
资料下载

垃圾分类开源硬件
描述
垃圾分类的想法很棒。问题是人们不这样做。
该项目旨在教育和鼓励人们更好地分类垃圾,同时帮助保护自然,降低垃圾收集费用,让服务人员的工作更轻松。
这是该项目的总体概述,该项目仍在开发中。检测垃圾分类存在许多挑战,这些挑战仍在研究中。我们也遇到了来自当地废物管理公司的非常糟糕的沟通,这使得信息的收集更加困难和耗时。这可能部分是由于 COVID-19 的情况,因为许多人在家工作,没有时间或资源来帮助我们。
我想分享我对这个系统实施的想法和设想。只是也许,有人会觉得这是一本有趣的书。
世界各地都实施了现收现付 (PAYT) 系统
PAYT 系统已经以某种方式、形状或形式使用了 100 多年。他们存在于美国和加拿大,许多欧洲国家和一些亚洲国家。不同地方对 PAYT 制度、奖励计划和执行政策的实施不同,但总体而言,对回收率的影响总体评价为积极。
在大多数情况下,该系统通过称量垃圾箱中的垃圾量或使用标准尺寸的袋子并在收集时按每袋收取费用来工作。这是一个行之有效的系统,但仍有改进的余地,特别是通过增加废物管理设施的能力,以提高其影响范围内的回收意识。
这是不同的

提议的系统使用安装在垃圾收集车上的摄像头来识别容器中分类错误的可回收垃圾。通过用二维码标记垃圾桶,摄像头也可以进行识别。该系统可以与当前依赖重量测量的系统结合使用,以生成有关特定地理区域垃圾分类状态的更深入数据。然后,废物管理公司可以使用这些数据来动态调整收集账单并深入了解特定错误分类的物品,从而使他们能够提高他们服务的社区的意识。
隐私呢?

该项目可能面临的最大挑战之一是隐私问题,即人们不希望将垃圾的照片拍摄并存储在某些公司的服务器上。系统通过板载图像处理来解决这个问题,只将分析的数据传输到服务器,然后立即删除图像。这确保了图像永远不会离开安装在垃圾收集车上的物理生态系统。
当用户在移动应用上获得反馈时,比较数据是完全匿名的。没有向任何其他用户提供单个用户数据。相反,用户的数据会与不同的更广泛的地理区域(例如他们的地区、城市、州、国家或什至全球)进行比较。
检测到的垃圾箱的 GPS 坐标也在船上进行处理,这可以帮助检测放置错误、盗窃或“垃圾箱开关”,这可能会欺骗性地操纵系统。废物管理公司会收到通知,告知给定位置有问题,可以派人去检查。
在部署系统时,应使用选择加入模型。这会产生早期采用者的用户群,他们更能容忍系统中的问题,并且更愿意向部署者提供有关这些问题的反馈。如果正确分类垃圾,他们应该会看到垃圾收集费用减少,并且通过口耳相传的方式会增加采用率。
部署这样一个网络的关键是透明度。应明确告知用户系统如何工作、如何处理他们的数据、在服务器上实际存储和处理的数据量,以及向他们和其他用户显示的数据。垃圾箱的内容对某些人来说可能是一个微妙的话题,这是获得人们信任并真正超越狂热用户的唯一途径。
它是如何工作的?

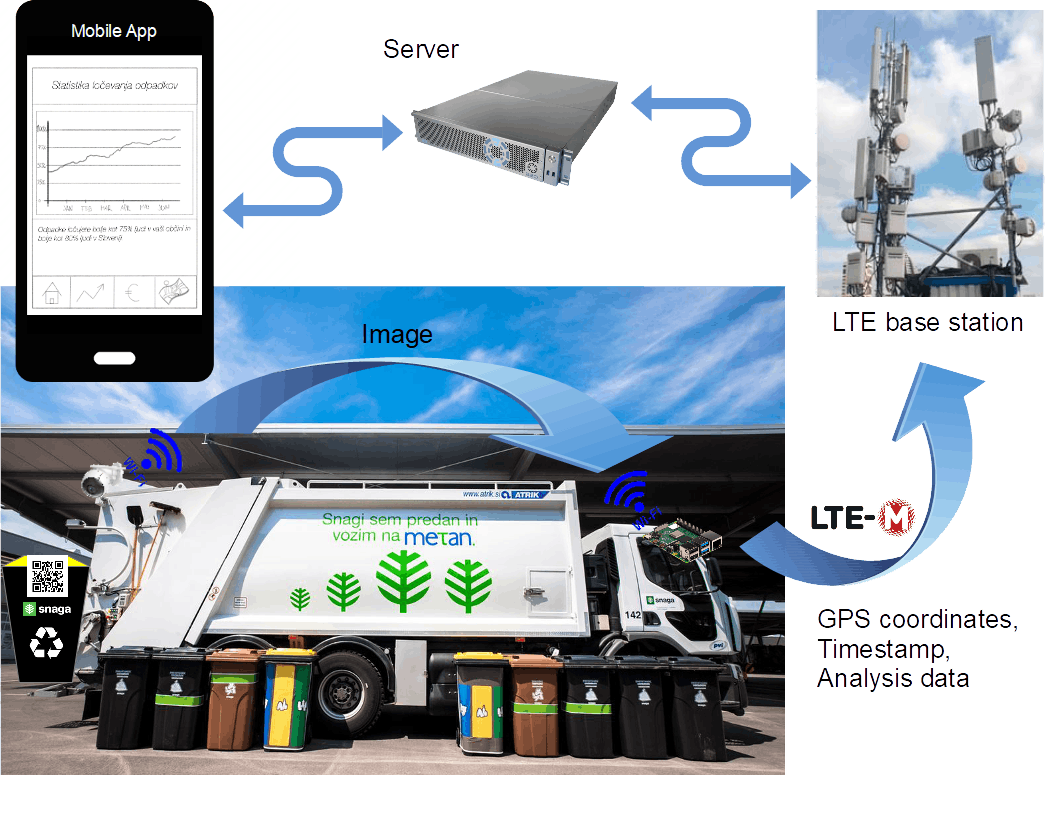
该系统由三个主要部分组成:
- 车载单元,
- 服务器,
- 移动应用程序。
车载装置由卡车驾驶室中的树莓派运行,该树莓派从安装在卡车后部的支持 Wi-Fi 的安全摄像头接收图像。当顶部带有二维码的垃圾箱放在卡车的臂上时,它会被摄像头识别,并从连接到 Raspberry Pi 的 GPS 单元收集 GPS 坐标。当垃圾箱在卡车的收集和压缩机构的初步阶段被清空时,会拍摄另一张照片,捕捉垃圾箱的内容。然后,图像通过 Wi-Fi 传输到 Raspberry Pi,它使用一种算法与 Coral AI 加速器结合来评估其中是否有任何错误分类的物品。然后使用连接到 Raspberry Pi 的 LTE CAT-M 模块将收集的数据传输到服务器。
服务器负责将接收到的数据存储在数据库中,然后基于它:
- 确定每个数据实例的收集服务成本,
- 对用户和他们周围不同大小的地理区域的数据进行统计分析,
- 确定用户和上述地理区域的趋势,
- 将这些与部署国家/地区内的其他用户和地理区域进行比较,以及
- 将相关数据推送到用户的移动应用程序。
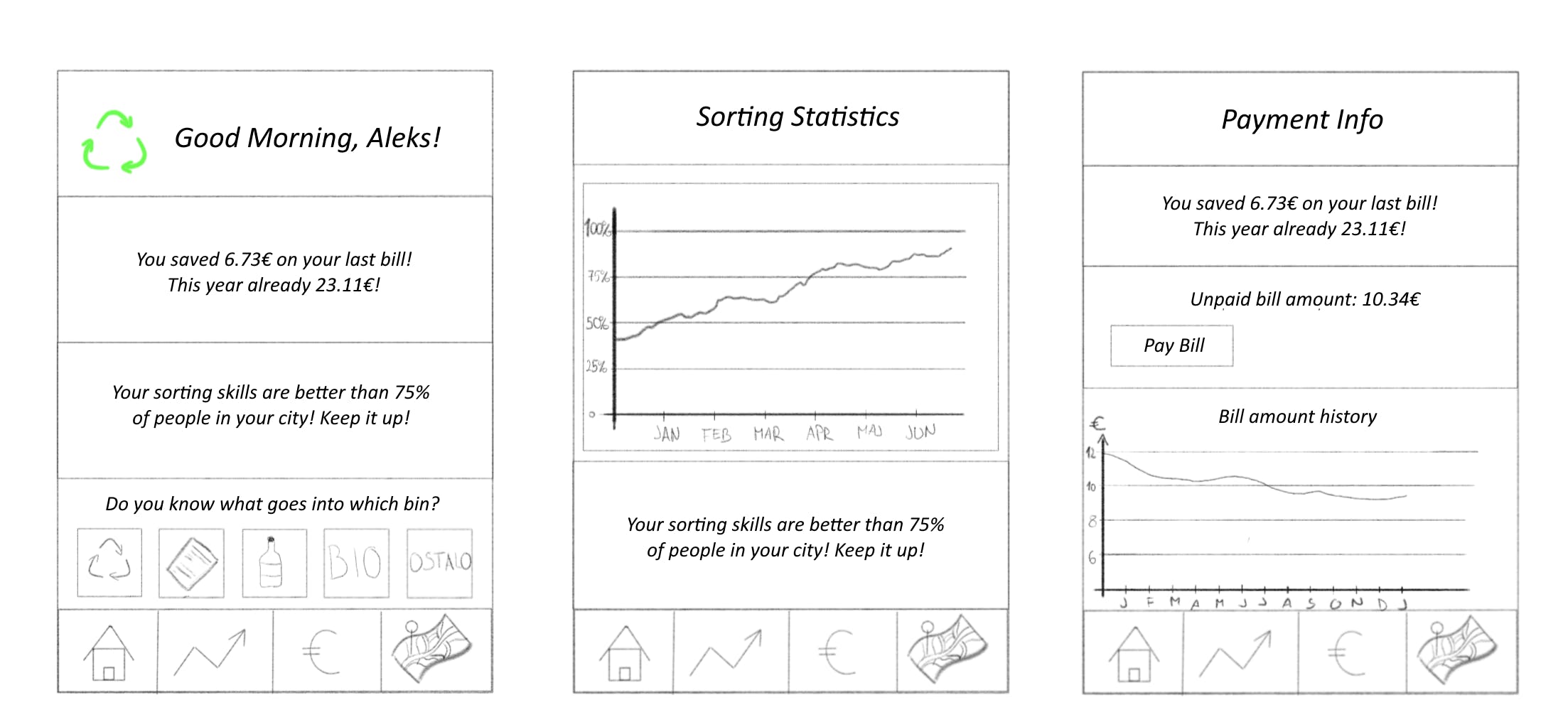
该移动应用程序的主要目标是向用户提供有关他们的排序如何改进或恶化的反馈,并鼓励他们做得更好。它有几个特点:
- 概述:用户的排序趋势,与其他人的比较,
- 对用户随时间排序的统计分析,
- 随着时间的推移显示账单金额,并在显着改善或恶化时显示通知,并提供有关如何做得更好的建议,
- 能够在应用程序内或通过外部支付服务支付未付账单,
- 一个部分,其中包含有关将哪些物品放入哪个回收箱的提示。
它应该主要集中在让用户对他们的回收工作感觉良好,并与其他人竞争,从而有可能获得经济收益。未来,我们正在考虑为应用程序添加某些游戏化方面,使其更具交互性和吸引力,并鼓励他们尝试更好地回收利用。
房间里的大象
检测代码在哪里?
直到发布之日,我们还没有开发出能够成功确定“回收质量”的算法。我们还没有真正决定决定因素是什么。我们无法搜索铝罐的图像,因为我们无法分辨罐子里有什么,但我们必须教我们的算法检测标签和形状,以确定它们是否含有果汁或机油。即使我们可以,我们仍然不确定这是最好的方法。目前,我们从当地的废物管理公司获得的关于哪种废物最常被错误分类以及他们的建议是什么的信息非常少。
我们想到的另一个问题是,如果垃圾装在袋子里怎么办?我们忽略它吗?我们是否强制用户将他们的行李清空到容器中?目前,我们决定只在“可回收”垃圾箱上工作,里面装着大部分食品包装、塑料袋、塑料瓶和类似的东西,但不应该包含机油、发胶、不同类型的油漆等。我们挑选了这种类型的垃圾箱,因为通常里面装袋的物品数量最少,并且发现其中大约 30% 的物品分类不正确。
还有一些其他的问题,主要是由于缺乏信息,我们希望在未来获得这些信息。
那么......到目前为止已经做了什么?
虽然我们大部分时间都花在研究上,但我们也开始研究项目的一些技术方面。我们创建了一个识别脚本,它使用 OpenCV 检测二维码,打印到垃圾箱上。如果这是某个 QR 码的第一次出现,它还会将图像保存到磁盘。它目前使用 USB 网络摄像头作为概念验证,但我们可以稍后将其更改为使用 IP 摄像头流。
我们还创建了一个原型 Android 应用程序,它可以查看统计数据、检查财务状况或支付账单。该设计仍为默认设计,未来可能会发生一些变化。它是应用程序的纯功能展示原型。我们希望它在第一次迭代中看起来像这样:

综上所述
我们认为采用这种系统将有助于参与废物管理过程的每个人。用户会看到经济和社会的鼓励并从中进行游戏,废物管理设施将不得不对其进水口进行更少的后处理,这将导致分拣机和人员的成本和工作量减少,大自然将通过提高认识而受益.
未来,我们还需要一个有机器学习经验的人,更具体地说,是对象检测和分类算法,他可以让我们更深入地了解如何完全解决问题并帮助我们解决问题。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





