
资料下载

心形手表开源硬件
描述
介绍
想必每个业余无线电操作员,甚至只是普通人,都见过电子 LED 心脏项目。它们通常有2个品种:
1)最简单的是根据555系列的晶体管或定时器上的多谐振荡器的类型制作的。它们并不昂贵,效果也坦率地说马马虎虎:) 但它们适合初学者构建。
2)软件在微控制器上制作更复杂。当然,在这个版本中,项目的总成本更高,但机会也更多。您可以编写各种漂亮的效果,而不仅仅是像第一个选项那样将一组 LED 切换到另一组并返回。
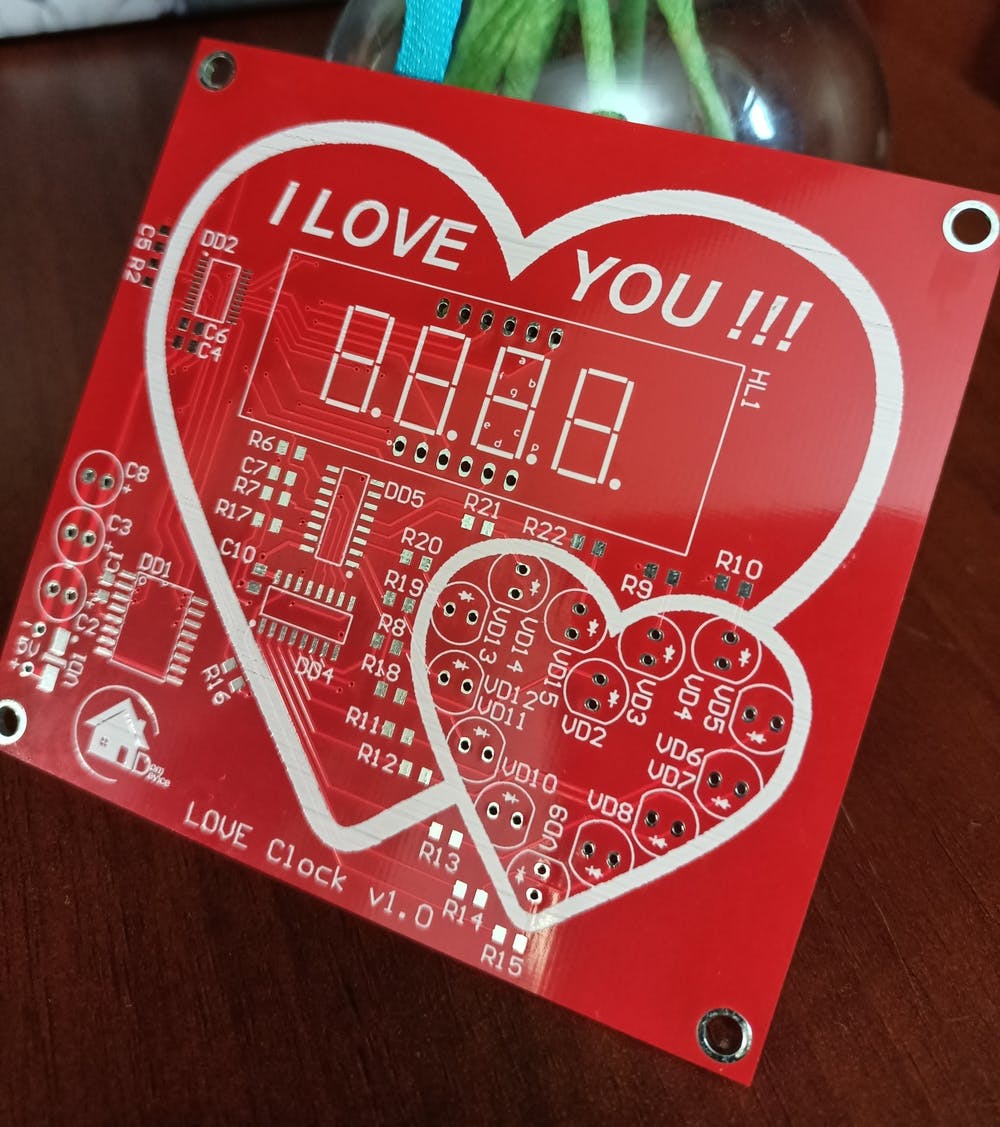
但是,第一个和第二个选项通常都是作为 2 月 14 日情人节送给爱人或爱人的礼物而开发的。当然,在大多数情况下,这种礼物会在短时间内直接包含在假期本身以及假期本身之后的一段时间。这就是我的想法,如果我们以丝网印刷的形式制作一个心形手表,并在其中另外放一颗心,但这次在红色 LED 上更小。说——完成!发生的事情由你来判断。
这样的电子项目不仅非常适合作为情人节礼物,而且在日常生活中也很有用。设备依次显示当前时间和温度,嗯,怎么可能没有心脏的动画,比如每一秒它都能流畅地亮起并逐渐熄灭,但这只是其中一个选项,你可以做到不断发光,您可以在下面选择其他选项。
LED 心脏的动画将始终提醒您的重要他人,并在任何地方(无论是在家中还是在办公室)都给人以愉悦的情绪。
PCB设计流程
我在 Altium Designer 15 程序中像往常一样开发印刷威廉希尔官方网站 板,我对此完全满意。结果证明,印刷威廉希尔官方网站 板是 2 层的,没有任何问题。尺寸 90 x 85 毫米。容易焊接,无线电元件比较大,比如都是SMD 0805,LED大5mm,集成威廉希尔官方网站 都是焊好的,这里没有BGA之类的东西。我在PCBWay订购了印刷威廉希尔官方网站 板的生产。

链接到 PCBWay 上的此项目以订购 pcb
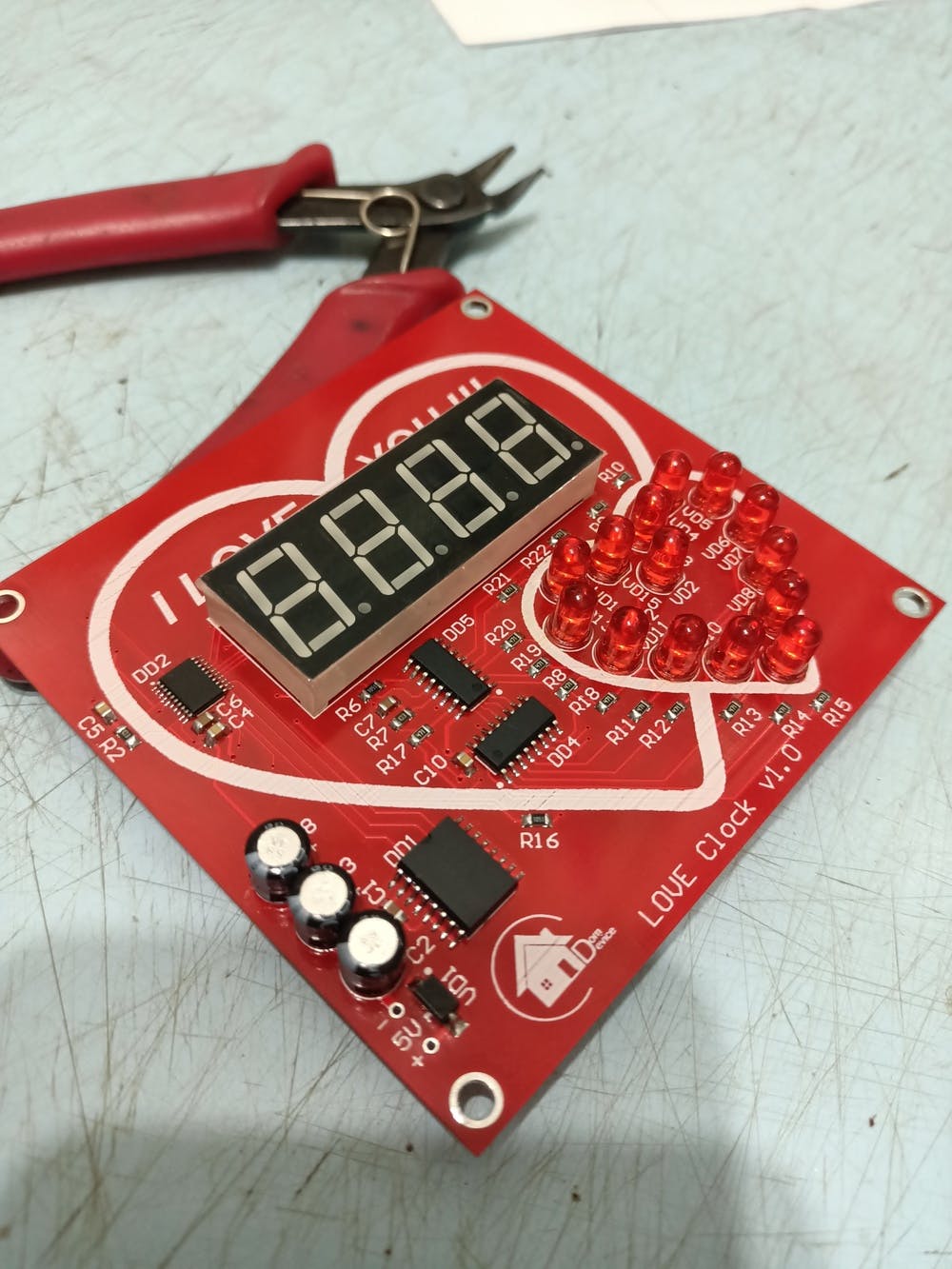
使用已安装的组件,它看起来像这样:

顺便说一句,电池的插座是从 PC 主板上焊接的,只是稍微弯曲了结论。没有办法在速卖通上多花钱,但让结论坚持下去也是一个马马虎虎的想法,从正面看起来不太好,所以我就这样做了。
功能:
- - 显示当前时间。
- - 温度显示。
- - 温度测量范围:-55...+125 克。S。
- - 测量精度:±0.5 克。S. 在 -10...+85 克的范围内。S。
- - 显示离散度:0.1 克。S。
- - 显示信息的替代模式。可定制。
- - 夜间模式。可定制。
- - 在设定的时间降低夜间模式下显示屏的亮度,有可能完全禁用显示屏和心脏。
- - 白天模式下的 7 级显示亮度。
- - 对心脏的影响分为 2 组。它们正在被配置。
- 第 1 组 - 每秒显示的效果。
- 第 2 组 - 效果显示在 1...60 分钟的时间间隔内
- - 菜单。第 4 个按钮的控制。《菜单》、《上》、《下》、《回车》。
- - 将设置保存在非易失性 EEPROM 存储器中。
- - 能够重置为默认设置。
短视频:
硬件和软件描述
时钟由 TSSOP-20 外壳中的 8 位 STM8S103F3P6 微控制器生成。带有共阴极的 7 段 4 位显示器显示信息。显示器由 Titan Microelectronics TM1628 公司的专用微芯片控制。它通过硬件 SPI 接口与微控制器通信。数据从 PC6 端口发送,时钟脉冲从 PC5 发送,选通脉冲从 PC4 发送。将数据输出到显示器的所有工作都由该芯片承担,也就是说,您不需要使用中断来提供动态指示。仅在必要时,我们将数据发送到 LED 驱动器并执行其他操作。
SOP-16 外壳中的 DS3231 芯片用作实时时钟 (RTC)。该芯片具有称为 SQW 的“神奇”输出,每秒产生一个正极性脉冲。
这个MC有一个PC3(TLI)端口-Top Level Interrupt(处理中断的最高优先级)一样,SQW信号在这个端口上结束。也就是说,RTC的脉冲一来,它就说STM8 嘿,兄弟?扔掉所有东西,一秒钟已经过去了:),让我们快速进入中断处理程序并设置标志!在这个中断的处理程序中,一个特殊的标志被设置为1,我称之为Flag1Sec,在程序的主循环中,这个标志被检查,当它为1时,从RTC读取数据,当它是必要的,它会显示在显示器上,然后标志将立即重置为 0。之后,微控制器将在中断处理程序中持续检查标志是否在 1 秒后设置,整个过程将无限重复,也就是说,时钟打开时。为什么要把事情复杂化?恕我直言,只有您需要的一切。
心脏是在 14 和红色 5mm 略带哑光的 LED 上实现的 :) 我在上一份工作中得到了它们,它们是从旧电脑的不必要的前面板中借来的。他们定期在那里自然地显示硬盘活动。我建议你使用哑光,太亮可能会刺眼-但这并不准确:)),亮度一般从1... 100%调整。所以这是一个撤退。我们继续。

它们控制 2-a 移位 8 位串行寄存器 74HC595 的 LED,所有这些都根据相同的硬件 SPI 工作。定时器 2 上的硬件 PWM 通过亮度控制信号帮助心脏,即通道 3,其输出到端口 PA3 是微控制器的第 10 引脚。N 沟道场效应晶体管 VT1 - FDN337N 上的 LED 键。
MC 由 16 MHz 的内置 HSI 发生器提供时钟,程序延迟在 TIM4 定时器上实现,无需使用中断。该程序是在 ST Visual Develop v4 开发环境.3.12 和 Cosmic 编译器中用 C 语言编写的。我尽可能地尝试直接写入寄存器而不使用任何库。
数据以交替模式显示在显示屏上。例如,10 秒。显示时间,然后显示 3 秒。温度很好,从头再来。显示多久只有你自己决定。它在一个特殊的简单菜单中进行配置,您还可以在其中启用/禁用心脏效果,以及配置其他选项。

温度传感器连接到 PD2 端口。作为温度传感器,使用了著名的民间数字DS18B20,工作在1WIRE总线上。为了读数的可靠性,它必须放在表壳外面。测试时,我立即将它焊接到威廉希尔官方网站 板上,我的上帝:))我注意到时钟工作的时间越长,温度平均增加 1-2 摄氏度就越大。对于印刷威廉希尔官方网站 板,来自它的接线焊接到威廉希尔官方网站 板背面的接触垫上。我没有做任何连接器,如果你愿意,你可以将任何连接器放在手表本身的外壳上并焊接到板上,原则上没有问题。
4个按钮主要用于调整菜单中的选项,你需要根据你的身体大小选择它们的高度才能看起来不错。您可以购买不同高度的按钮,例如在速卖通上,现在这不是问题。
肖特基二极管 VD1 作为反极性保护。
整个结构由稳定的+5V 电源供电,负载电流至少为500mA(取决于设置的亮度)。编程器连接到板背面的接触垫,以通过 SWIM 接口填充固件,所有接触都经过签名,哪条线焊接在哪里不会有问题。
值得一提的重要一点是夜间显示屏的最低亮度。事实是夜间的亮度被迫处于最低限度并且不能减少,但似乎它要求更多:)
因此,我建议所有将重复这个项目的人。考虑使用着色膜对显示器进行轻微调色的选项,我不能说,您需要尝试不同的选项。同样,一切都纯粹是个人的,您需要选择/测试。但是,这一切都与显示屏微亮时有关,如果您在菜单中选择完全关闭显示屏的选项,则无需为此烦恼。
不幸的是,这里的菜单描述并不完全适合,但这不是问题,您可以通过访问我的网站或instagram来熟悉它。
文章是俄语的,所以请使用谷歌翻译。
下载程序:
注意力!小心连接编程线,万一出错,设备可能会出现故障!您需要使用 STVP-ST Visual Programmer 程序下载固件。下载固件后立即进入“OPTION BYTE”选项卡,您需要将AFR3配置为替代功能,从下拉列表中选择Port C3 Alternate Function = TLI。这是非常重要的,没有这个选项什么都行不通!选择后,点击顶部芯片的红色箭头图标并将其上传到微控制器。断开编程器与威廉希尔官方网站 板的连接。下载浪漫时钟温度计软件后,您就可以使用默认设置了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





