
资料下载

如何使用FPGA实现全方位视觉图像畸变校正
全方位视觉能够在一幅图像中观测到半球域的信息,因此其应用也越来越广泛,鱼眼镜头是建立全方位视觉系统的最有效的方法之一,它使用单一镜头就能够捕获半球图像,使用两个鱼眼镜头则能够一次获取整个空间的完整图像,但是鱼眼镜头图像虽然观测视野很大,但也带来了较大的图像畸变,给应用造成了很大的问题。虽然这种畸变可以用很多方法来进行校正,但大多方法都只限于理论或在PC机上实现,但由于其体积,功耗和处理速度等原因,其并不适合用在车载系统中。
随着电子技术的发展,集成威廉希尔官方网站 的集成度越来越高,复杂的系统可以在一块集成威廉希尔官方网站 j卷片中实现,FPGA、DSP、ARM处理芯片的发展为图像,视频,等应用带来了更多的解决方案,嵌入式系统已经成为当前EDA领域最热门的研究方向,使用嵌入式系统可以降低产品功耗,缩小产品体积,提高系统集成性,使产品具有更强的市场竞争力。由于鱼眼图像畸变校算法正包含了并行的图像数据运算,因此非常适合采用并行结构的FPGA对其进行处理。
本课题根据鱼眼镜头本身的特点,在对多种鱼眼图像畸变校J下算法进行详细研究的基础上,提出了一种适合于FPGA实现的基于球形透视投影模型的畸变校正算法。并通过实验确定算法中所需确定的各个参数。

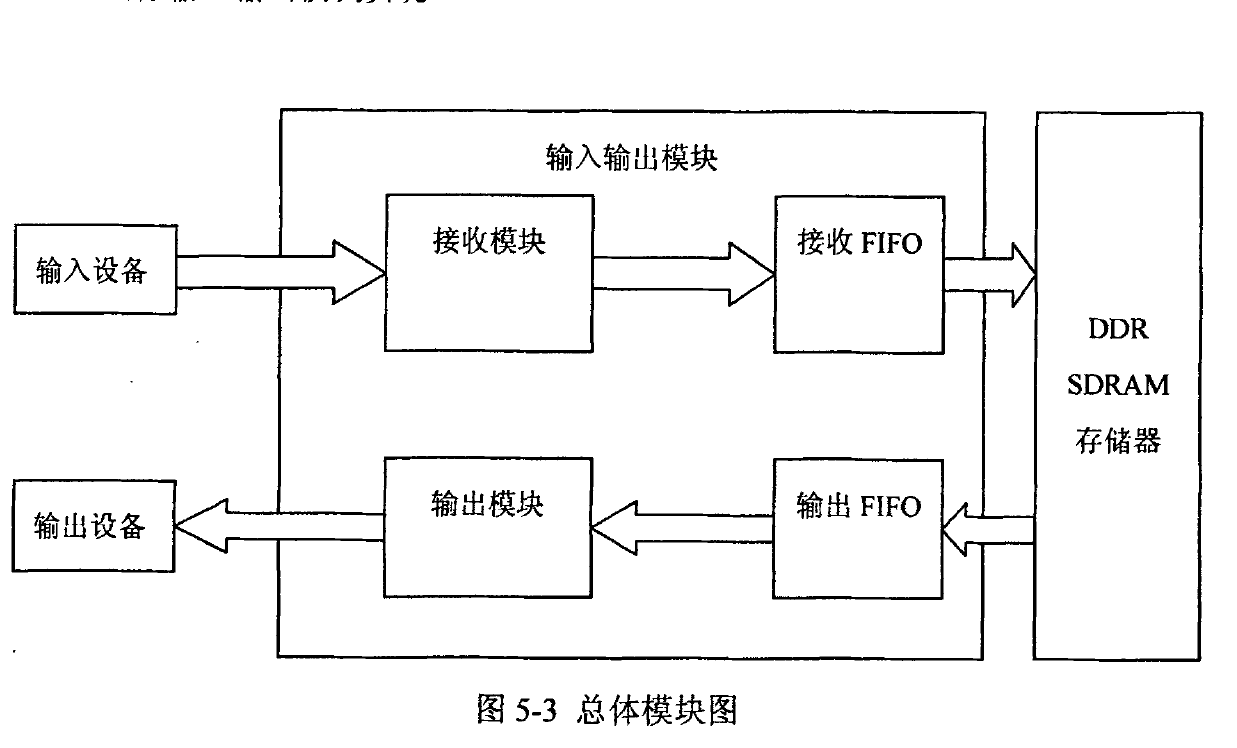
通过对算法和实际问题的分析,将系统分成采集,存储,校正,输出几个部分,采集和传输部分采用串口,存储器采用DDR—SDRAM,校正和各部分驱动采用FPGA实现。在FPGA的驱动下数据由串口输入,接收到数据后暂存在DDR—SDRAM存储器中,同时通知校正模块进行校正,校正模块采用校正算法将存储的图像进行校正并进行转存,最后图像由输出端进行输出。
在确定系统方案后,采用verilog硬件描述语言进行FPGA的设计,完成了串口收发驱动模块,DDR-SDRAM控制模块,图像畸变校正模块等各个模块设计,实现了各个模块的逻辑功能。
最后通过仿真软件对设计的FPGA各个模块进行仿真试验,试验结果表明在FPGA中的各个模块均可正确完成各自逻辑功能,结果达到预期,能够满足应用的要求。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 夜痕1029
2021-08-09
0 回复 举报非常感谢 收起回复
夜痕1029
2021-08-09
0 回复 举报非常感谢 收起回复
- 相关下载
- 相关文章




