
资料下载

带有EDEG IMPULSE的图像分类器
描述
介绍
最容易学习的 ML 平台 Edge Impulse 确实彻底改变了当今 ML 工作流程的阶段。因为它很容易,我能够在三个小时内完成整个项目。Smart Parks、hackster.io和 Edge Impulse 合作努力保护世界上最大的陆地动物大象。
我正在建立这个项目,以帮助他们努力向前推进。我正在构建一个 ML 模型来对大象图像与其他图像进行分类。我使用的数据集是 Arribada.org。所有 ML 工作流程均使用 Edge Impulse 完成。
我计划解释我使用这个项目制作这个图像分类器的所有步骤。相信我会花很多时间。
第 1 步 - 创建 Edge Impulse 帐户和项目
使用此链接在 Edge Impulse 中创建一个帐户。创建帐户并登录帐户后,创建一个项目。

步骤 2 安装 Edge Impulse CLI
准备好帐户和项目后,您可以继续在计算机中安装 Edge Impulse CLI。我使用的是 Windows 10,所有说明仅对该环境有效。
使用 NPM安装Node.js v10 或更高版本,安装文件和说明可以在这里找到。
安装 Edge Impulse CLI(在 Windows 10 中使用 CMD)
C:\Users\Chamal> npm install -g edge-impulse-cli
安装程序将在 pc 中安装以下工具。
第 3 步 - 下载训练/测试数据集
对于模型训练,我使用来自Arribada.org的数据集。该数据集包含在 ZSL Whipsnade 动物园收集的大象热图像。
您可以在GitHub中找到数据集。
Step4 - 上传到 Edge Impulse
使用 Edge Impulse 上传工具,可以上传数据集。在终端中运行以下命令
# Upload all the "elephant" images
C:\Users\Chamal> edge-impulse-uploader --category split --label elephant human-wildlife-conflict/Elephant/Object/single_elephant/*.png
C:\Users\Chamal> edge-impulse-uploader --category split --label elephant human-wildlife-conflict/Elephant/Object/multiple_separate_elephants/*.png
C:\Users\Chamal> edge-impulse-uploader --category split --label elephant human-wildlife-conflict/Elephant/Object/multiple_obstructing_elephants/*.png
C:\Users\Chamal> edge-impulse-uploader --category split --label elephant human-wildlife-conflict/Elephant/Object/human_and_elephant/*.png
# Upload all the "non-elephant" images
C:\Users\Chamal> edge-impulse-uploader --category split --label non-elephant human-wildlife-conflict/Elephant/Object/human/*.png
C:\Users\Chamal> edge-impulse-uploader --category split --label non-elephant human-wildlife-conflict/Elephant/Object/goat/*.png
这需要一些时间,因为该数据集中有超过 10,000 张图像需要上传。
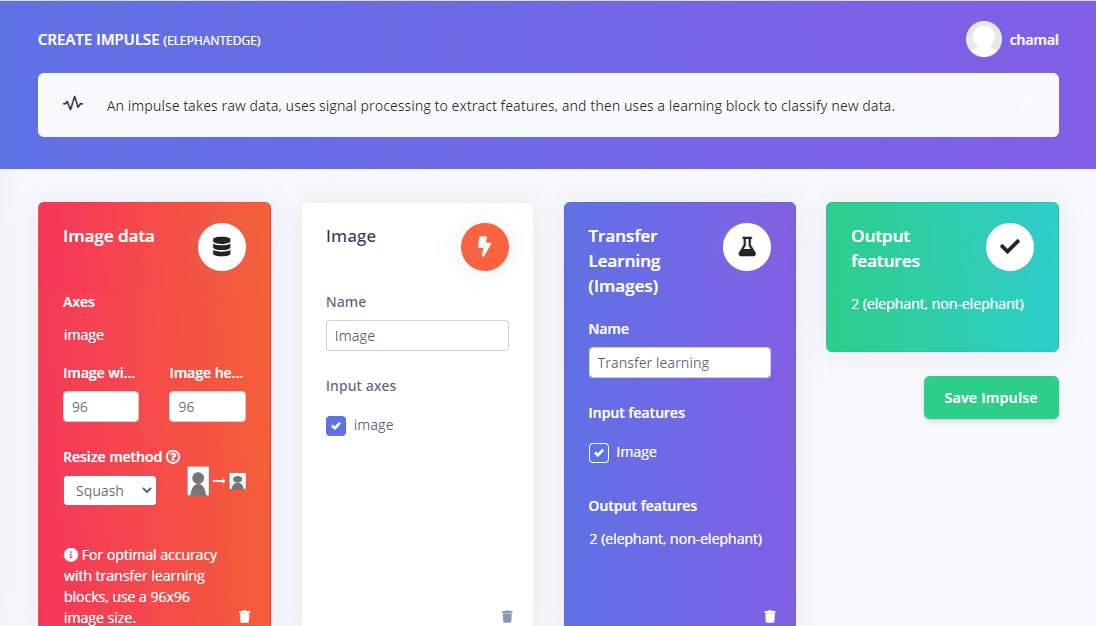
第 5 步 - 创造冲动
转到“创建脉冲”页面并添加一个处理块作为图像。然后添加“迁移学习”作为学习块。

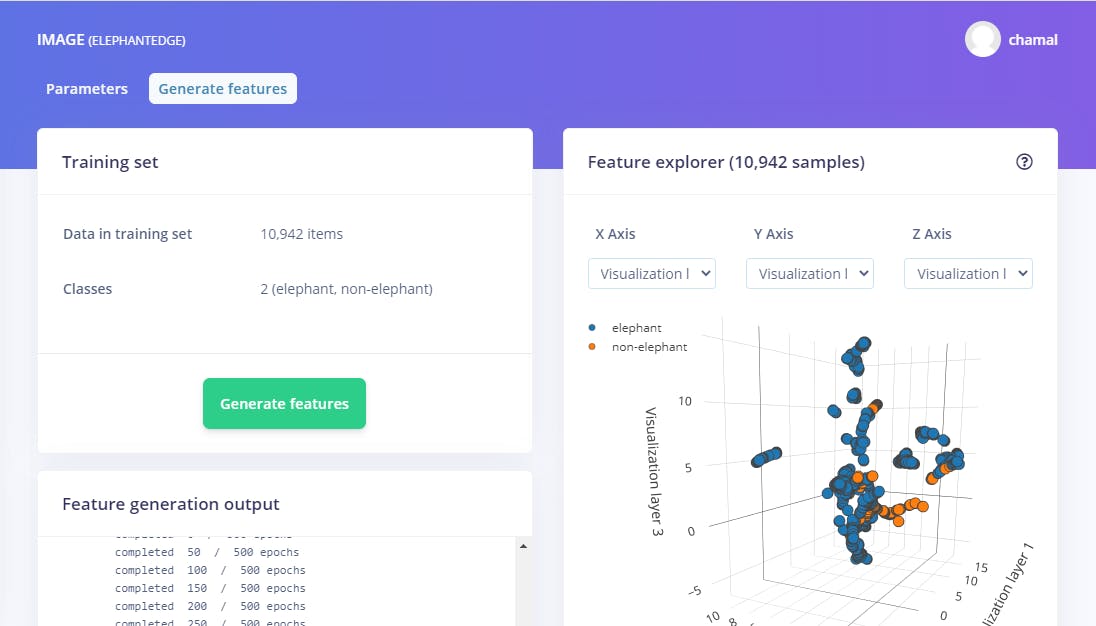
第 6 步 - 特征提取
转到图像菜单可以单击“生成特征”以从上传的数据集中提取特征。

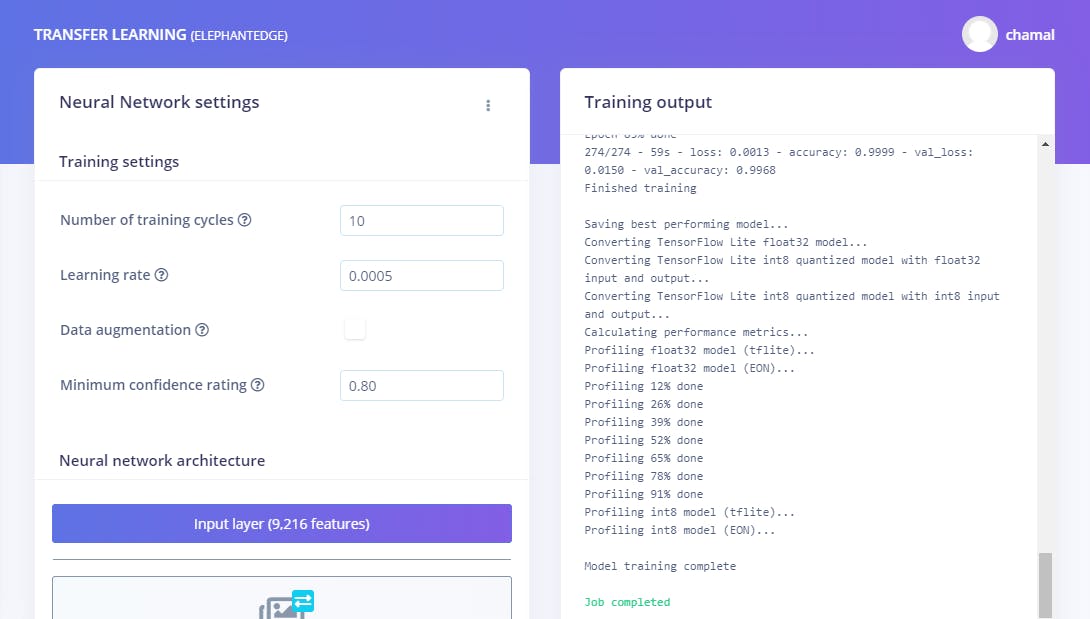
第 7 步 - 训练模型
转到迁移学习菜单,然后单击开始训练按钮开始模型训练。


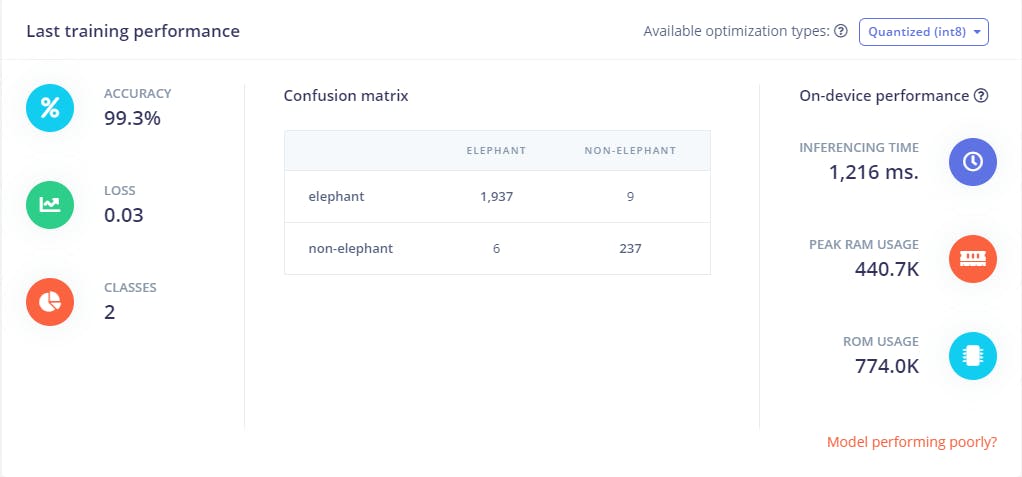
训练完成后,它会显示准确率,这次是 99.3%。价值对我来说还可以。
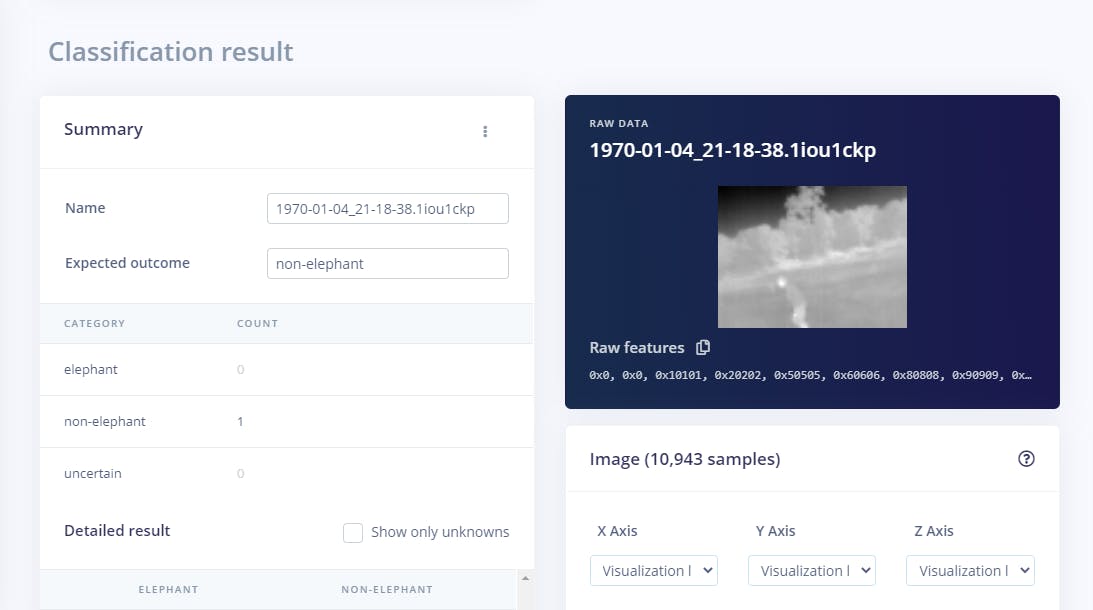
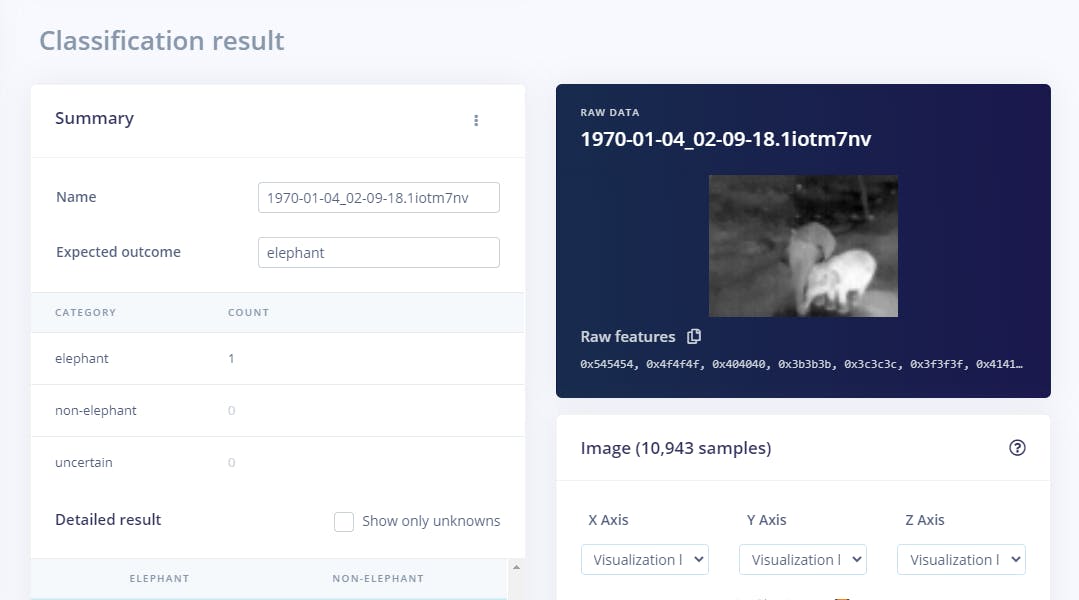
第 8 步 - 实时分类
现在是时候测试模型的能力了。转到实时分类菜单。选择一个样本并单击加载样本按钮。下面展示了两个场景这是如何工作的。一个用于非大象分类,另一个用于大象分类。


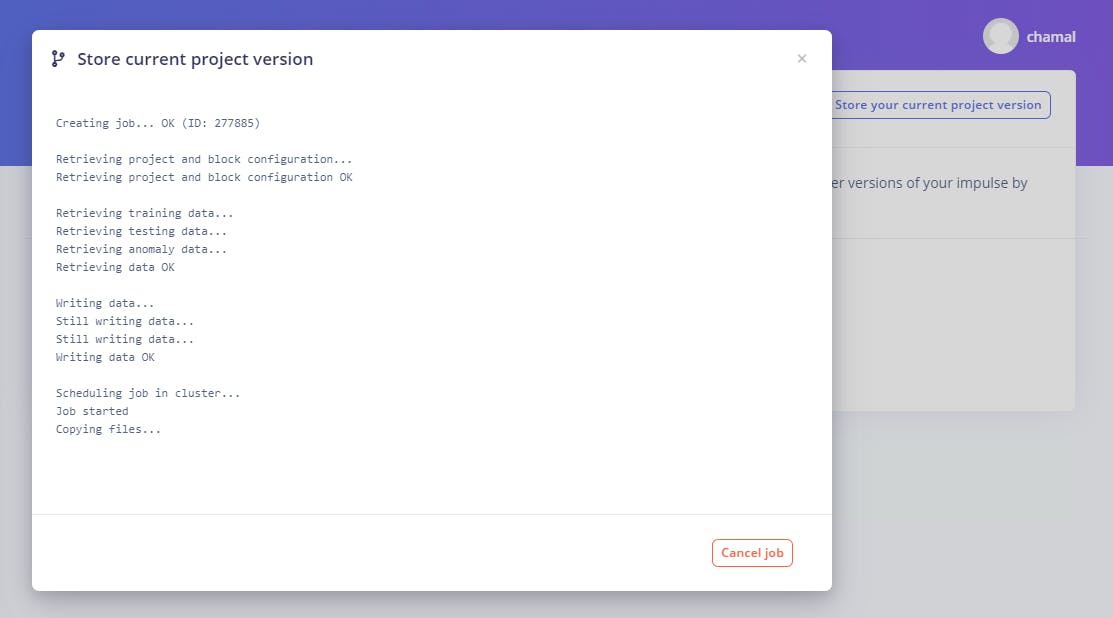
第 9 步 - 制作版本
是时候制作训练模型的版本了。转到版本控制

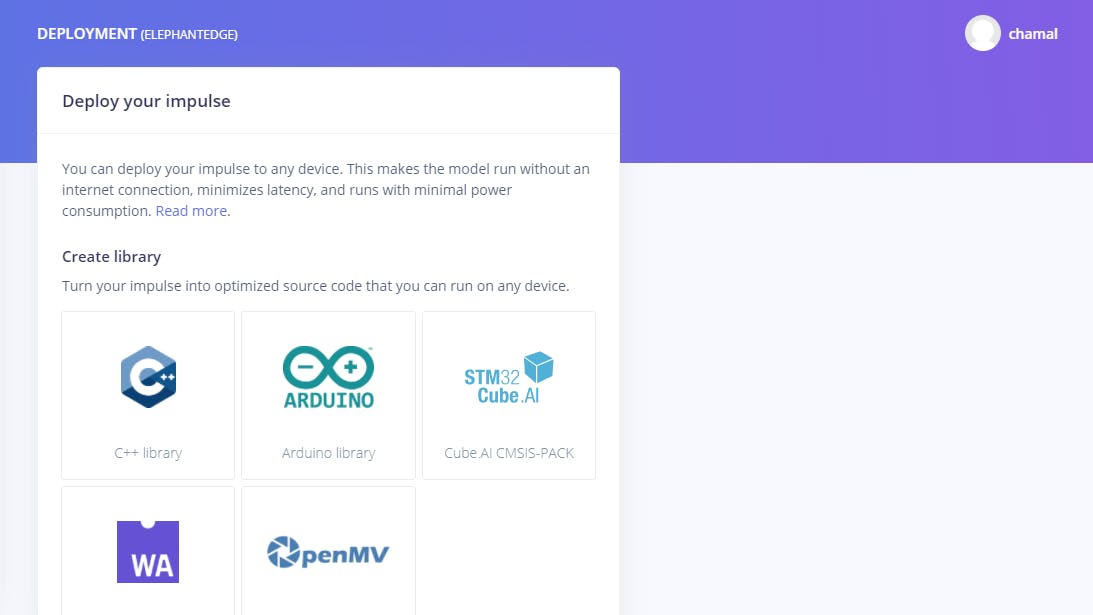
第 10 步 - 下载模型
最后,您可以简单地为您喜欢的任何语言下载经过训练的模型,并与您喜欢的任何应用程序集成。进入部署。

结论
这非常简单,只需 10 个简单的步骤,您就可以构建自己的训练有素的 ML 模型,该模型可以部署在任何地方,即使是像 Android Nano BLE 33 或 SMT Discovery 板这样的微型微控制器。底线 Edge Impulse 为我的 ML 工作流程节省了大量时间。无需编写任何代码,我就能够成功构建和部署可用于识别大象的图像分类器。使用它,我们可以建立警报系统,以在大象移动到非安全区域时发出警报。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





