
资料下载

Arduino青少年设置和调试
描述
目前无法通过开发板管理器安装 Teensy 开发板,以下指南将在几分钟内完成设置。
设置完成后,我们可以上传一些代码,并使用一些调试工具来帮助我们在 Visual Studio 中使用 Visual Micro 进行 Arduino 项目开发。
软件设置
我们假设您已经在您的机器上安装了 Arduino IDE(如果没有在此处下载)。
添加 Teensyduino 组件:-
在此处从 PJRC下载 Windows 包
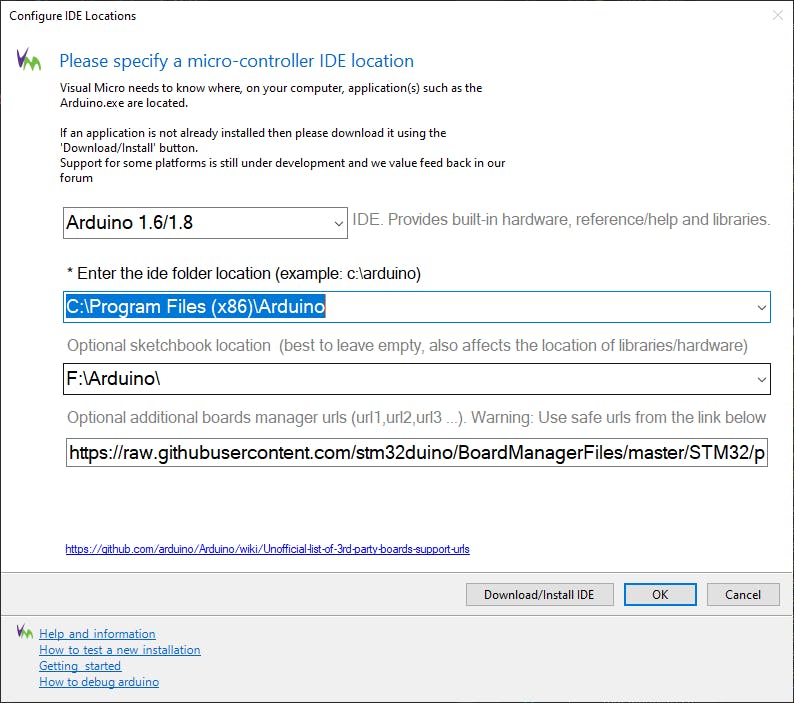
运行安装程序并按照屏幕上的提示(下面也有标题)进行操作,确保将其安装到您在 Visual Micro 中使用的相同 Arduino IDE 位置:

这就是使 Teensy 板和工具可用于 Arduino 和 Visual Micro 所需的全部。
硬件设置
只需使用提供的 USB 数据线将您的 Teensy 开发板连接到您的 PC,安装程序在上一步中安装了所需的任何驱动程序。
让代码
现在我们可以将我们的第一个草图上传到我们的板上;-
在 Visual Micro 中打开一个现有的或新的项目
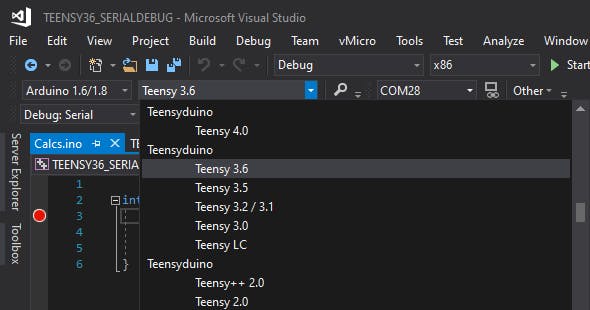
选择板列表并找到您选择的 Teensy。

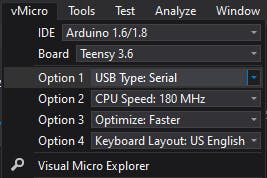
确保在 Board Options 上设置了“USB Type: Serial”选项。

现在只需构建并将代码上传到您的开发板
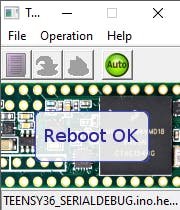
注意 - 您会看到在执行上传的过程中弹出一个窗口。完成后可以关闭此窗口。

而已!您的代码现在应该已经上传到您的板上。
调试代码
下一个要简化的挑战是,当您的程序遇到无法弄清楚的问题时该怎么办……这就是串行调试器允许您密切监视代码并在其运行时控制其执行的地方……
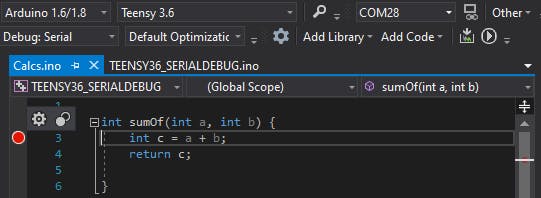
在这里我们需要在 Visual Micro 中选择“Debug: Serial”模式
然后通过单击左边距(更多断点帮助)在代码中要停止的位置添加断点。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






