
资料下载

Arduino临时交通灯
描述
介绍
当我们对Arduino进行编程时,最大的问题之一是根据我们周围的问题创建或开发项目。考虑到这一点,我们创建了具有其他功能的交通灯印刷威廉希尔官方网站 板。
在本文中,我们将教授如何创建印刷威廉希尔官方网站 板来模拟临时交通灯。通过此 PCB,您可以使用Arduino Board创建多个活动。
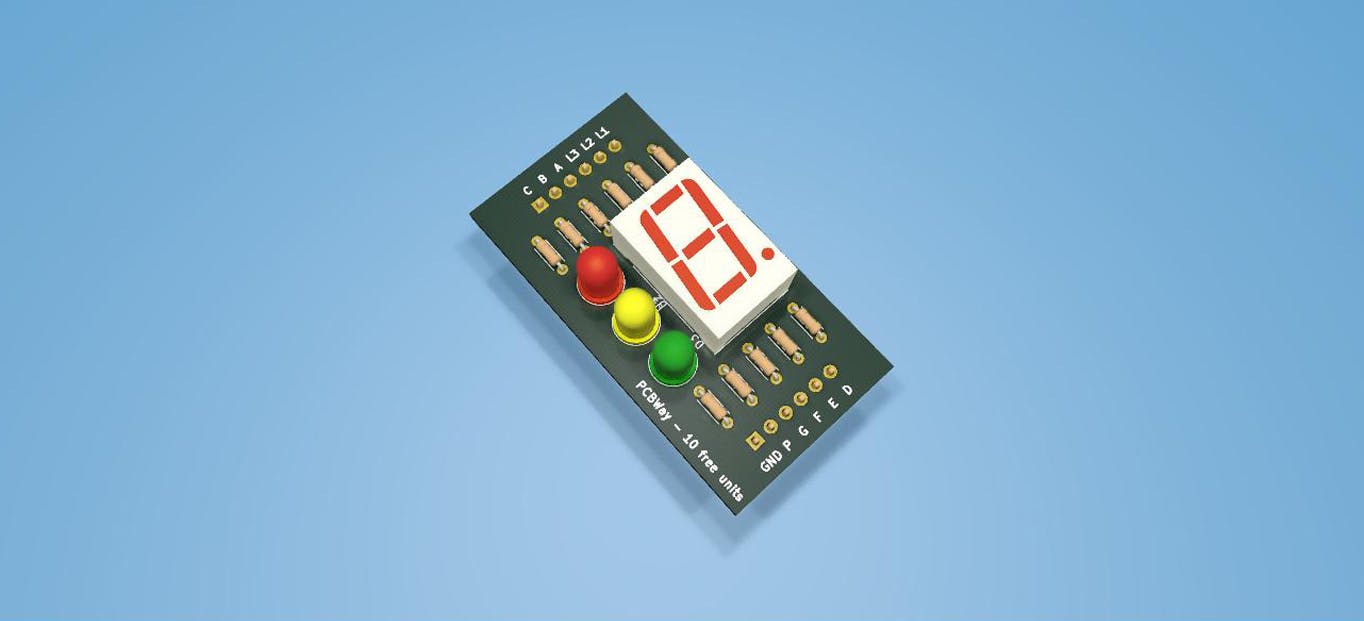
在图 1 中,我们展示了临时交通灯板。

该威廉希尔官方网站 板是开发的最后一个红绿灯板的演变,您可以通过此链接访问:红绿灯板 - PCB
现在,您将学习如何构建临时交通灯的威廉希尔官方网站 原理图。
威廉希尔官方网站 原理图
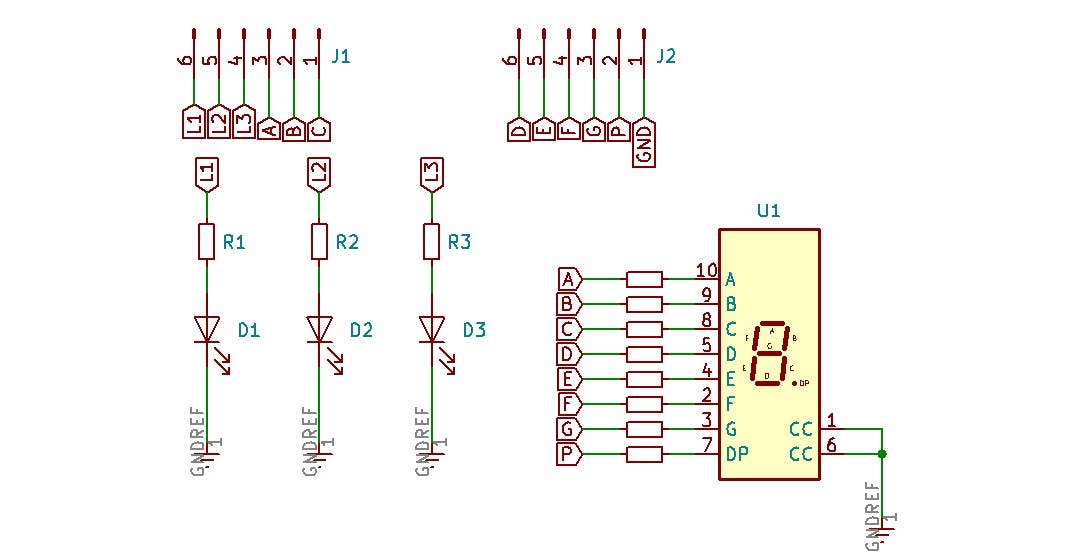
图 1 给出了威廉希尔官方网站 原理图。正如您在威廉希尔官方网站 中看到的,使用了三个LED来代表红绿灯的红、黄和绿灯。
接下来,我们使用 7 段阴极显示器创建一个计数器来呈现给用户。

通过显示器,可以创建一个计数器来通知行人何时红绿灯将改变状态。
因此,基于该威廉希尔官方网站 ,开发了一种 PCB 设计布局来创建临时交通灯。
此后,将呈现完整的布局,并将提供所有文件供下载。
威廉希尔官方网站 板的PCB布局
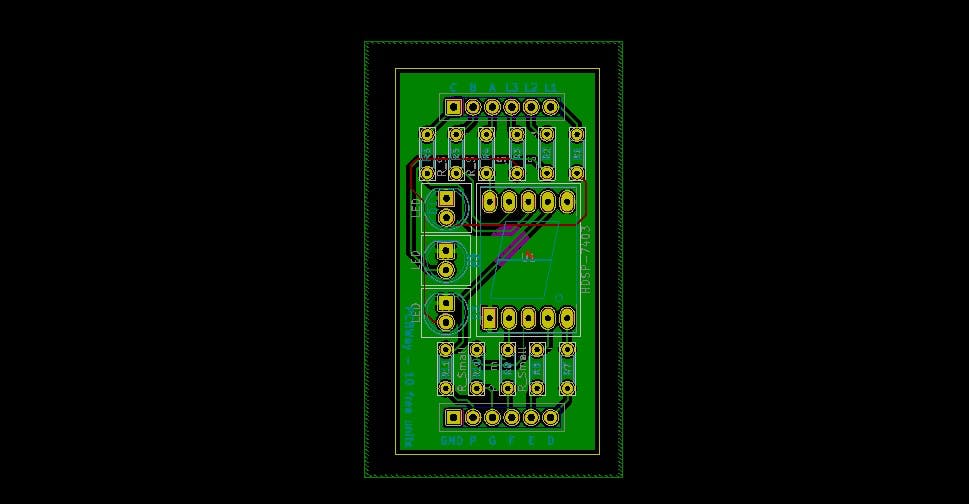
PCB 布局由两层创建,所有文件都在我们的存储库中,您可以通过链接下载:PCB 下载
在图 3 的布局中,使用了两个排针引脚来更好地组织和分布板上的组件。除了方便与面包板的连接。

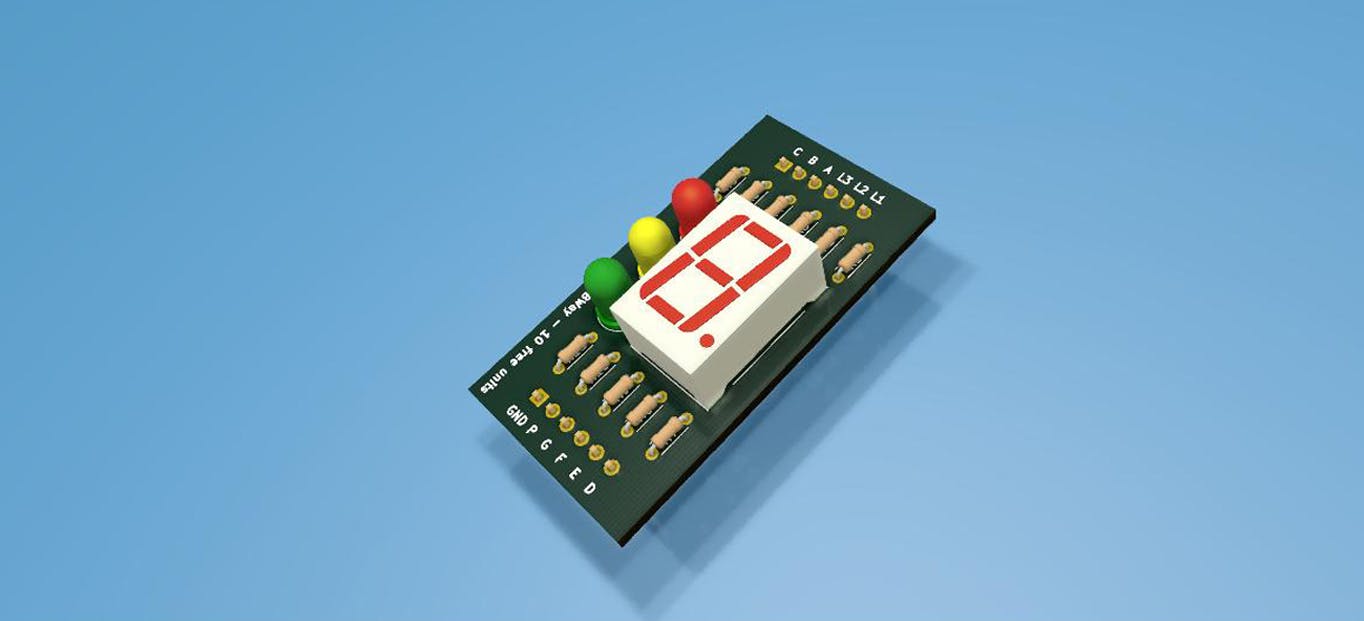
三个LED和 7 段显示器集中在板上。最后,在 3D 视图中查看 PCB 的结果。

最后,您可以下载文件并享受在实验室中使用Arduino创建多项创意活动的乐趣。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






