
资料下载

为视障人士设计的支持Arduino的PCB设备
描述
(这个项目在这里管理:项目存储库)
大意:
该设计是一项创新,旨在帮助盲人以更大的舒适度、速度和信心导航,同时利用超声波检测附近的障碍物,并通过振动和蜂鸣器的蜂鸣声通知用户。这个想法的灵感来自蝙蝠,蝙蝠也使用高频声波移动。据估计,全球有2.85亿视力障碍者。人眼的丧失会给日常生活带来很多困难。盲人还有很多其他的方法,比如棍子和一些宠物,但它们在很多地方都没有效率和用处。因此,该项目的目的是开发一种新的、廉价但更有效的方式来帮助视障人士更快、更自信地导航。
工作说明:
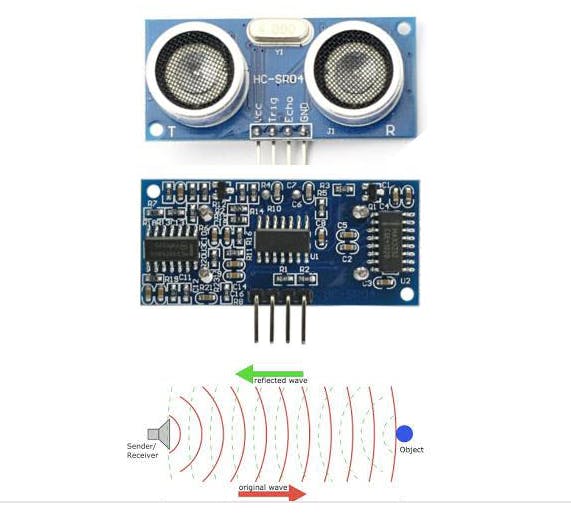
此设计中涉及的主要组件是超声波传感器和Arduino Nano ATMEGA328。
- 超声波传感器用于检测特定区域范围内的障碍物。它使用SONAR来感知物体,就像蝙蝠一样,因为蝙蝠无法看到它们使用 SONAR 识别事物;它是一种使用声波识别和检测事物的技术。超声波传感器的测量精度非常高,可以轻松测量 2cm 到 400cm 或 1” 到 13 英尺。它可以与5VDC的电源一起工作。它可以测量30度角的东西。它具有倾倒引脚 Vcc、Gnd、Trig 和 Echo。

- 使用的第二个主要组件是基于 ATMEGA328P 的 Arduino Nano。它比简单的 Arduino Nano 更高效。一个简单的 Arduino UNO 会占用更多的板载空间,所以我使用了这个 Arduino,以使尺寸更紧凑,传感器和 MCU 之间的通信更高效。
这种紧凑的 PCB 设备可以连接到手腕、膝盖或头带上。佩戴此手环的视障人士在通过不平坦的表面或有可能以平稳方式遇到任何障碍物时,附在手环上的传感器会检测到它,并且附在手环上的蜂鸣器会发出警报,在同时,LED 会亮起,告诉其他人有人来了,此外,当警报激活时,连接到乐队的电机会振动。板上嵌入了一个滑动按钮,用于在使用或不使用时打开和关闭设备,以节省 MCU 的内存。
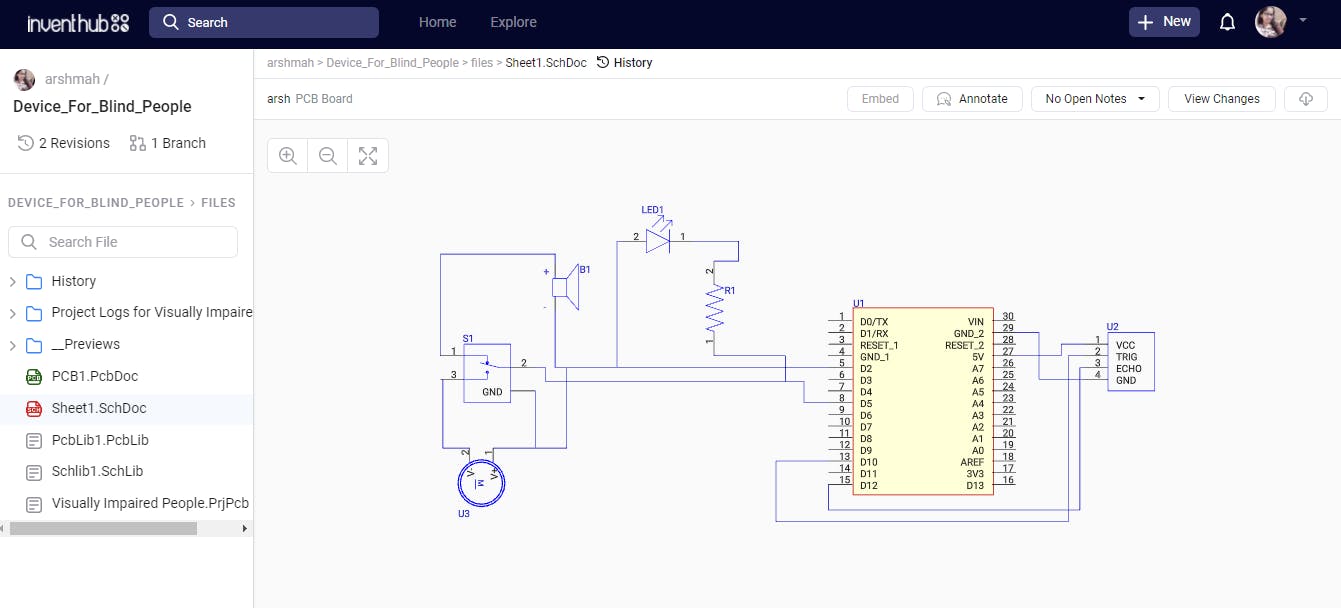
原理图,示意图:
我在 Altium Designer 上设计了这个惊人而简单的设计。设计完原理图后,我将我的设计上传到了Inventhub上,这样我就可以备份我的设计,让更多人能够看到和实施我的设计。在原理图中,有一个连接到微控制器的传感器,一个用于限制威廉希尔官方网站 电流的电阻器,一个用于警报的蜂鸣器,一个用于在遇到障碍物时振动的电机,以及一个用于打开或关闭的滑动开关按钮设备。

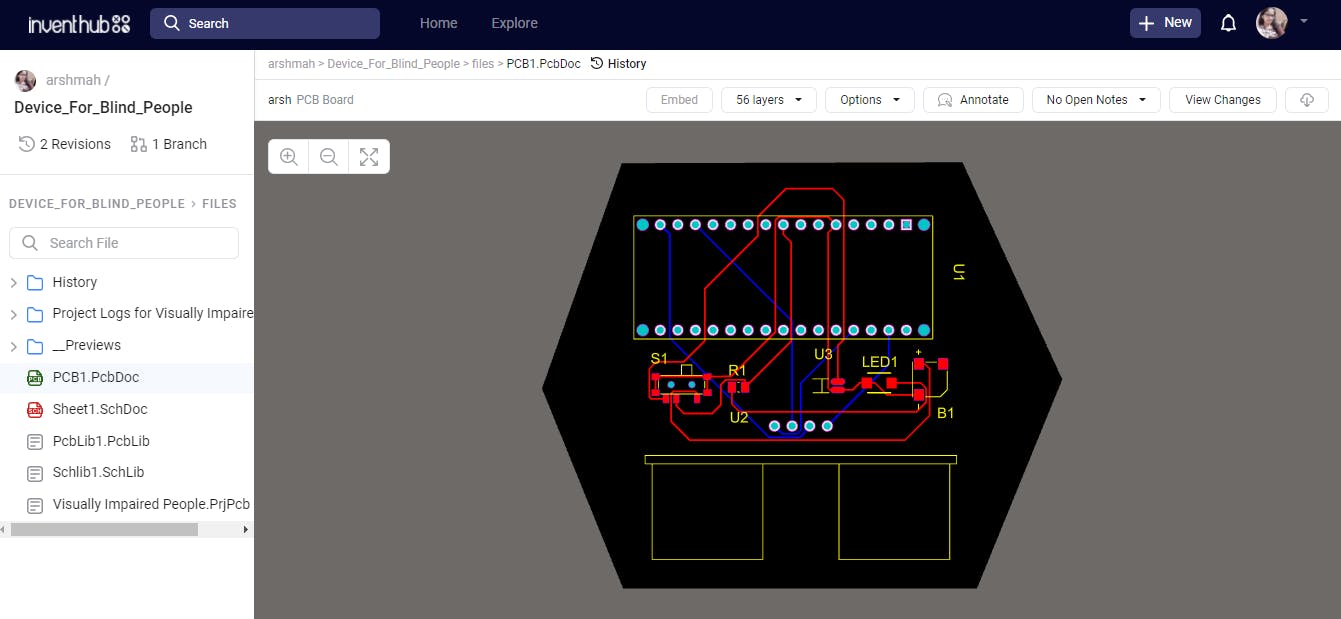
在线PCB:
实现原理图后,我将我的设计转换为PCB ,以获得我的 PCB 板设计的真正实现。我可以在这里布线,可以更改威廉希尔官方网站 板的形状和大小,并且可以以 3D 或 2D 形式查看我的威廉希尔官方网站 板。对于制造,我已在 Inventhub 上为制造商上传了我的 PCB 文件。我不需要访问我的制造商来制造我的威廉希尔官方网站 板,我只能将这个文件发送给他,他可以查看或下载我的文件来准备我的威廉希尔官方网站 板。

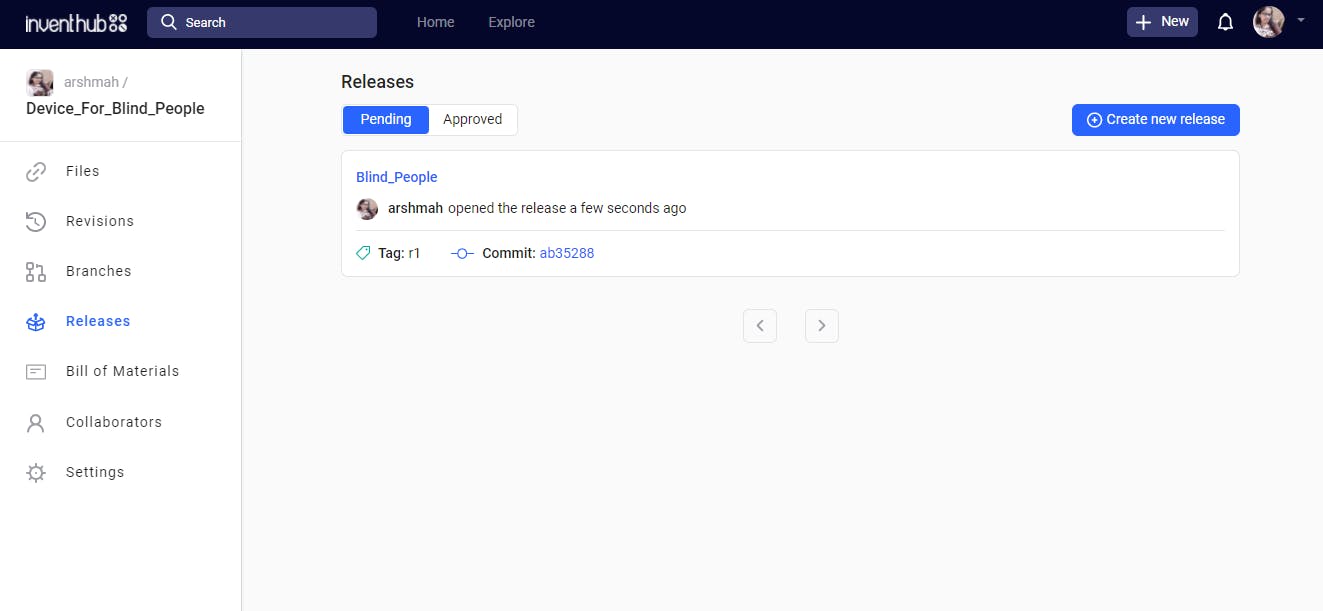
制造设计:
完成设计后,我已将所有设计文件上传到 Inventhub。用户和制造商可以查看或下载这些文件来实现和设计我的威廉希尔官方网站 板。在制造时,重要的是要记住符号、封装和连接不会丢失。因此,最好使用 ZIP 格式的文件进行设计以避免错误。

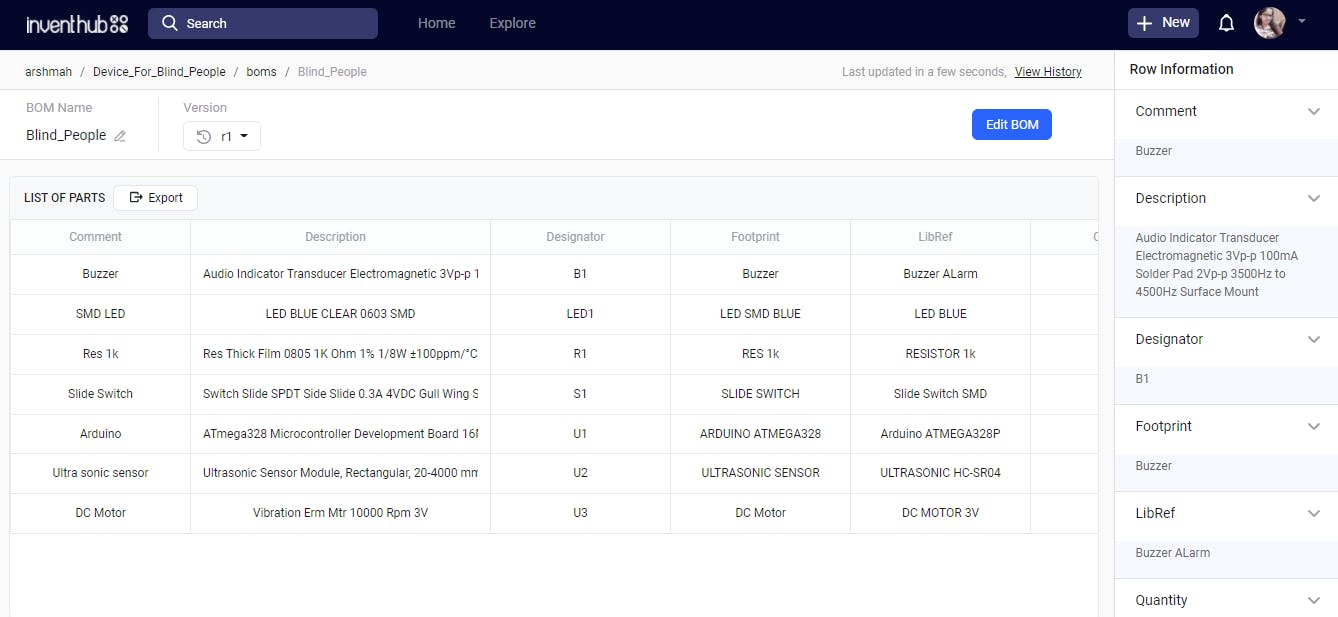
组件列表:
要在板上嵌入元件,必须具有相同尺寸和参数的元件,否则设计将不完美。我在 Inventhub 上的BOM 文件包含我的组件的每个细节,例如库参考、制造商、尺寸和数量。我的组件提供商可以下载 CSV 格式的文件并交付我的组件。

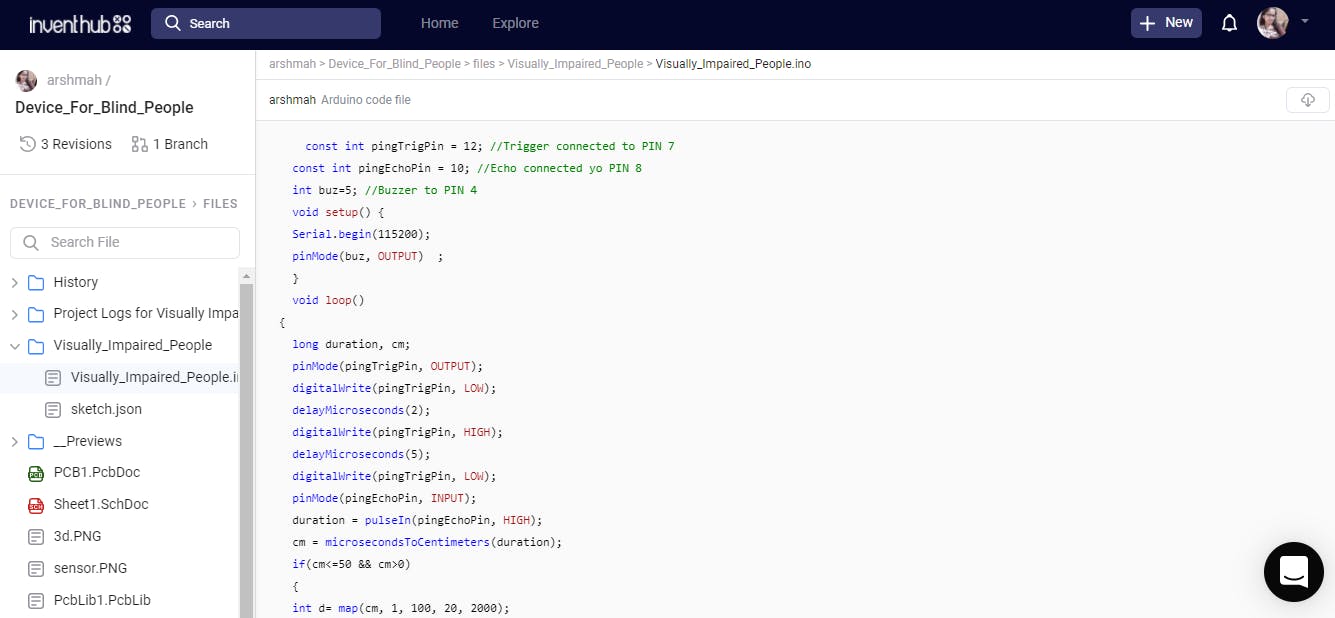
Arduino代码:
传感器和微控制器之间的通信编码在 Arduino 文件中。这是根据我的选择,您可以根据需要进行更改。您可以在Inventhub上找到 Arduino 代码文件。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





