
资料下载

可检查您日常活动的开源硬件
描述
众所周知,日常体育锻炼可以降低健康风险。建议的身体活动量不仅可以在健身房达到,还可以通过包括步数在内的总努力数来累积。对于不同的年龄组,每天的最少步数不同。
我的项目将帮助您检查您的日常活动。您只需要 micro:bit、电池座和您的手机。以下步骤将帮助您继续:
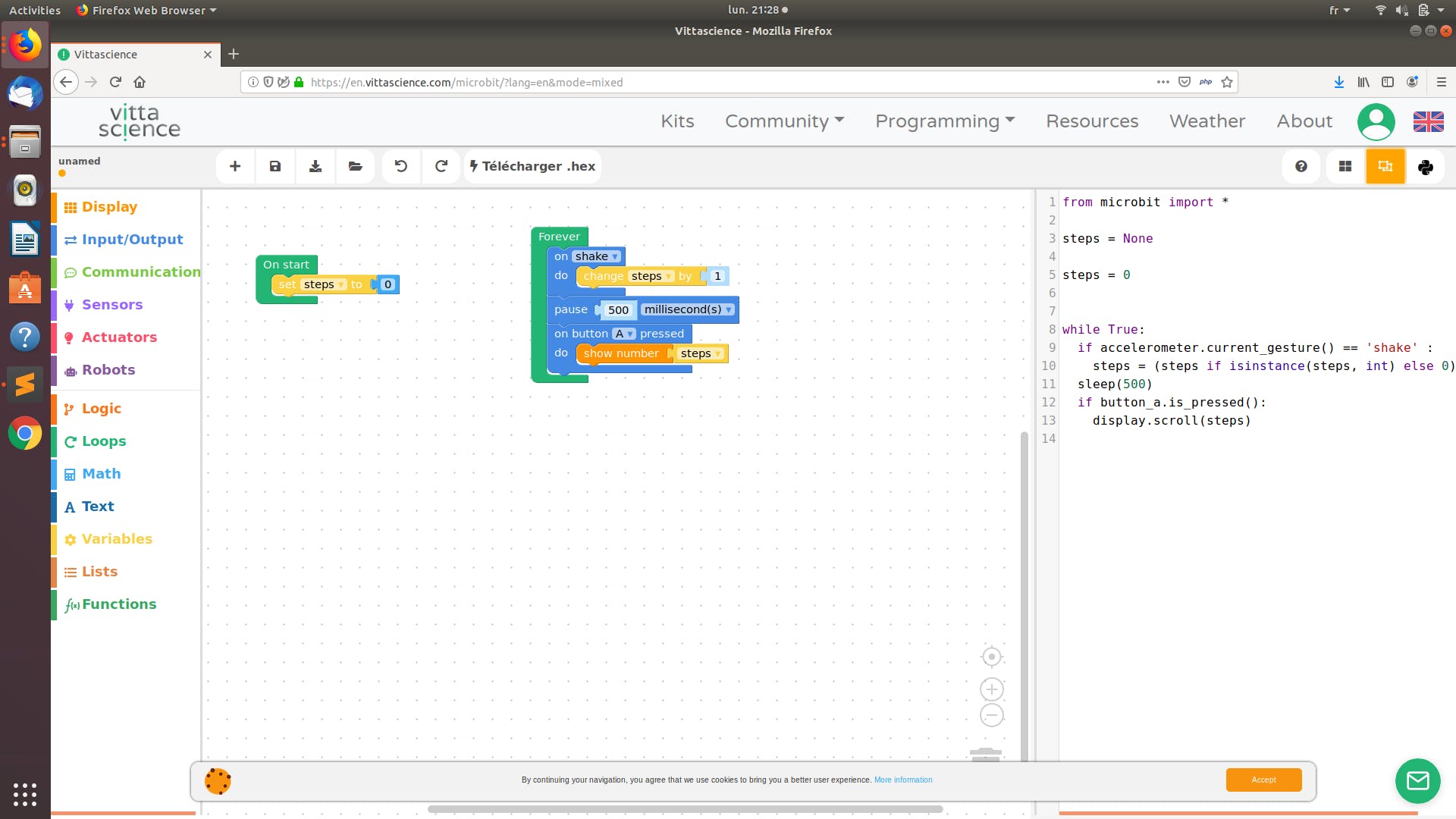
1.通过将文件传输到板上,在平台上对您的 micro:bit 板进行编程。micro:bit 的抖动传感器灵敏度高,所以在行走和慢跑过程中要加“暂停”以获取精确值。

micro:bit 的抖动传感器灵敏度高,所以在走路和慢跑的时候应该加“暂停”来获得精确的数值。我提供了一个实验比较:在 30 分钟内,我在口袋里带着已编程的 micro:bit 和 Mi Band 2(包含计步器功能)走路。结果,我确定了适合我步行速度的最佳停顿时间是 500 毫秒。
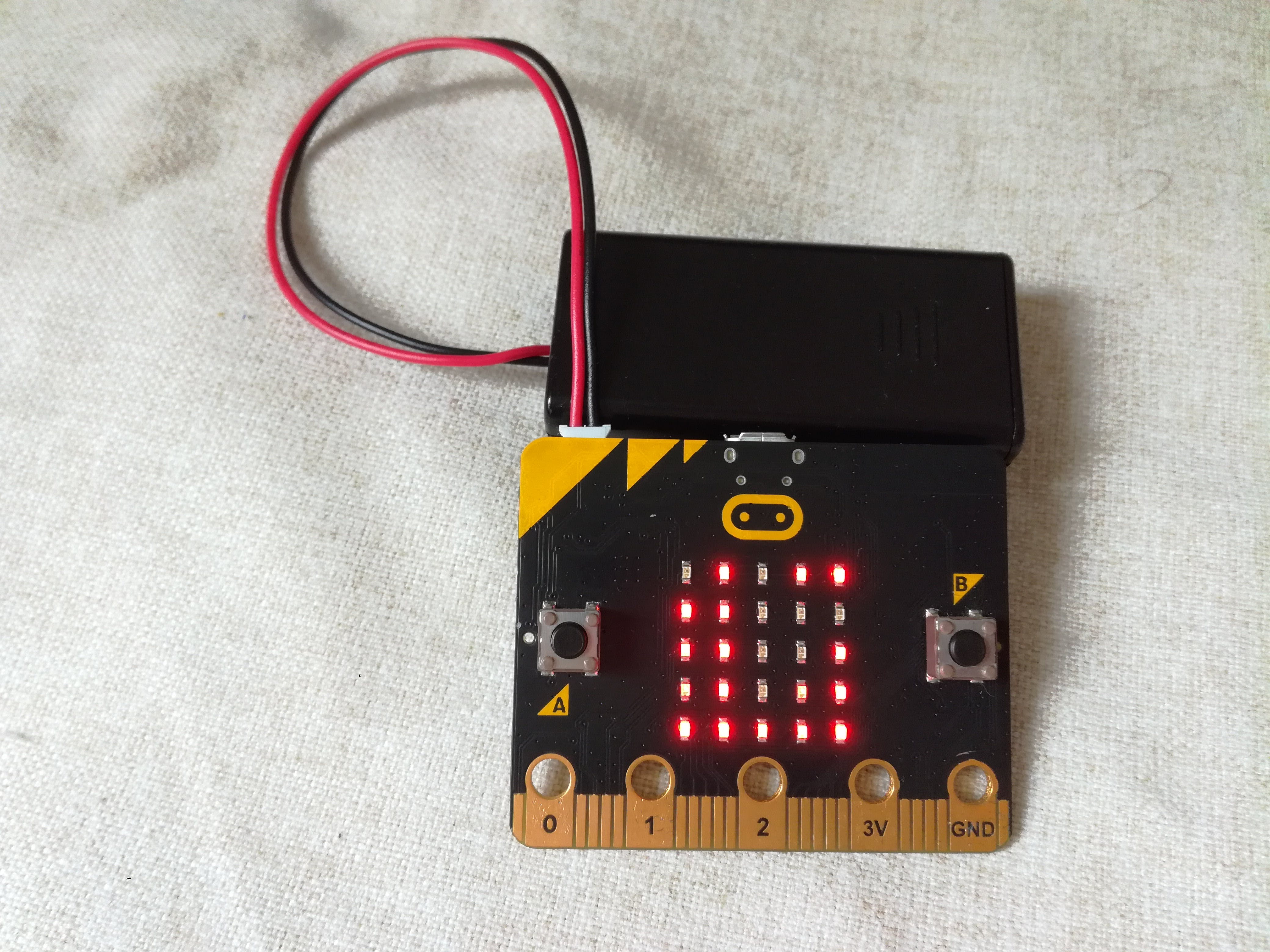
2.连接micro:bit和电池。

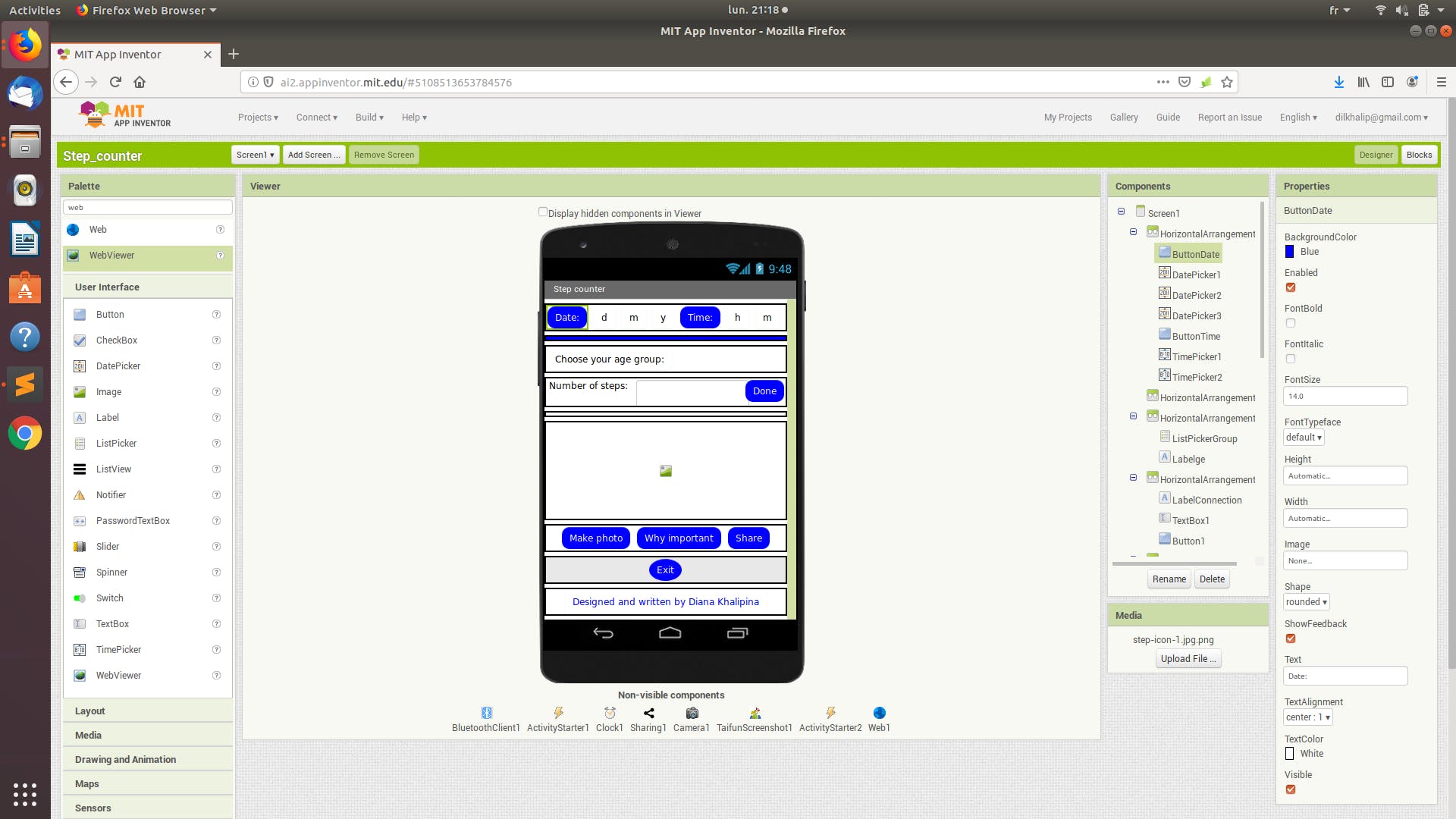
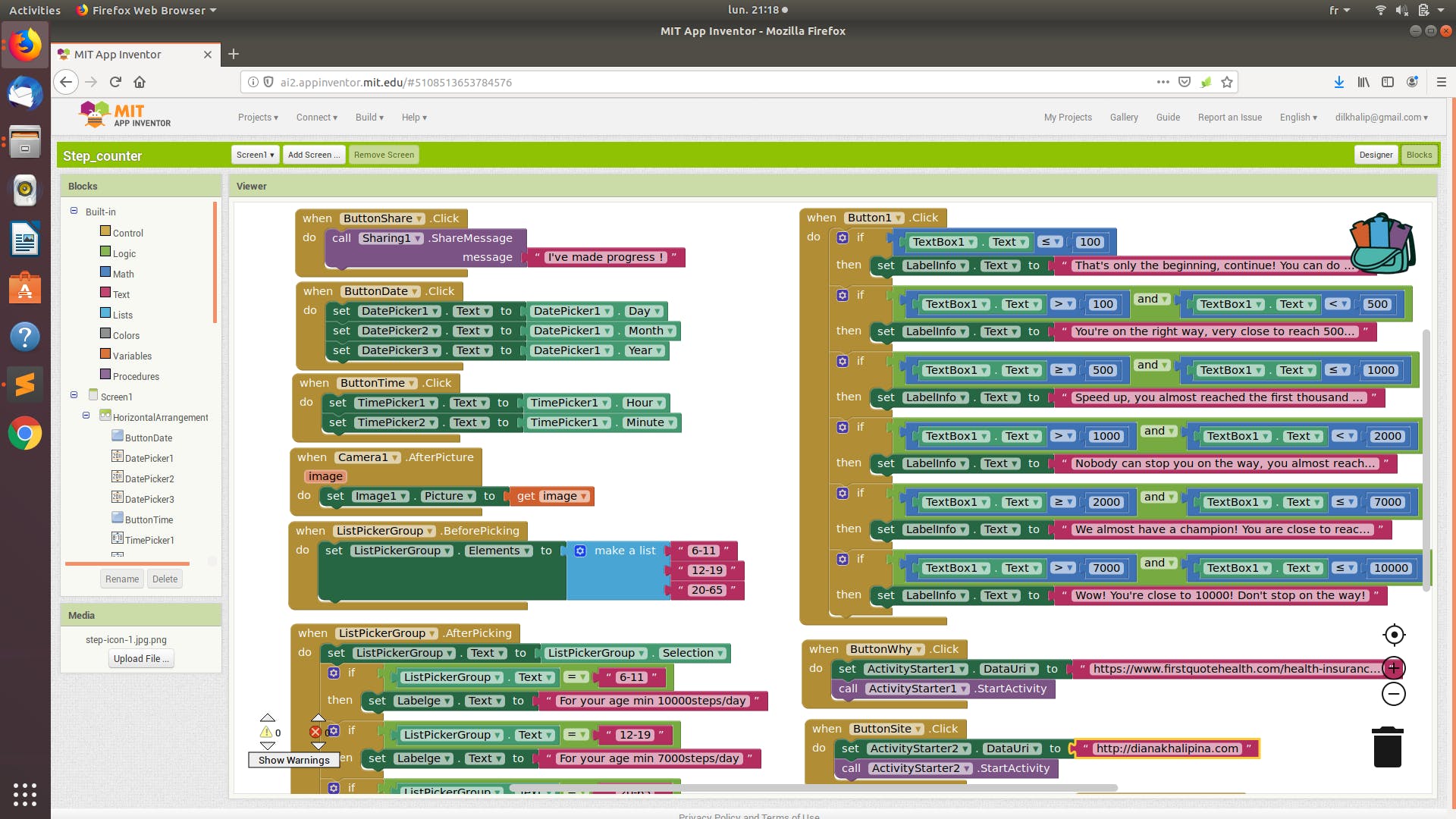
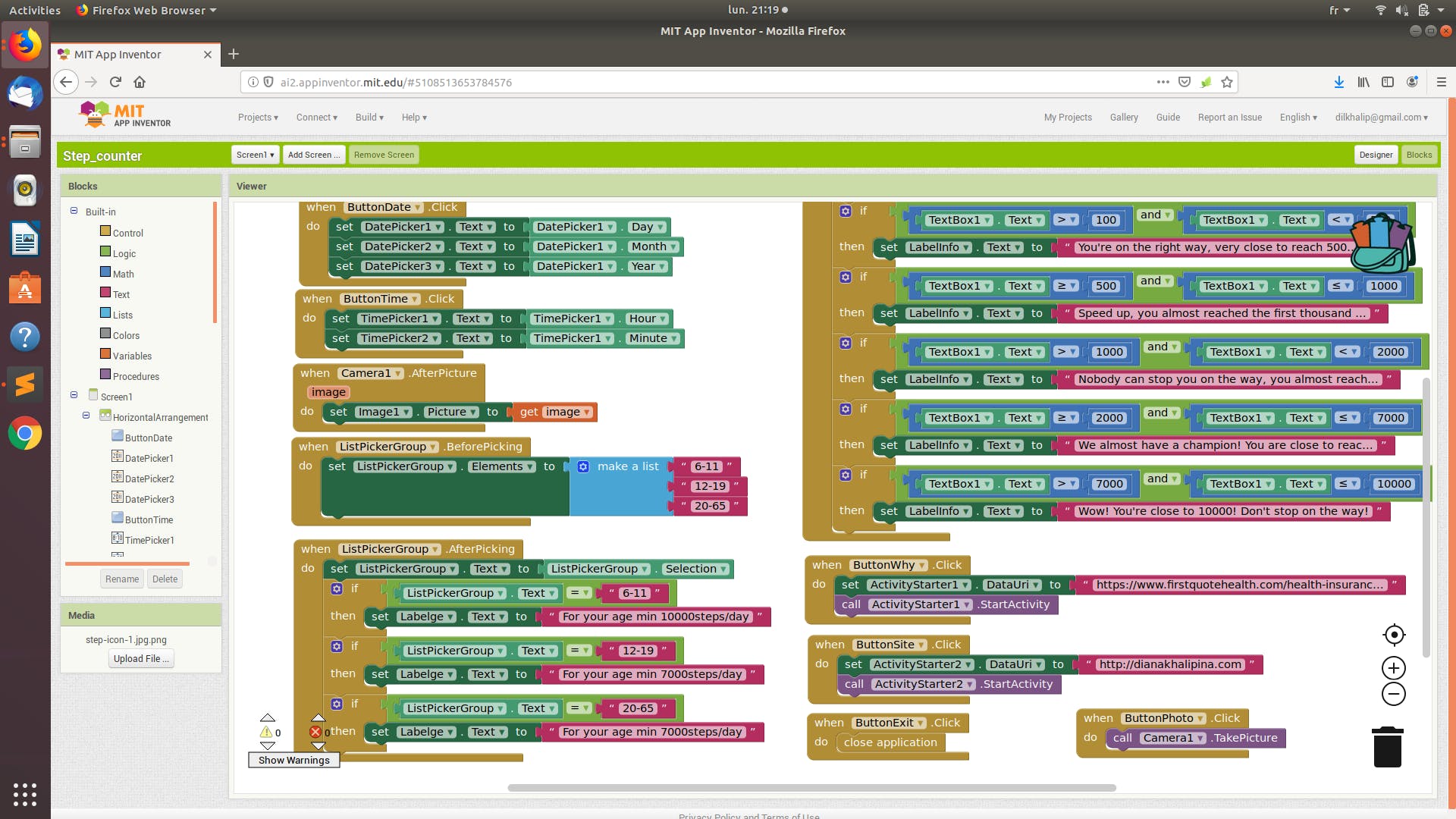
3. 我的目标是在这个项目中使用最少数量的组件,因此没有额外的传感器,也没有蓝牙。我在 Mit app inventor 平台上创建了一个应用程序来分析和共享数据。



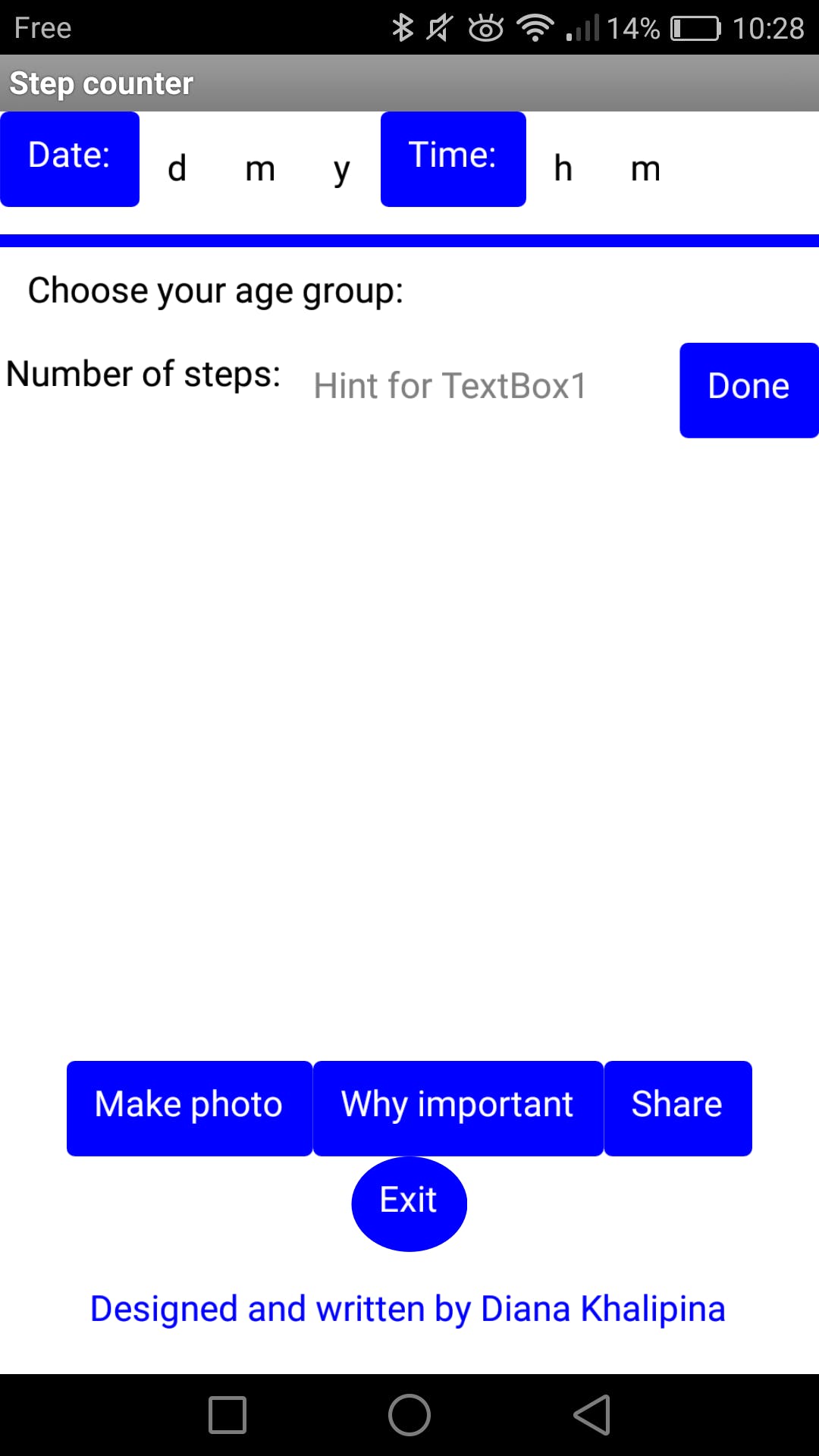
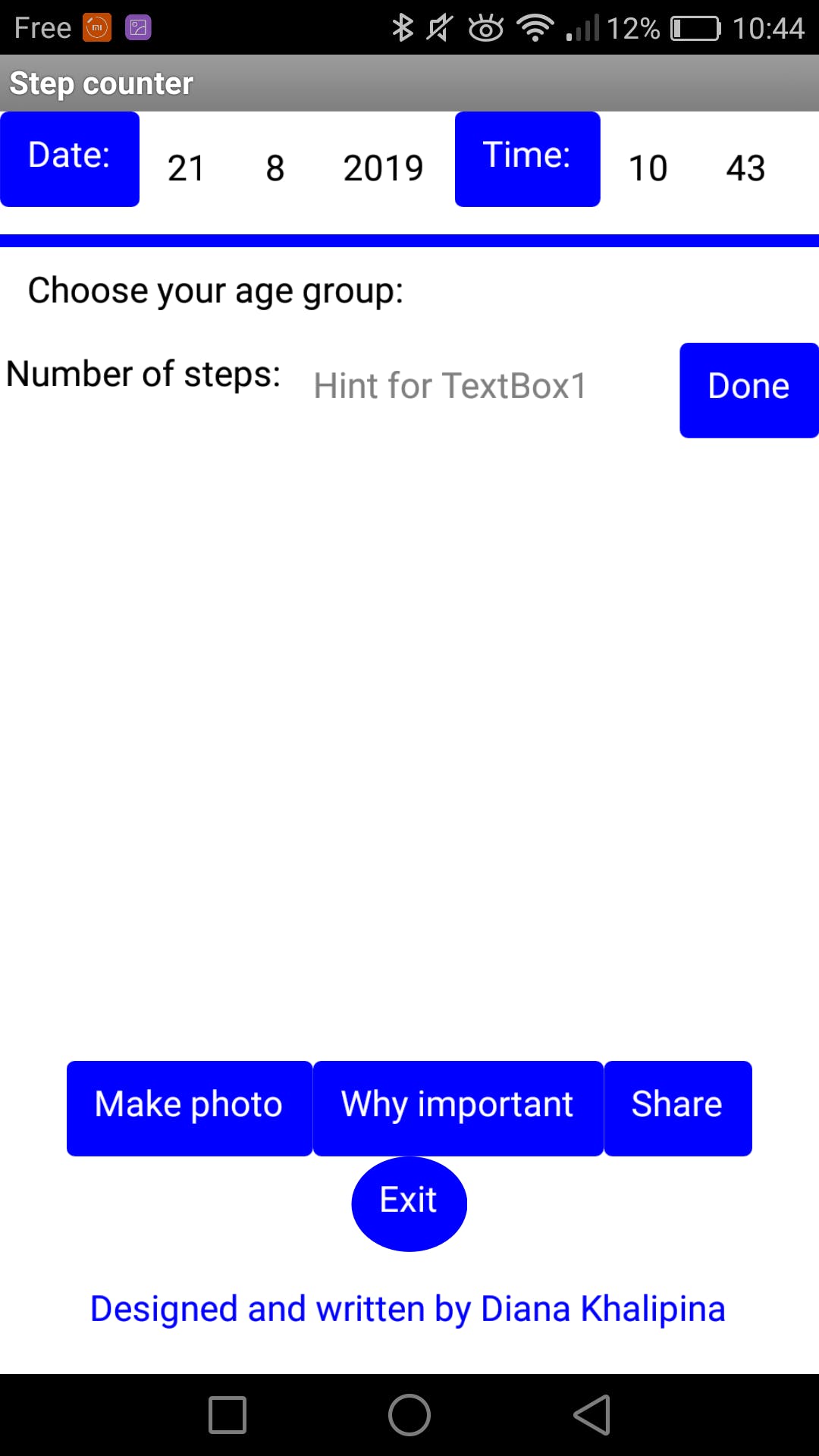
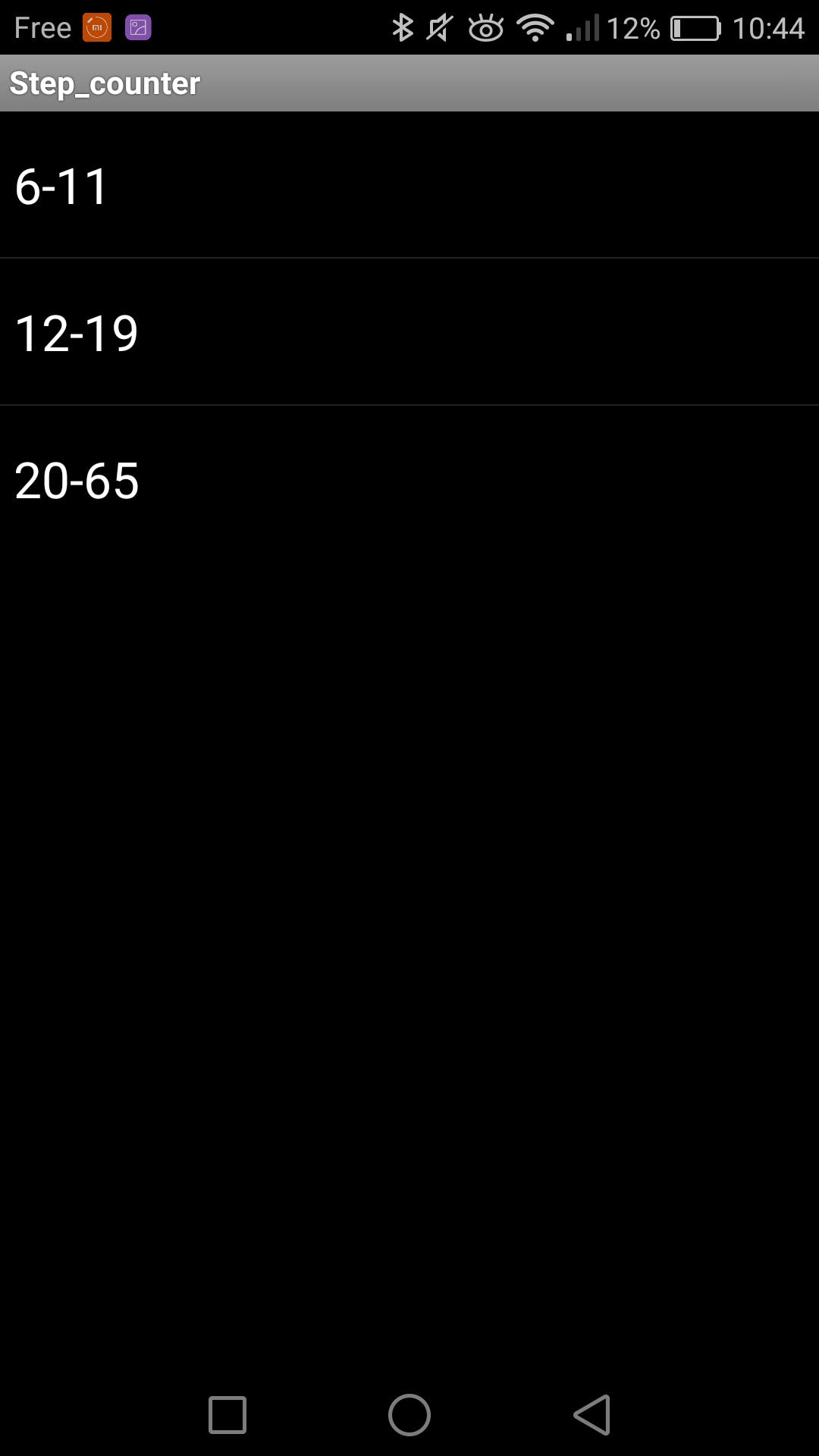
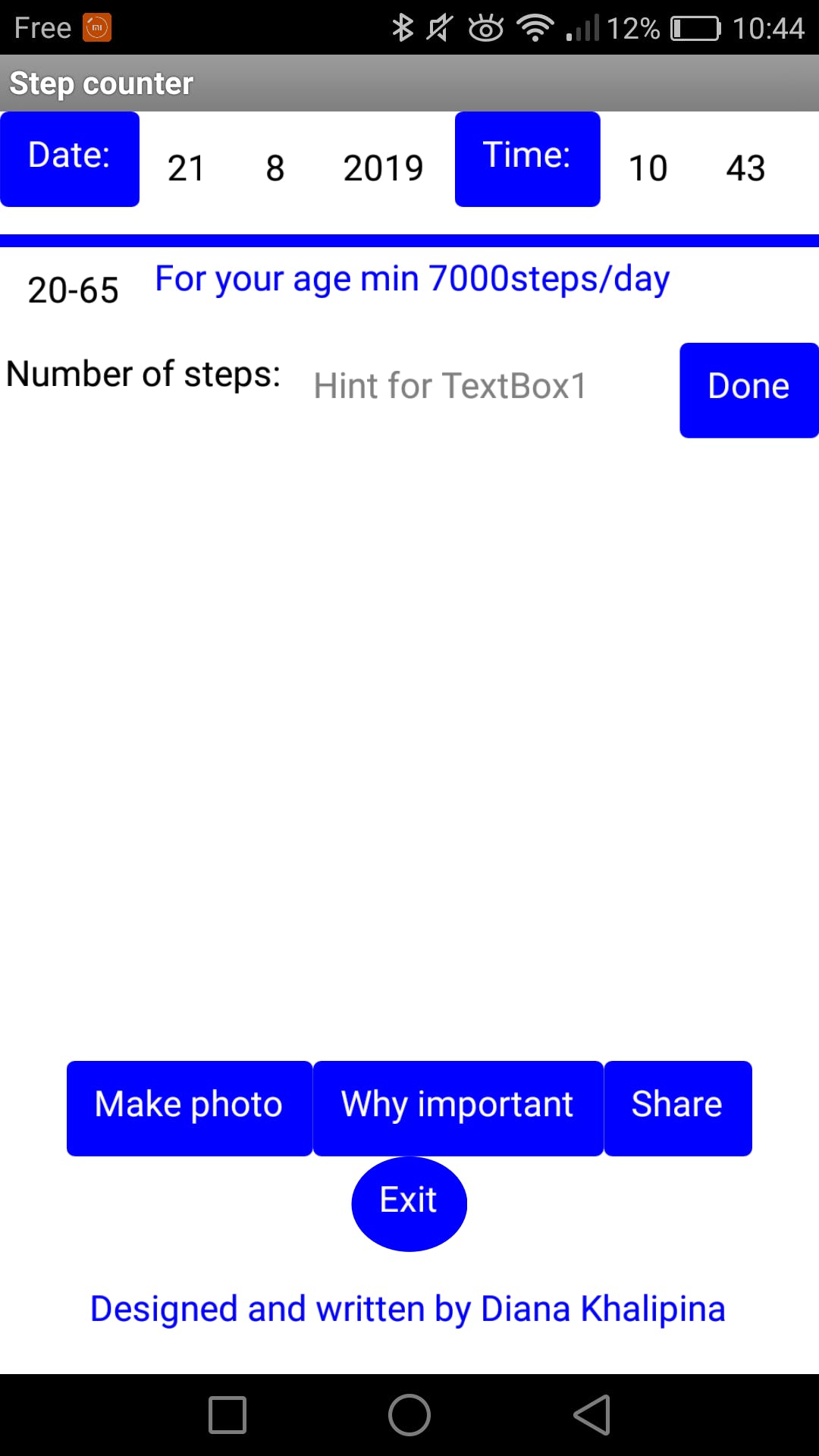
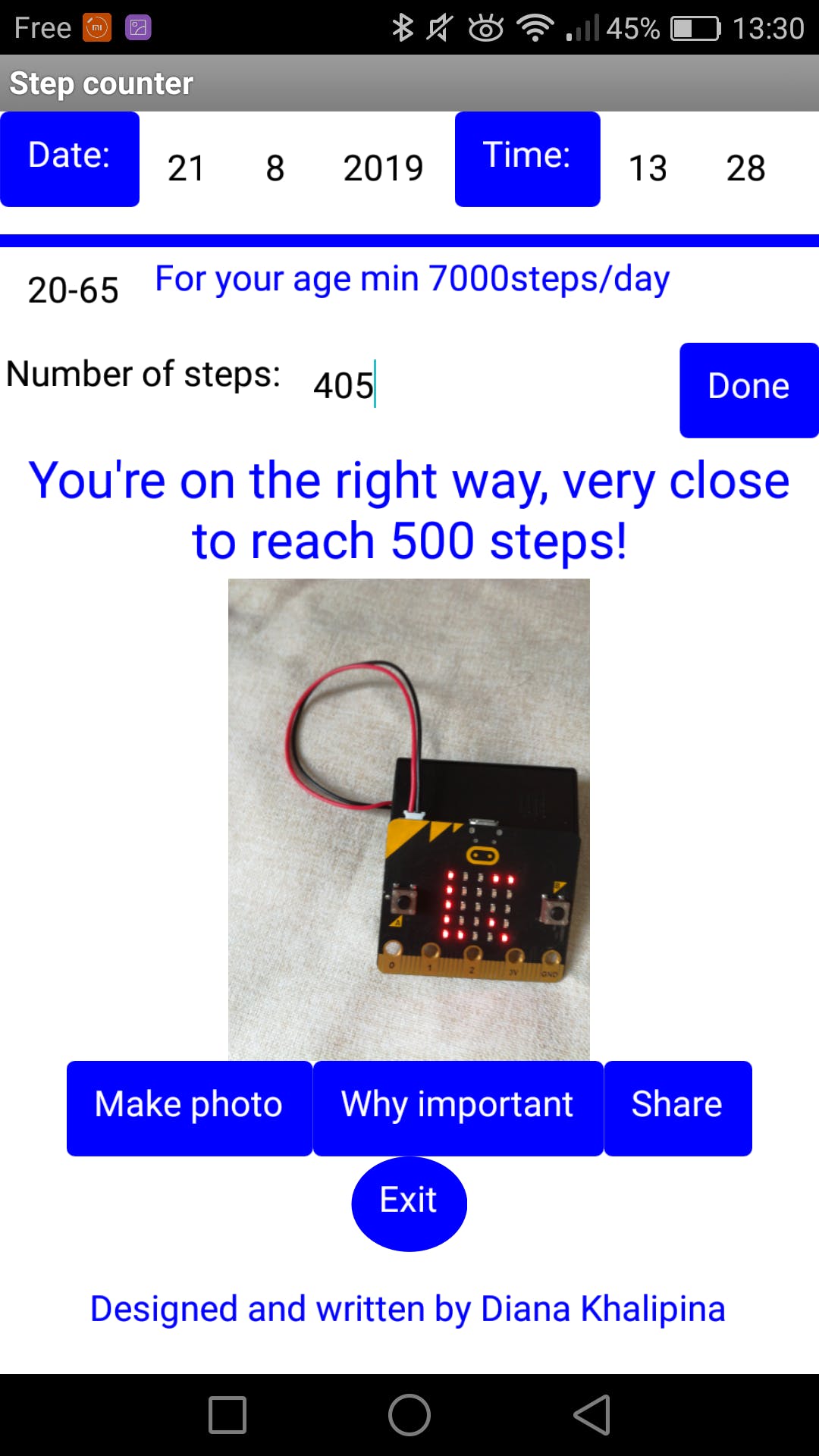
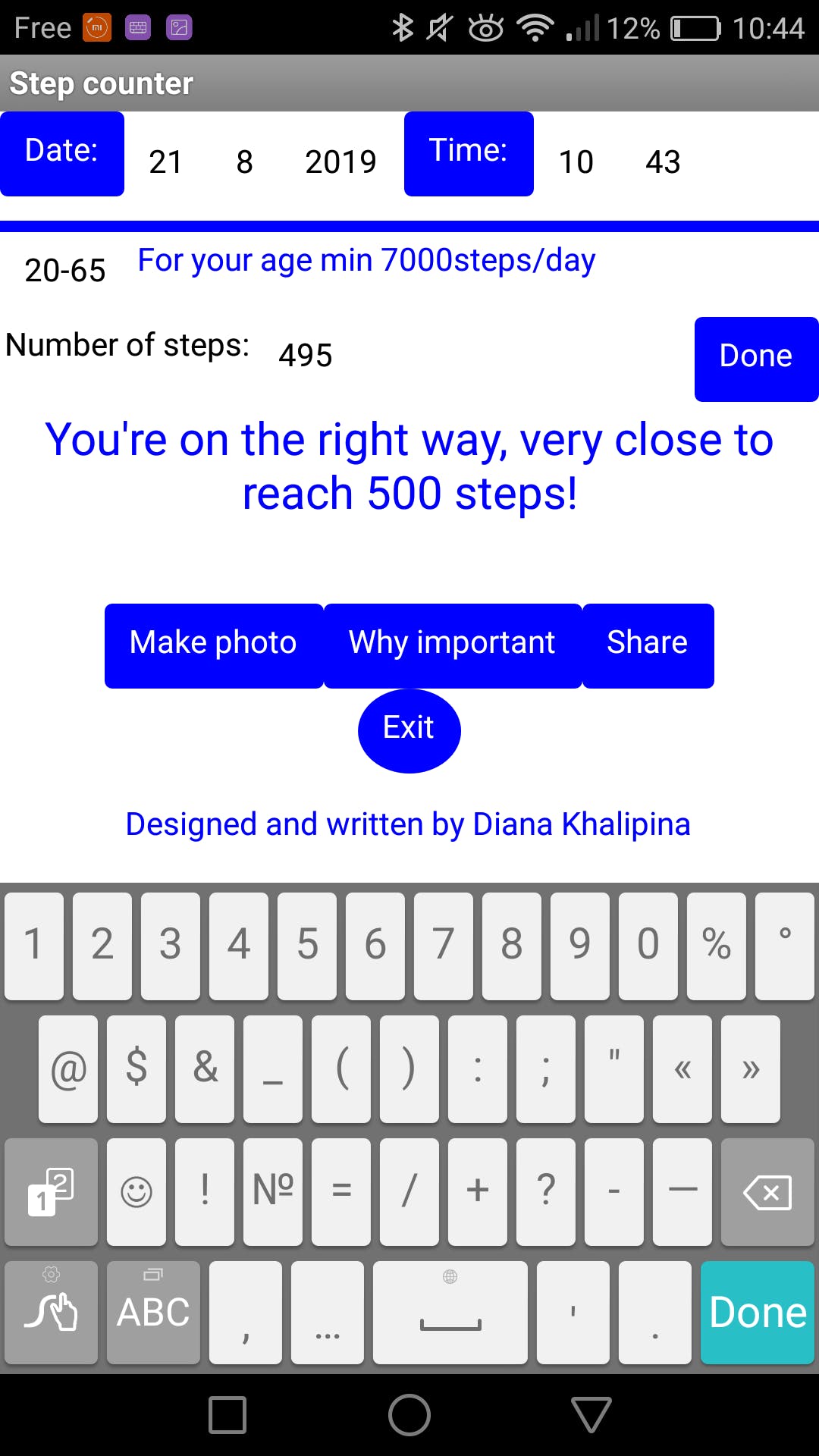
使用该应用程序,您可以设置数据和时间,选择您的年龄段并获得建议,用步数为您的 micro:bit 照片并将其添加到应用程序,打印步数并获取有关其含义的信息以及您与建议的步数有多接近,截屏并在社交网络上与您的朋友分享!






享受!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





