择设置以查看您的访问令牌。下面的代码部分详细说明了您需要更新这些值的位置。
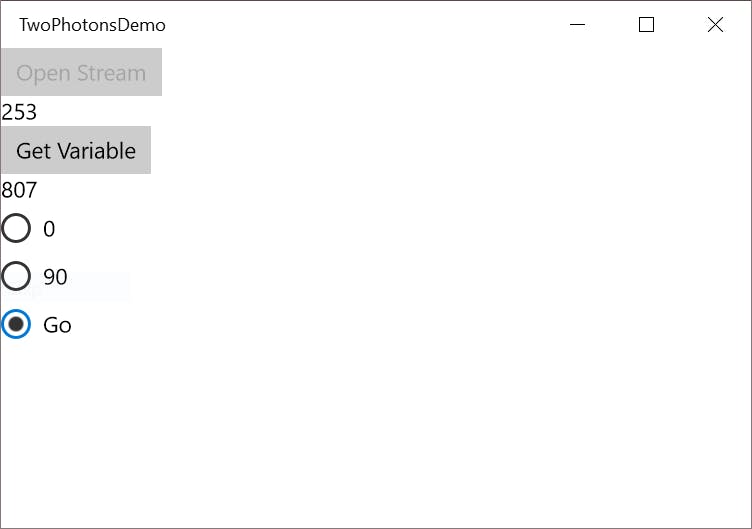
UWA 应用程序具有以下功能。
- 打开Photon 1 上事件“NeedCover”的粒子事件流。
- 从 Photon 1读取一个Particle 变量,该变量返回从 Photon 1 的光电电阻器读取的值。
- 在 Photon 2 上调用一个名为“位置”的粒子函数。调用此函数可以通过将值“0”或“90”作为参数将伺服电机旋转到 0 或 90 度,并禁用 Photon 2 上的无用功能。此函数还可以重新启用 Photon 2 上的无用功能将值“Go”作为参数传递。

。
结论
该项目演示了多个光子通过粒子云相互通信的能力,以及外部应用程序使用粒子云通过粒子事件流或粒子变量从光子接收数据的能力。它还展示了外部应用程序如何使用粒子云来调用光子上的粒子函数。永远不要低估无用机器的力量。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






