
资料下载

具有面部识别功能的自动谷物分配器
描述
早餐可以说是一天中最重要的一餐。在美国,近四分之一的人不吃早餐,这主要是因为早上没有足够的时间。我相信时间不是剥夺我们甜食的问题,麦片盒太重是一个简单的事实。我想创造一台机器,它可以使用人工智能来检测特定的人,并为他们倒上他们喜欢的谷物,以节省解决这一天所需的关键能量。随着麦片盒尺寸的增加,多年来拾起麦片盒变得越来越困难。为了对抗每天倒麦片盒可能导致的肌肉拉伤,我的设备可以轻松地保持您虚弱的肌肉的安全和营养。

概念
该项目的概念是创建一个包含谷物的设备,并打开一个翻盖以释放一部分谷物,然后关闭翻盖以防止谷物使碗过饱和。用户将他们的碗放在他们最喜欢的麦片下面,人工智能算法将检测面部并向他们释放正确的麦片。
硬件
这个项目的基本原理是一个步进电机,它连接到某种木头或塑料销钉上,以创建一个铰链,使容器的底部可以打开并释放谷物。容器应该是塑料容器,可以切出一个槽,让谷物通过。
用于防止谷物从容器底部的孔中渗出的材料应该足够轻,以便能够轻松打开和关闭,但又足够坚固以保持谷物的重力向下推它。我推荐一块轻质胶合板,但聚苯乙烯泡沫塑料应该没问题。
所有四个步进电机都应连接到一块泡沫上并放置在悬挂的容器下方。我将容器翻转一个角度以帮助倒麦片,但这不是必需的。

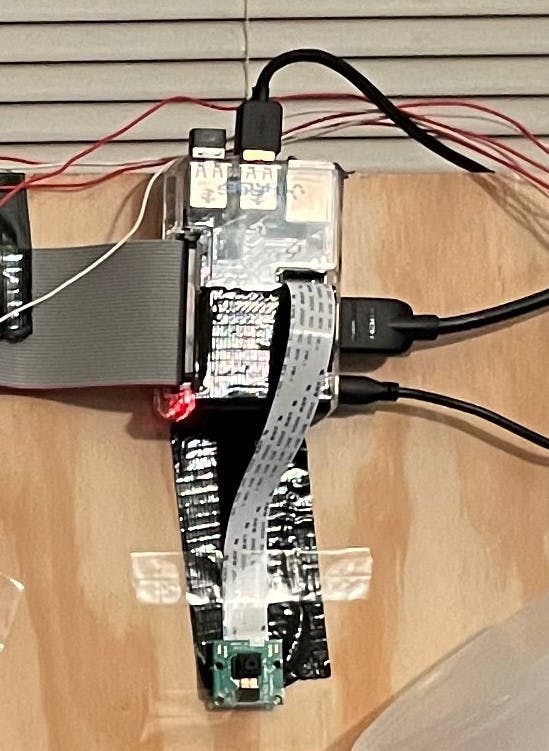
然后应该将容器连接到 Pi

威廉希尔官方网站
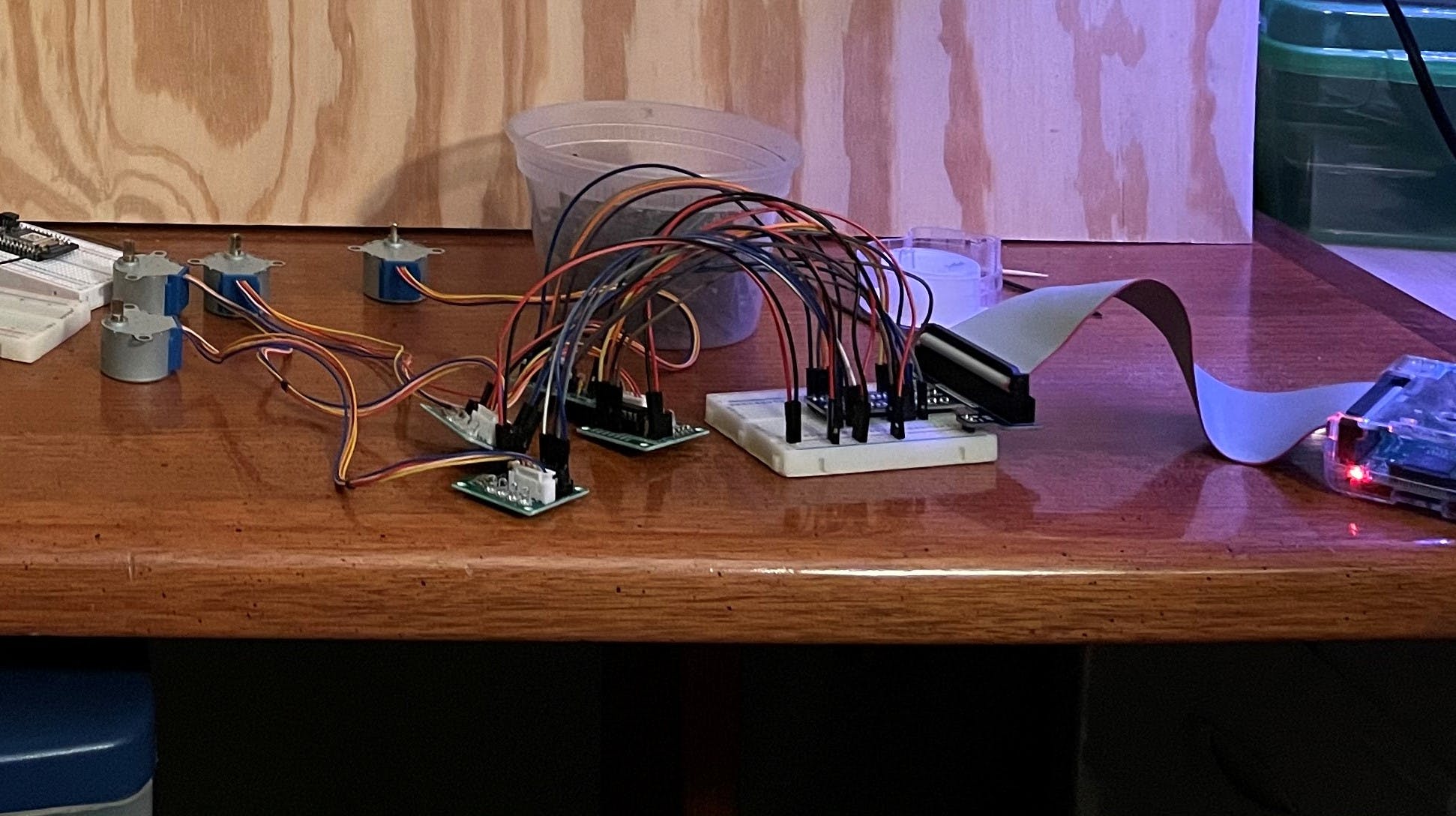
由于需要连接四个不同的步进电机,该设备的威廉希尔官方网站 有点复杂。本项目所需的电气元件有:
- 5V直流步进电机x4
- ULN2003 步进电机驱动板 x4
- Raspberry Pi 型号 2 B(型号 2+ 可以使用)
- 树莓派摄像头模组
这个微控制器很重要,因为 Raspberry Pi 具有很大的存储容量以及更强大和更快的处理单元,这将使我们能够在我们的项目中使用人工智能。
摄像头模块插入 Pi 上的摄像头端口,色带的蓝色部分朝向 IO 端口。

带有预布线的 5V DC 步进电机插入 ULN2003 步进电机驱动板。然后将驱动板的引脚 1-4 连接到 Raspberry Pi 的 GPIO 引脚,可以在接线图或step.py中引用这些引脚以查看引脚的顺序(顺序很重要!)。5V(+) 电源引脚和 GND 引脚连接到面包板的电源轨,为机器供电。

在一切都连接好并暂停之后,我们完成了项目的物理部分,现在可以继续使用适当的软件设置 Raspberry Pi,以使我们能够正确移动电机。
树莓派和人工智能
正如我之前所说,使用 Raspberry Pi 对于允许我们使用该项目的面部识别方面至关重要,因为它可以获得更多空间和处理能力,这使其成为与其他微控制器相比的绝佳选择。
我在这个项目中使用了 Raspberry Pi 2 Model B,但两者之后的任何 Pi 都应该很好用。在开始使用 Pi 之前,我们需要先下载 Raspbian 操作系统。访问Raspberry Pi OS下载页面并使用诸如balenaEtcher之类的刷机工具将 OS 刷入插入的 SD 卡。

刷机完成后,使用初始步骤配置您的 Pi,然后我们就可以开始下载必要的软件了。
设置 Pi
完成初始设置后,通过打开终端并键入python3检查是否在您的设备上下载了 Python 3.7 。

默认情况下,应在您的设备上下载 Python 3.7,但如果不是,请键入sudoaptupdate和sudoaptinstallpython3idle3来安装和更新此项目的 python3。

安装 Python 后,我们需要在终端中使用此命令将 OpenCV 安装到 Pi。OpenCV 是一个针对视觉进行了优化的开源人工智能库,它将拥有我们需要的关键方法,不仅可以跟踪我们的面部,还可以识别不同的面部,从而为不同的人创建特定的订单。
sudo apt-get install build-essential cmake pkg-config -y && sudo apt-get install libjpeg-dev libtiff5-dev libjasper-dev libpng12-dev -y && sudo apt-get install libgtk2.0-dev libgstreamer0.10-0-dbg libgstreamer0.10-0 libgstreamer0.10-dev libv4l-0 libv4l-dev -y && sudo apt-get install libavcodec-dev libavformat-dev libswscale-dev libv4l-dev -y && sudo apt-get install libxvidcore-dev libx264-dev -y && sudo apt-get install libatlas-base-dev gfortran -y && sudo apt-get install python-numpy python-scipy python-matplotlib -y && sudo apt-get install default-jdk ant -y && sudo apt-get install libgtkglext1-dev -y && sudo apt-get install v4l-utils -y && sudo apt-get install python2.7-dev -y && sudo pip install numpy && cd ~ && wget -O opencv.zip https://github.com/Itseez/opencv/archive/3.2.0.zip && unzip opencv.zip && wget -O opencv_contrib.zip https://github.com/Itseez/opencv_contrib/archive/3.2.0.zip && unzip opencv_contrib.zip && cd opencv-3.2.0 && mkdir build && cd build && cmake -D CMAKE_BUILD_TYPE=RELEASE -D CMAKE_INSTALL_PREFIX=/usr/local -D INSTALL_C_EXAMPLES=OFF -D INSTALL_PYTHON_EXAMPLES=ON -D OPENCV_EXTRA_MODULES_PATH=~/opencv_contrib-3.2.0/modules -D BUILD_EXAMPLES=ON -D ENABLE_NEON=ON .. && sudo make -j$(nproc) && sudo make install && sudo ldconfig && sudo echo "/usr/local/lib" >> /etc/ld.so.conf.d/opencv.conf && sudo echo "PKG_CONFIG_PATH=$PKG_CONFIG_PATH:/usr/local/lib/pkgconfig" >> /etc/bash.bashrc && sudo echo "export PKG_CONFIG_PATH" >> /etc/bash.bashrc
这个过程可能需要几个小时,所以离开去喝点牛奶,完成后回来。
安装 OpenCV 后,我们可以下载我们将用于该项目的另外两个库。要下载库,请打开终端并在完成下载后键入pip3 install face_recognition类型pip3 install imutils 。

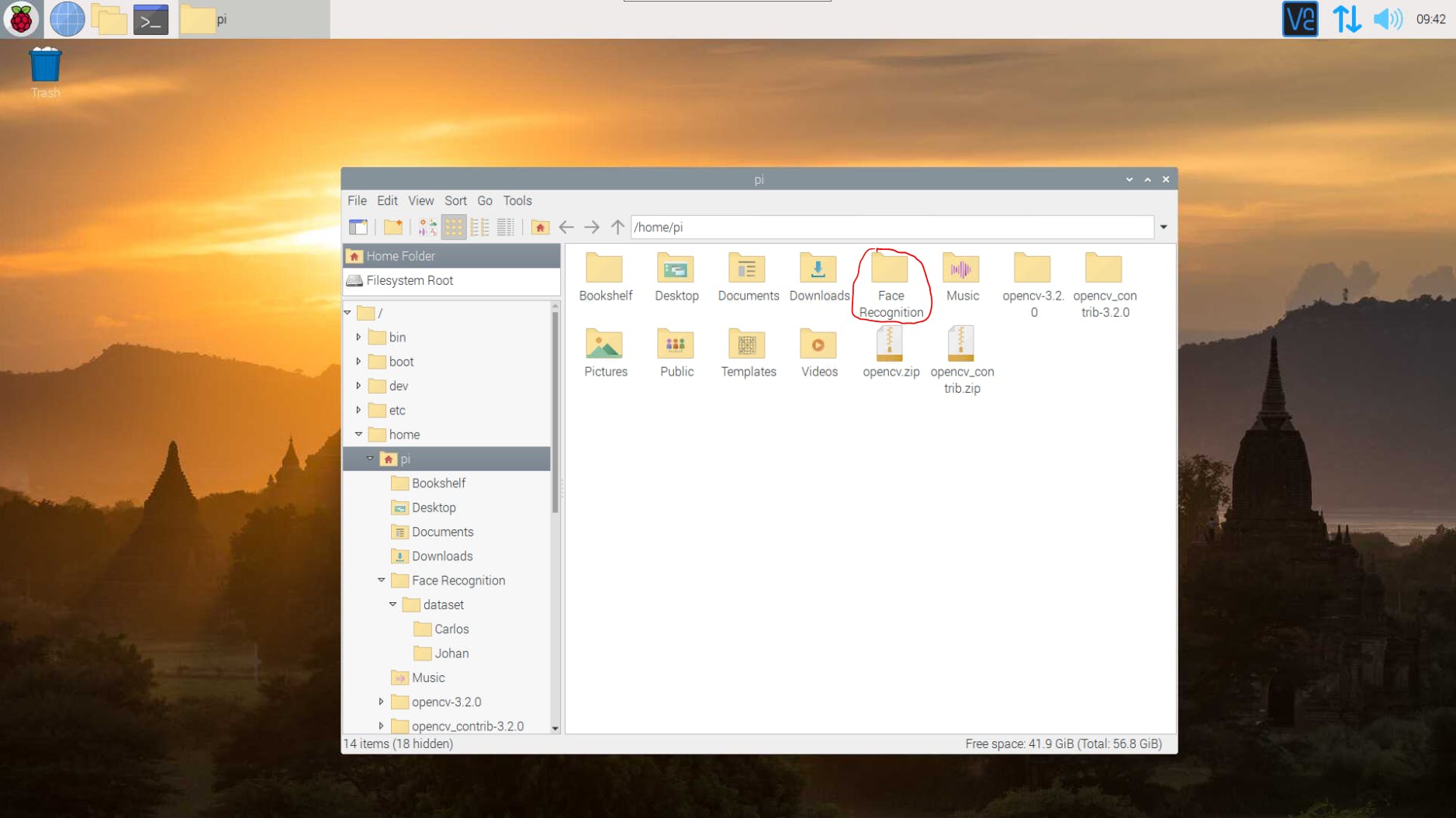
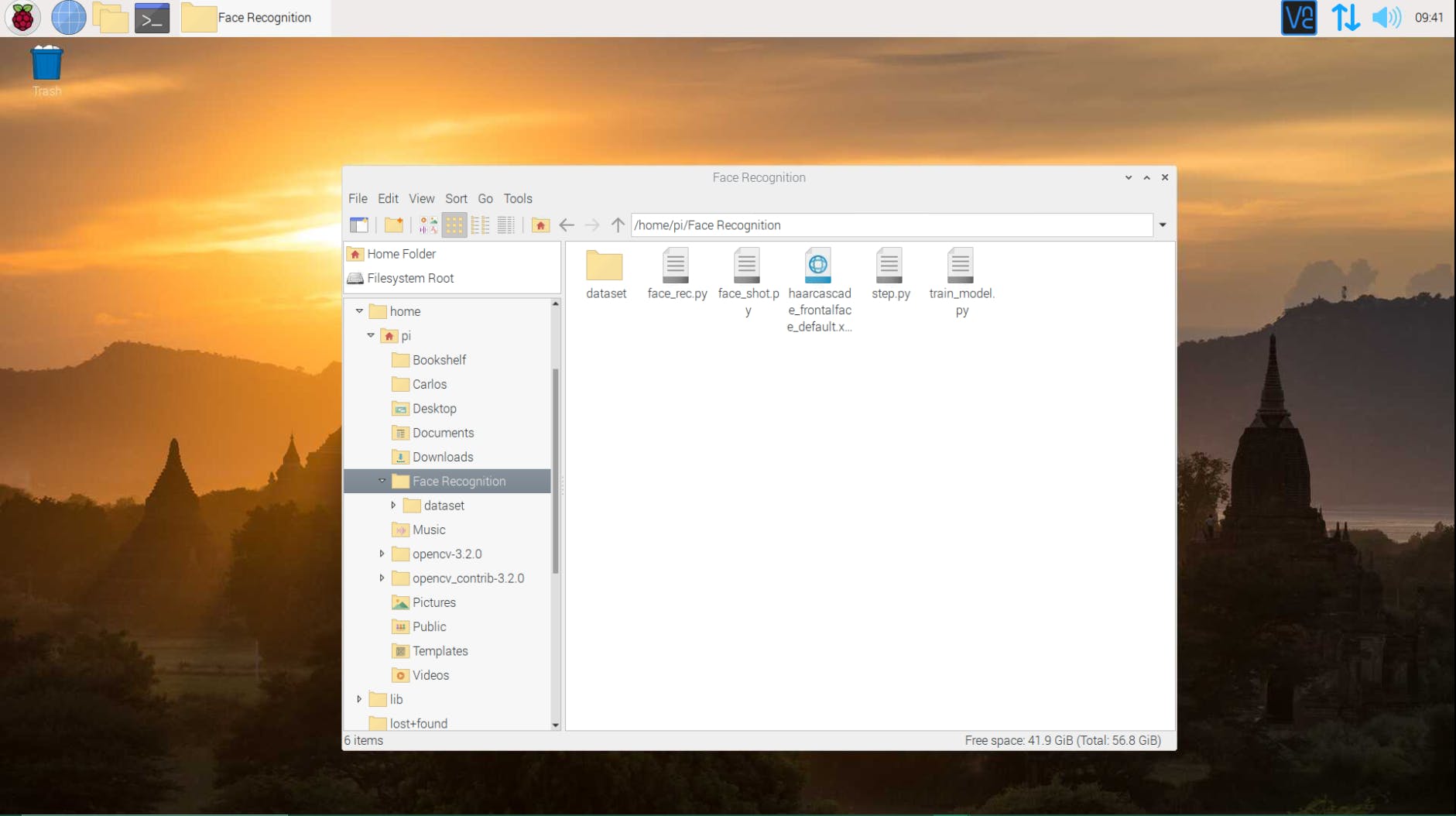
一旦所有库完成下载,我们将需要通过 wifi 或以太网将 Pi 连接到互联网。将您的 Pi 连接到 Internet 后,您可以访问 Chromium 上的 Hackster 页面并下载项目底部代码选项卡下的所有文件。应在pi文件夹中创建一个文件夹,该文件夹应位于HomeFolder中并标记为FaceRecognition (拼写和大写很重要)。

在代码部分下载的所有文件都应与另一个标记为 dataset 的文件夹一起放置在此文件夹中,我们模型的所有数据都将存储在该文件夹中。

这是我们开始收集数据以训练模型并实际开始使用设备所需的所有设置。
收集数据
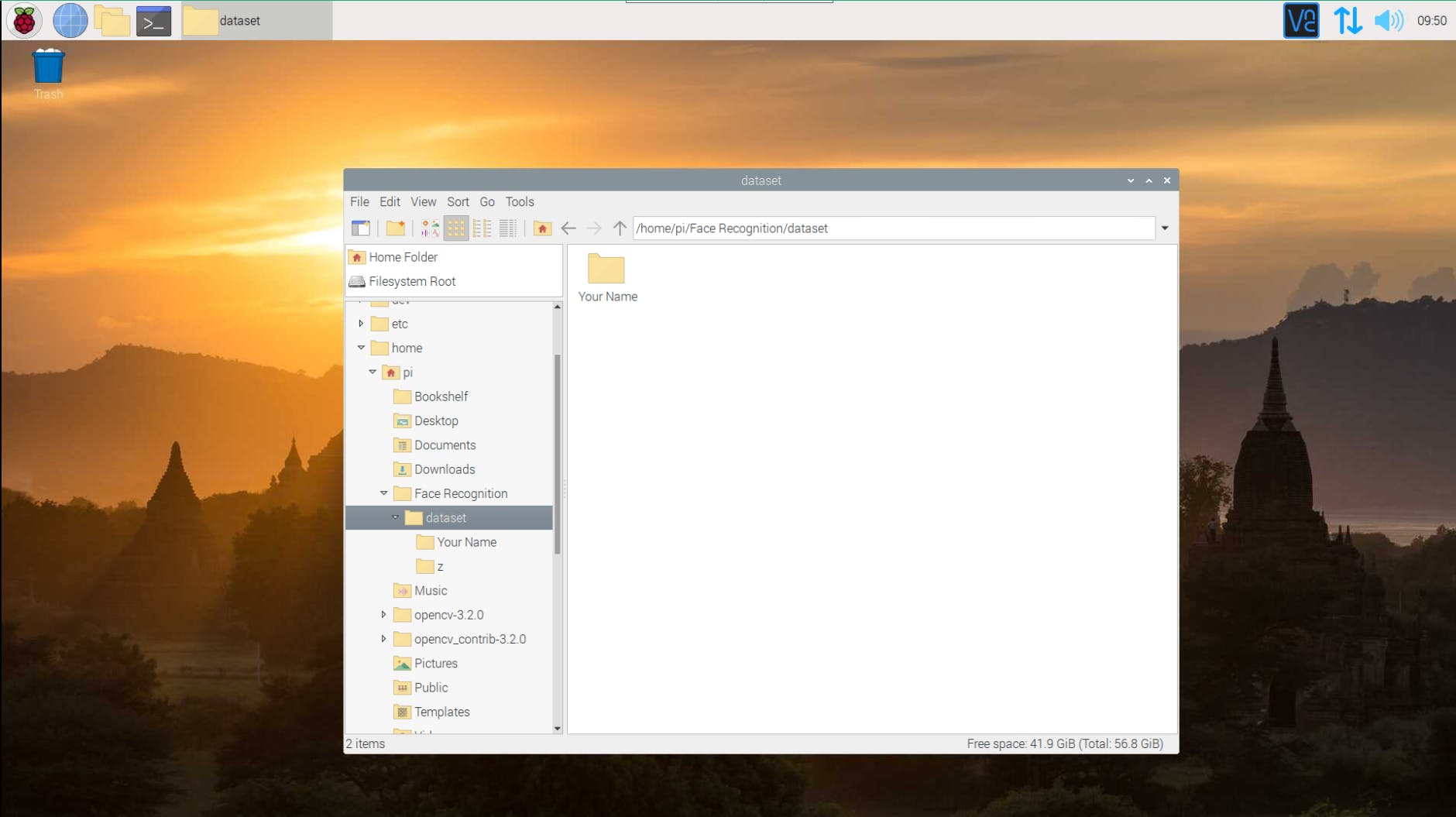
要开始收集数据,请在标有您的姓名的数据集文件夹中创建一个文件夹。该文件夹将存储我们将使用face_shot.py程序拍摄的所有照片,并允许我们训练模型。可以在标有多个名称的数据集文件夹中创建多个文件夹,以训练算法识别不同的人,以便我们可以为每个人制定个性化的订单。

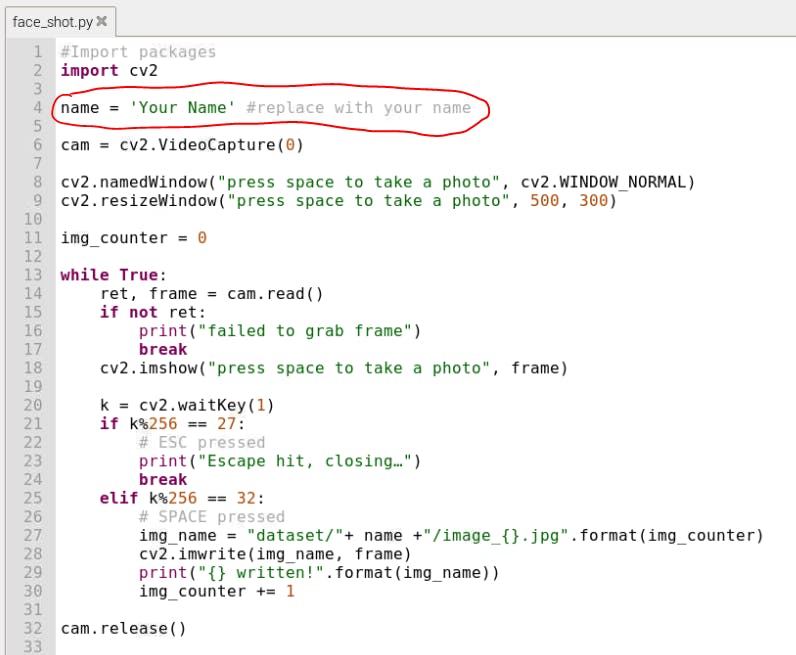
创建文件夹后,face_shot.py应该在 Thonny Python IDE 中打开。程序第 4 行:
name = 'Unknown' #replace with your name
应该更改,以便在您的文件夹中准确地写入名称。

现在可以运行face_shot.py程序,并将打开一个相机查看器来调整自己在框架中的位置。按空格键开始在数据集文件夹中为您自己或其他人拍照。按退出键完成拍照。我建议至少拍摄 1,000 张照片来训练模型以准确区分数据集中的人脸,拍摄的照片越多,模型就越准确。专家提示:要快速拍摄一堆照片以加快数据收集速度,可以按住空格键。这将冻结相机预览,但我保证它仍在拍照。在您对照片数量感到满意后,程序可能会说它仍在拍照,但这不是真的,打印语句只是试图跟上已经拍摄的照片。要在按住空格键后退出,请按停止而不是转义或等待打印语句赶上(可能需要一分钟)。
训练模型
训练 AI 模型非常简单,只需打开train_model.py并运行程序即可。该程序将获取数据集文件夹中的每个文件夹,并将其添加到具有适当名称的模型中。这个过程也可能需要一段时间,具体取决于拍摄了多少张照片,所以去多喝点牛奶,几个小时后回来,最终使用该设备。
谷物时间!
现在模型已经训练好了,我们终于可以吃点甜食了。好吧,在我们可以吞噬我们的神圣营养之前还有一步。需要设置数据集文件夹中每个人的订单。订单在代码底部的step.py程序中设置。
if name == "Unknown":
openMotor1()
这个 if 语句是唯一能让你远离小麦的东西,为了让它发挥作用,把你的名字放在语句中,并为数据集文件夹中的其他人创建多个 if 语句。提示:如果行
time.sleep(0.01)
插入到 if 语句中,如果您喜欢在一个碗中食用多种谷物,您可以打开多个电机并将您的谷物组合混合在一起。我不判断。如果您选择此决定,建议对时间进行测试。
if name == "Your Name:
openMotor1()
time.sleep(0.01)
openMotor2()
time.sleep(0.01)
openMotor3()
time.sleep(0.01)
openMotor4()
time.sleep(0.01)
现在我们的订单已经设置好了,我们终于可以运行face_rec.py程序来释放酵母了。无需对此文件进行任何编辑,并且应该可以运行。该文件将在每次检测到与模型匹配的人脸时调用step.py程序,从而触发电机打开。运行程序,最后吃你应得的谷物。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





