
资料下载

×
采用CD4069数字集成威廉希尔官方网站 制作的水位检测器介绍
消耗积分:1 |
格式:rar |
大小:0.8 MB |
2017-12-01
本例介绍一款采用CD4069数字集成威廉希尔官方网站
制作的水位检测器,它能在水箱(或水塔)进水到位时发出声光报警信号,提醒用户及时关闭水泵或水阀门。威廉希尔官方网站
工作原理该水位检测器威廉希尔官方网站
由水位检测传感器、司歇振荡器、LED闪烁指示威廉希尔官方网站
、音频振荡器和音频放大威廉希尔官方网站
等组成,如图4-158所示。

水位检测传感器由两只电极片构成。间歇振荡器由六非门集成威廉希尔官方网站 IC(CD4069)内部的非门威廉希尔官方网站 大非门威廉希尔官方网站 。和有关外围元器件组成。LED闪烁指示威廉希尔官方网站 由IC内部的非门威廉希尔官方网站 d、电阻器R3和发光二极管VL组成。音频振荡器由lC内部的非门威廉希尔官方网站 a、非门威廉希尔官方网站 b和有关外围元器件组成,其振动频率约lkHz。音频放大威廉希尔官方网站 由lC内部的非门威廉希尔官方网站 c、晶体管Vl、V2和扬声器BL组成。当水箱内无水或送水未到位时,水位传感器的两个电极片处于开路状态,+9V电压经开关S、电阻器Rl加至二极管VDl的工极,使VDl导通,IC的13脚、10脚、l脚和4脚均为高电平,报警器威廉希尔官方网站 不工作。当水箱(或水塔)加水到位时,水位检测传感器的两个电极片坷水接触(通过水接通),便二极管VDl的正极变为低电平,VDl截止,间歇振荡器工作,从lC的l0脚输出周期较长的振荡信号。当该振荡信号电压为正时,二极管VD2导通,IC的l脚为高电平,音频振荡器不工作;当IC的l0脚输出的振荡信号电压为负时,VD2截止,音频振荡器振荡工作。这样,音频振荡器在间歇振荡器的控制下田歇地工作,从IC的6脚输出断续的音频信号,该信号经过Vl和V2放大后,推动扬声器BL发出报警声。 元器件选择Rl-R4均选用1/4W碳膜电阻器。Cl选用耐压值为16V的铝电解电容器;C2选用涤纶电容器或独石电容器。VDI、VD2均选用1N4148型硅开关二极管光。VL选用φ3mm的红色或绿色发光二极管。Vl选用S9013型硅NPN型晶体管;V2选用C8050型硅NPN型晶体管。lC选用CD4069或TC4069型六非门集成威廉希尔官方网站 。BL选用玩具用的小型电动式扬声器或压电蜂鸣器(使用压电蜂鸣器时,应在其两端并接一只10-27mH的电感器)。S选用小型单极拨动式开关。GB选用小容量9V免维护电池。
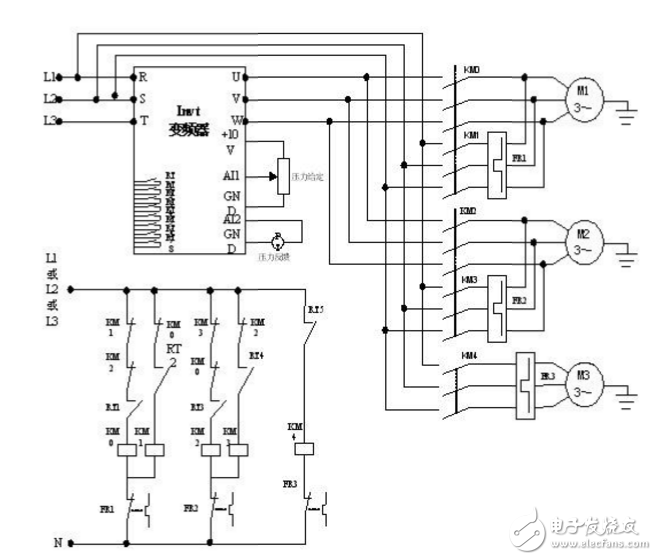
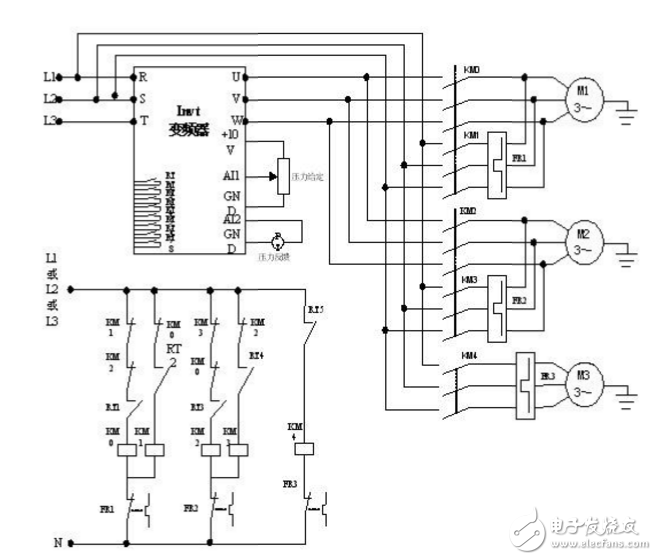
恒压供水实例 某公司使用英威腾CHV160供水专用变频器,要求拖动两台水泵进行变频恒压供水,要求使用休眠功能、能够屏蔽故障泵,并能实现瞬间掉电再起动。变频器线路接线图如下所示:

3:休眠专用泵。PF.18- PF.20 水泵额定电流根据电机实际电流值输入。PF.25 RT1输入功能选择 1:连接A泵变频控制。PF.26 RT2输入功能选择 2:连接A泵工频控制。PF.27 RT3输入功能选择 3:连接B泵变频控制。PF.28 RT4输入功能选择 4:连接B泵工频控制。PF.29 RT5输入功能选择 6:连接C泵工频控制。PF.47 当前时间 输入当前时间(使用休眠泵一定要设此参数)。PF.48 压力段数选择 1 PF.49 T1开始时刻 00.00。PF.50 T1时刻压力 根据实际要求输入(现设为40%)。PF.51 T2开始时刻 23.59。PF.65 休眠时段选择 1。PF.66 休眠压力容差 根据实际要求输入(现设为1%)。PF.67 休眠加减泵延迟 根据实际要求输入(现设为6)。PF.68 休眠唤醒使能 1:有效。根据上述参数调整,恒压供水设备正常运行。两台变频泵根据供水量的需求,进行自动切换,并对新投加的水泵进行变频起动,对管网的冲击小;满足休眠条件,两台变频泵停止运行,休眠小泵投入运行,满足唤醒使能条件时,变频泵重新投入运行。

水位检测传感器由两只电极片构成。间歇振荡器由六非门集成威廉希尔官方网站 IC(CD4069)内部的非门威廉希尔官方网站 大非门威廉希尔官方网站 。和有关外围元器件组成。LED闪烁指示威廉希尔官方网站 由IC内部的非门威廉希尔官方网站 d、电阻器R3和发光二极管VL组成。音频振荡器由lC内部的非门威廉希尔官方网站 a、非门威廉希尔官方网站 b和有关外围元器件组成,其振动频率约lkHz。音频放大威廉希尔官方网站 由lC内部的非门威廉希尔官方网站 c、晶体管Vl、V2和扬声器BL组成。当水箱内无水或送水未到位时,水位传感器的两个电极片处于开路状态,+9V电压经开关S、电阻器Rl加至二极管VDl的工极,使VDl导通,IC的13脚、10脚、l脚和4脚均为高电平,报警器威廉希尔官方网站 不工作。当水箱(或水塔)加水到位时,水位检测传感器的两个电极片坷水接触(通过水接通),便二极管VDl的正极变为低电平,VDl截止,间歇振荡器工作,从lC的l0脚输出周期较长的振荡信号。当该振荡信号电压为正时,二极管VD2导通,IC的l脚为高电平,音频振荡器不工作;当IC的l0脚输出的振荡信号电压为负时,VD2截止,音频振荡器振荡工作。这样,音频振荡器在间歇振荡器的控制下田歇地工作,从IC的6脚输出断续的音频信号,该信号经过Vl和V2放大后,推动扬声器BL发出报警声。 元器件选择Rl-R4均选用1/4W碳膜电阻器。Cl选用耐压值为16V的铝电解电容器;C2选用涤纶电容器或独石电容器。VDI、VD2均选用1N4148型硅开关二极管光。VL选用φ3mm的红色或绿色发光二极管。Vl选用S9013型硅NPN型晶体管;V2选用C8050型硅NPN型晶体管。lC选用CD4069或TC4069型六非门集成威廉希尔官方网站 。BL选用玩具用的小型电动式扬声器或压电蜂鸣器(使用压电蜂鸣器时,应在其两端并接一只10-27mH的电感器)。S选用小型单极拨动式开关。GB选用小容量9V免维护电池。
恒压供水实例 某公司使用英威腾CHV160供水专用变频器,要求拖动两台水泵进行变频恒压供水,要求使用休眠功能、能够屏蔽故障泵,并能实现瞬间掉电再起动。变频器线路接线图如下所示:

3:休眠专用泵。PF.18- PF.20 水泵额定电流根据电机实际电流值输入。PF.25 RT1输入功能选择 1:连接A泵变频控制。PF.26 RT2输入功能选择 2:连接A泵工频控制。PF.27 RT3输入功能选择 3:连接B泵变频控制。PF.28 RT4输入功能选择 4:连接B泵工频控制。PF.29 RT5输入功能选择 6:连接C泵工频控制。PF.47 当前时间 输入当前时间(使用休眠泵一定要设此参数)。PF.48 压力段数选择 1 PF.49 T1开始时刻 00.00。PF.50 T1时刻压力 根据实际要求输入(现设为40%)。PF.51 T2开始时刻 23.59。PF.65 休眠时段选择 1。PF.66 休眠压力容差 根据实际要求输入(现设为1%)。PF.67 休眠加减泵延迟 根据实际要求输入(现设为6)。PF.68 休眠唤醒使能 1:有效。根据上述参数调整,恒压供水设备正常运行。两台变频泵根据供水量的需求,进行自动切换,并对新投加的水泵进行变频起动,对管网的冲击小;满足休眠条件,两台变频泵停止运行,休眠小泵投入运行,满足唤醒使能条件时,变频泵重新投入运行。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(1)
发评论
-
 虫孓教主
2018-05-10
0 回复 举报文件不错,只是没有积分下载 收起回复
虫孓教主
2018-05-10
0 回复 举报文件不错,只是没有积分下载 收起回复
- 相关下载
- 相关文章






