
资料下载

×
带操纵杆的量子位模拟器
消耗积分:0 |
格式:zip |
大小:0.01 MB |
2022-11-21
描述

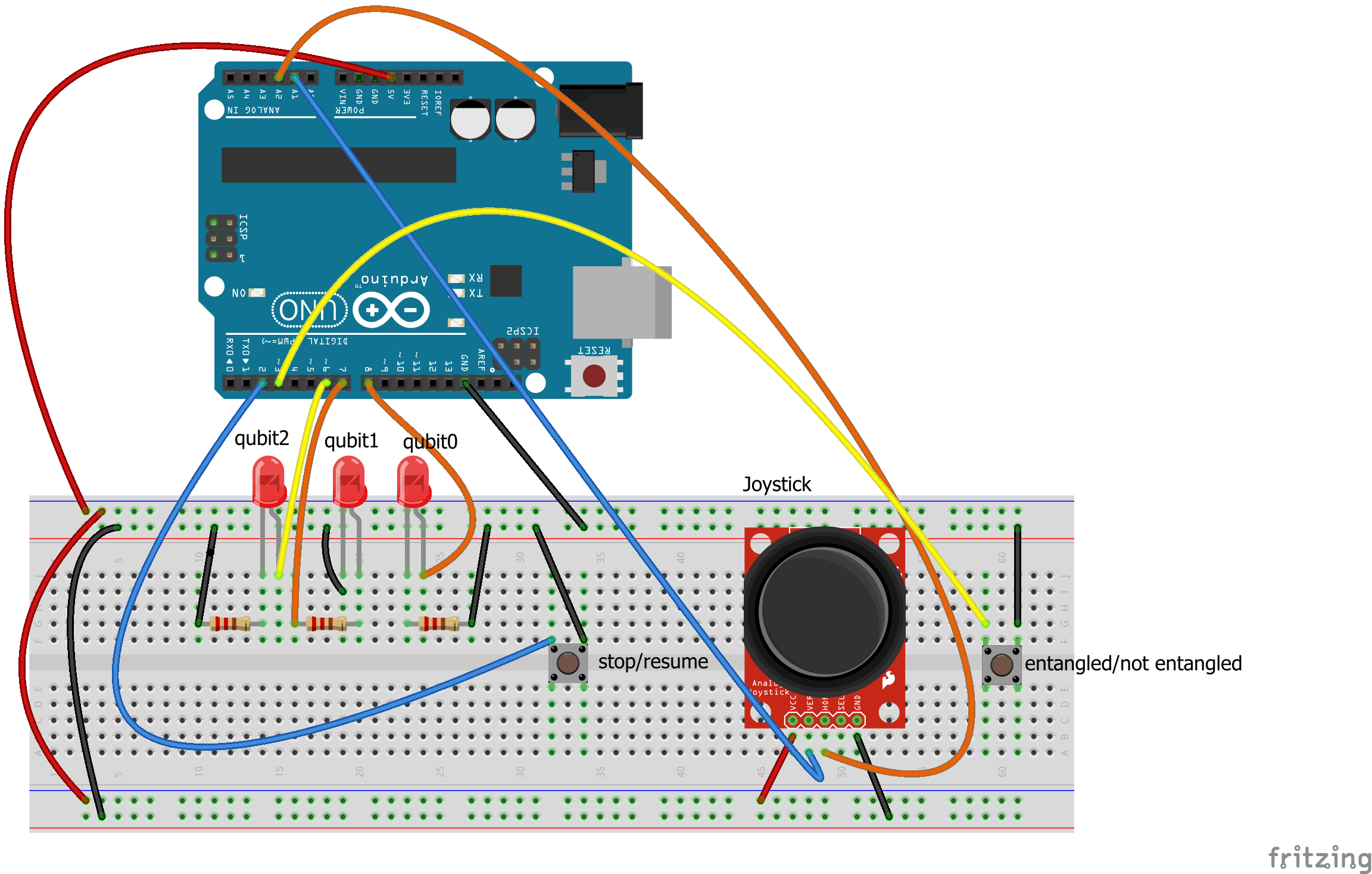
示意图
目前的项目是“Entangled Qubit Simulator with Arduino”项目的改进。我们添加了一个操纵杆并改进了部分代码。
使用操纵杆,您可以更改成为 |1> 的量子比特的百分比,因此可以更改成为 |0> 的百分比。Y 轴代表量子比特 A,X 轴作为量子比特 B 的变体。它使用 map 函数:
aPercentOne = map(Y, 0, 1023, 0, 100);
bPercentOne = map(X, 0, 1023, 0, 100);
使用纠缠/非纠缠开关,您可以使量子位相关或不相关。如果他们纠缠在一起,一个人的崩溃决定了秩序的崩溃。它使用中断功能:
attachInterrupt(digitalPinToInterrupt(BUTTON_ENTANGLEMENT), changeEntangled, RISING);
使用停止/恢复按钮,您可以控制微控制器的固件和 LED 的开关。它使用另一个中断函数:
attachInterrupt(digitalPinToInterrupt(BUTTON), changeState, RISING);
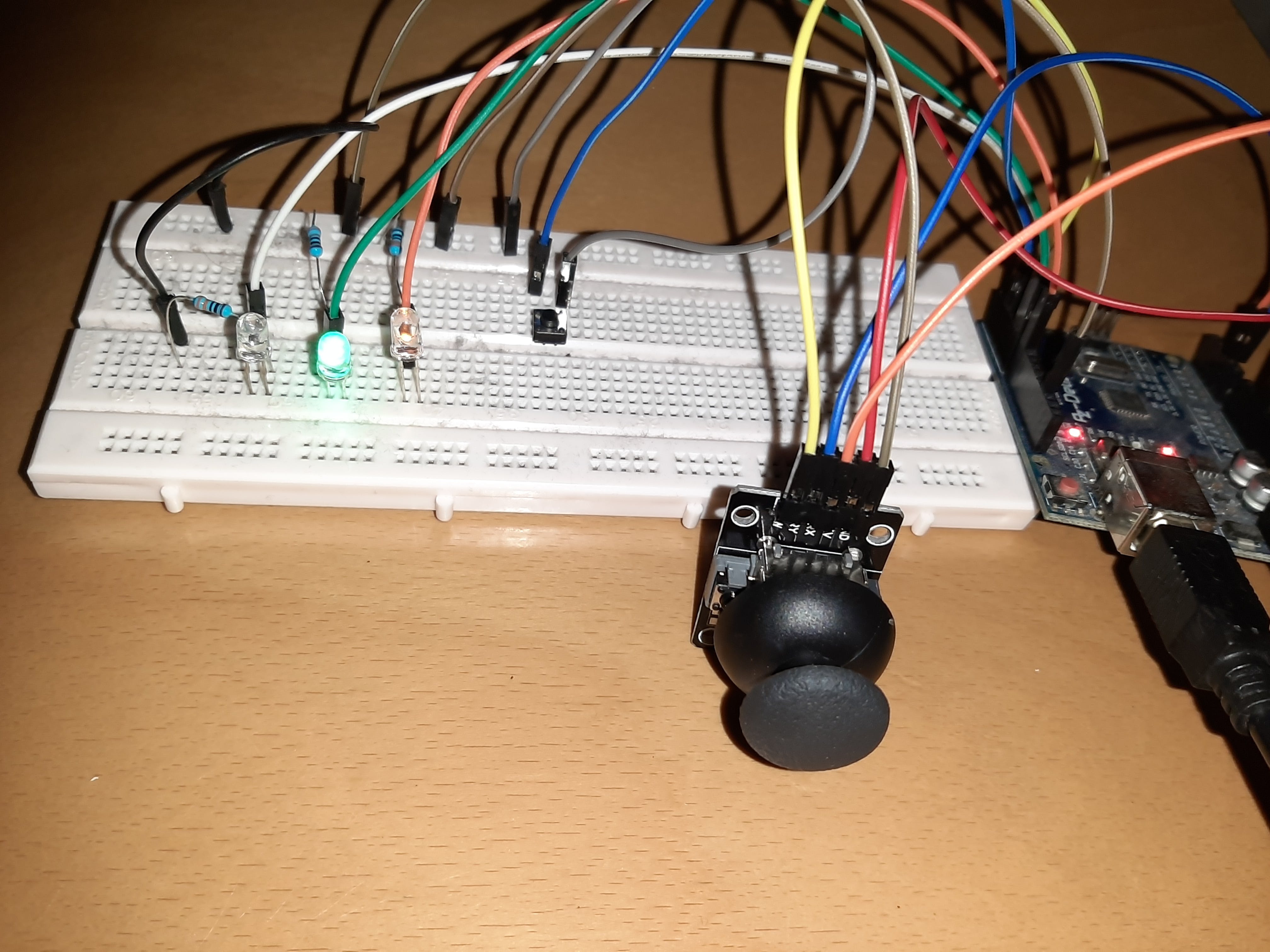
LED有助于将量子比特崩溃后的状态可视化。左侧的第三个 LED 对于当前固件来说不是必需的。要使用操纵杆,将其与引脚和跳线一起转动到波纹管(与图像相反)

电子样机
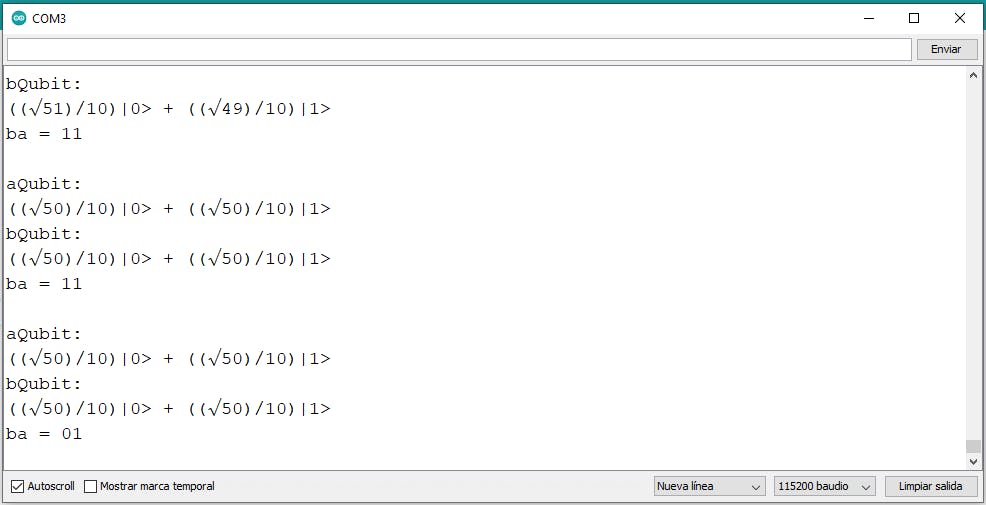
串行监视器有助于可视化 qubit A 和 qubit B 的状态。在两者之后,两个 qubit BA 是否折叠在一起。它们因与操纵杆的交互而改变:

对于纠缠的量子比特,我们使用以下公式,两者都通用:
entangled ? (bQubit = aQubit = (aCollapse ? collapse(aPercentOne) : collapse(bPercentOne))) : doNothing;
当量子比特没有纠缠时,我们使用以下公式:
!entangled ? (aQubit = collapse(aPercentOne)) : doNothing;
!entangled ? (bQubit = collapse(bPercentOne)) : doNothing;
结论
操纵杆充当一种布洛赫球体,但在二维中并同时用于两个量子位。
可能的改进
例如,使用通过蓝牙低功耗与 Arduino Uno 微控制器通信的无线操纵杆的操纵杆。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





