
资料下载

情人节礼物开源硬件
描述
概述
这是我手头有一个好主意的项目之一,但到最后结果却大不相同;我很高兴结果如何。
今年我想为我的妻子做些好事,因为她能忍受我的各种项目。那些在“清单”上的,那些在计划中的,那些在进行中的,那些已经完成的,还有一些放弃的。

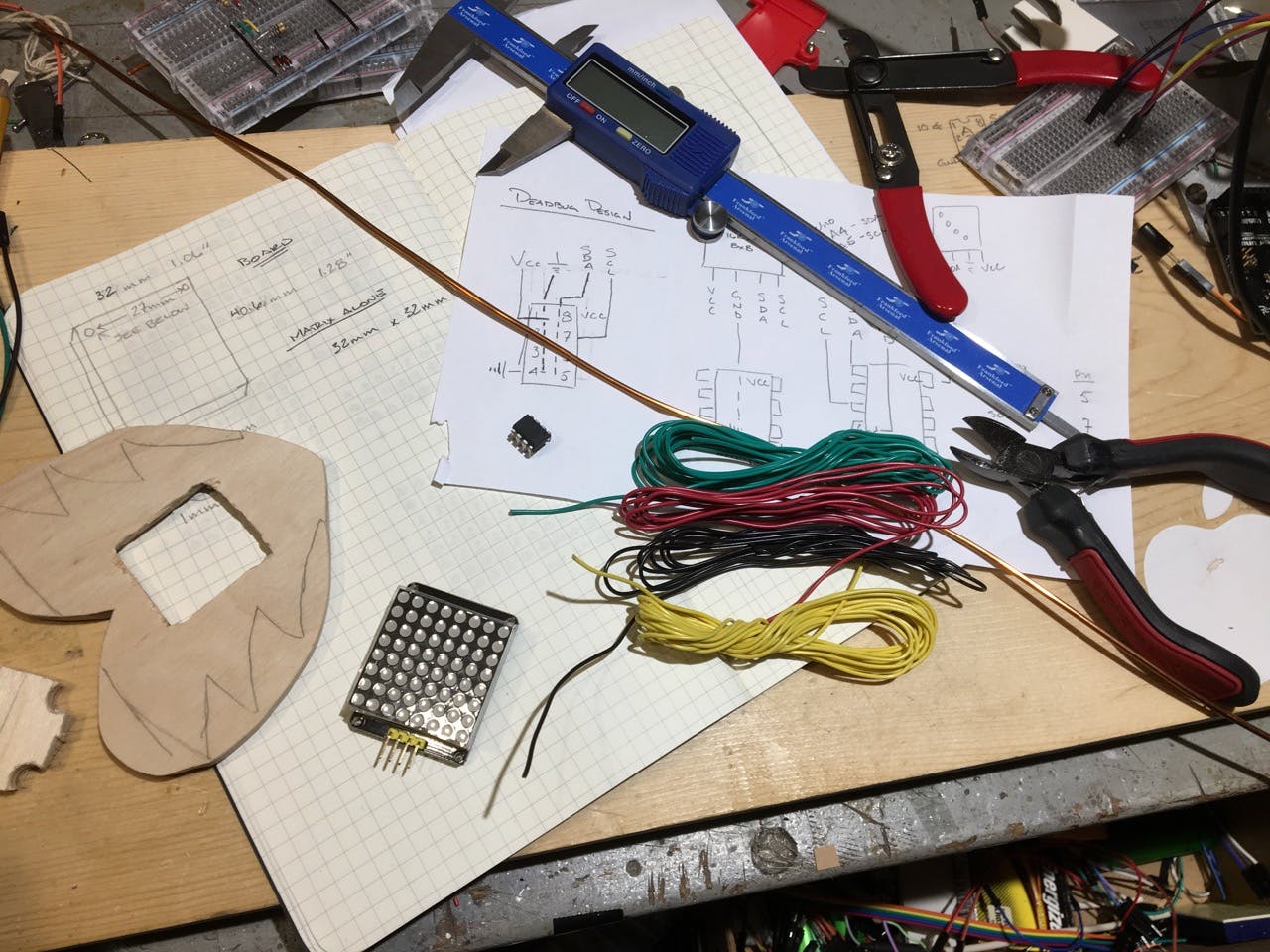
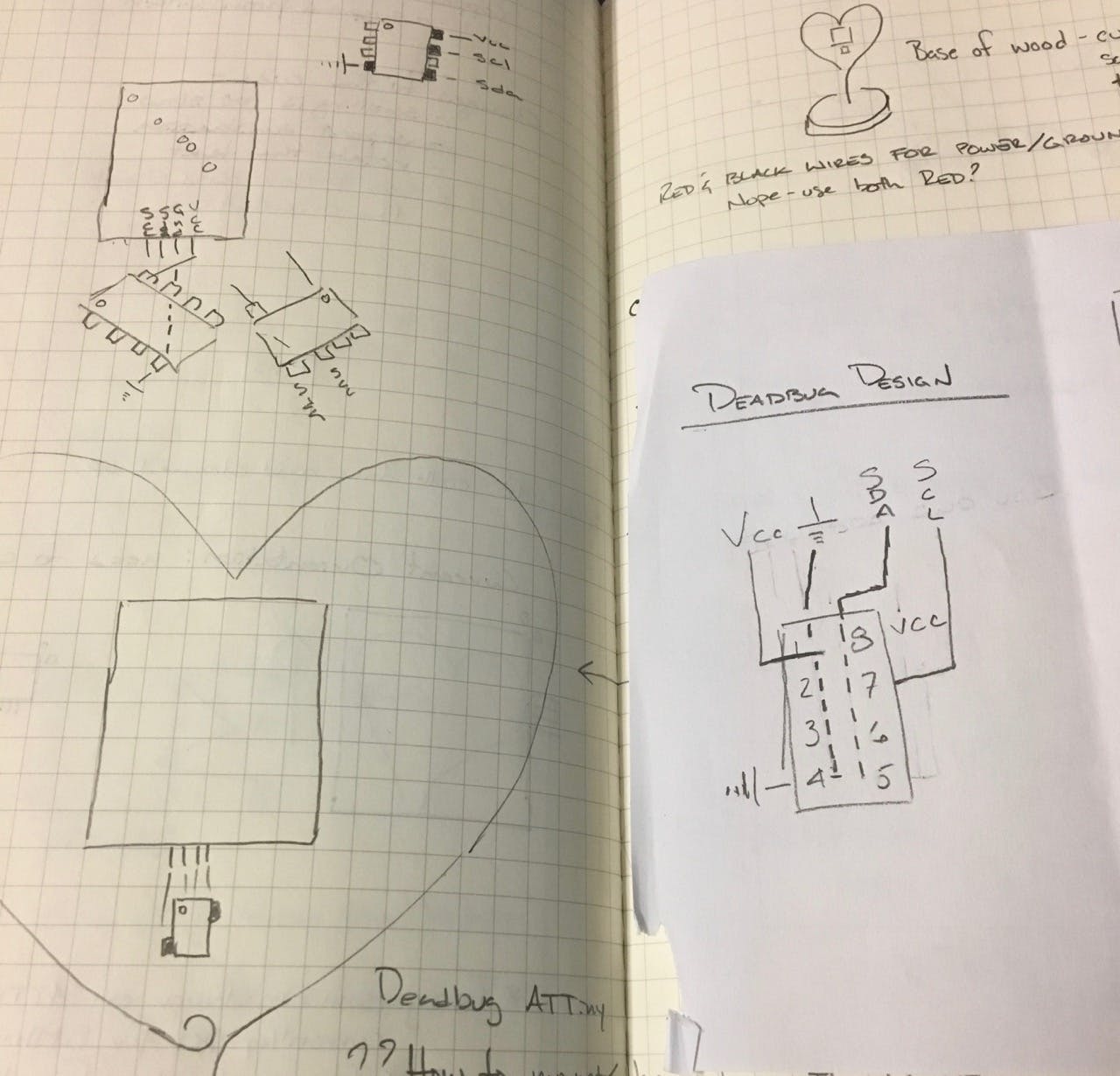
我最初的想法是用木头切出一颗心,将 8x8 矩阵安装在中间的孔中,然后将 ATtiny 安装在 PCB 上的某个地方。前后拿不定主意。在思考和试验这些想法的同时,我开始了该项目的困难部分。
我查看了我的库存,因为我手边有 ATtiny85 和 8x8 矩阵。哇,这似乎是第一次,我不需要订购任何东西。我之前并没有真正使用过矩阵,所以我下载了 Adafruit 库并将其连接到我的 Uno 克隆并开始尝试。我同时使用了Adafruit_LEDbackpack和Adafruit_GFX 。动画非常简单。您必须使用 0 和 1 创建图像,然后根据需要调用它们中的每一个。
代码
这是我的代码中的一个示例,它显示了正在绘制的心形的一部分,它是中心正方形。
heart2_bmp[] =
{ B00000000,
B00000000,
B00000000,
B00011000,
B00011000,
B00000000,
B00000000,
B00000000, },
文本滚动很简单,但对于新手来说,让我们把它拆开一点,看看发生了什么。
matrix.setTextWrap(false);
matrix.clear();
for (int8_t x=8; x>=-100; x--){
matrix.clear();
matrix.setCursor(x - 8, 0);
matrix.print("1 short text");
matrix.writeDisplay();
delay(100);
首先,文本不应换行,因为消息会在矩阵中滚动。第一个变量 x=8 是文本开始滚动的位置。此示例从右侧开始并向左移动。x>=-100 为字符留出空间。我把短信中的字符总数乘以 9,文本显示正确。如果计算错误,您可能看不到完整消息。这发生在我身上,因为原始消息大约有 4 个字符,值是 96。我的消息要长得多,但我没有更改 96。一旦它被撞得更高,一切都很好。
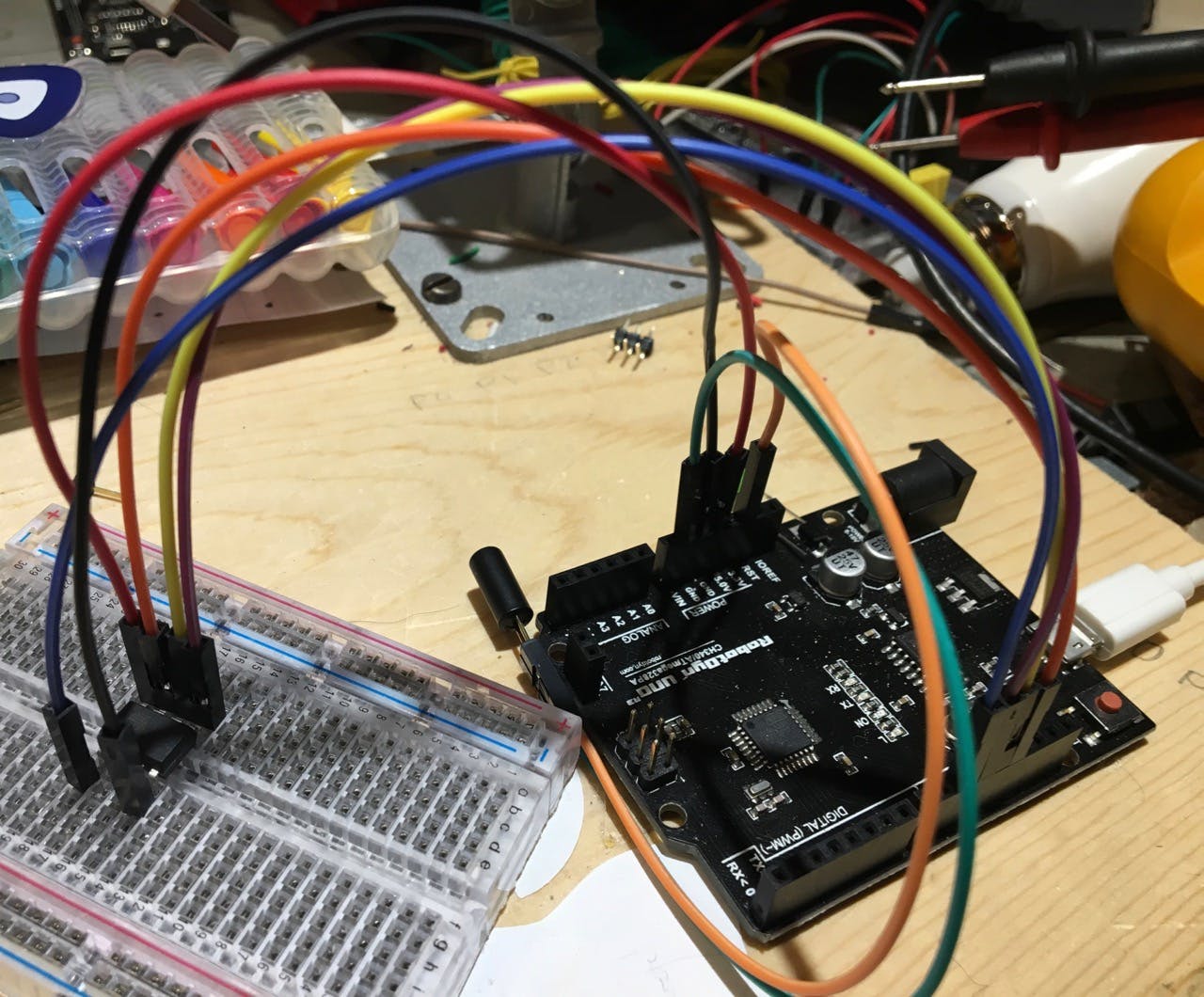
我正在使用我的 Uno 克隆进行测试。进行更改并快速上传要快得多。一切都进展顺利,但我注意到一件事,消息的方向不正确,有点颠倒了。
还有另一个有用的命令。
matrix.setRotation(1);
有了它,您可以根据需要/希望图钉的方向在四个方向中的任何一个方向上旋转屏幕。将它设置为 1,将 0,0 放在左上角,引脚指向下方。或者在我的代码的一部分中,我使用旋转来旋转心脏。
编程
现在是时候给 ATtiny 编程了。我喜欢和这些小家伙一起工作。它们在我的很多项目中都运行良好,而且占用的空间比 Uno 小得多。网上有一些关于 ATtiny 系列处理器编程的很棒的指南。我遇到的唯一问题是处理 Wire 库。
虽然库可能与 ATMel 系列芯片兼容,但存在空间问题。阁楼 85 没有它的老大哥的空间。有一个专为 ATtinys 制作的 Wire 库,它也来自 Adafruit。WireTinyM 。一旦我更新它,它的效果就会好得多。在进行更改和更新时,我将两者都保留了下来。根据我使用的是哪个,我可以只注释掉另一个。

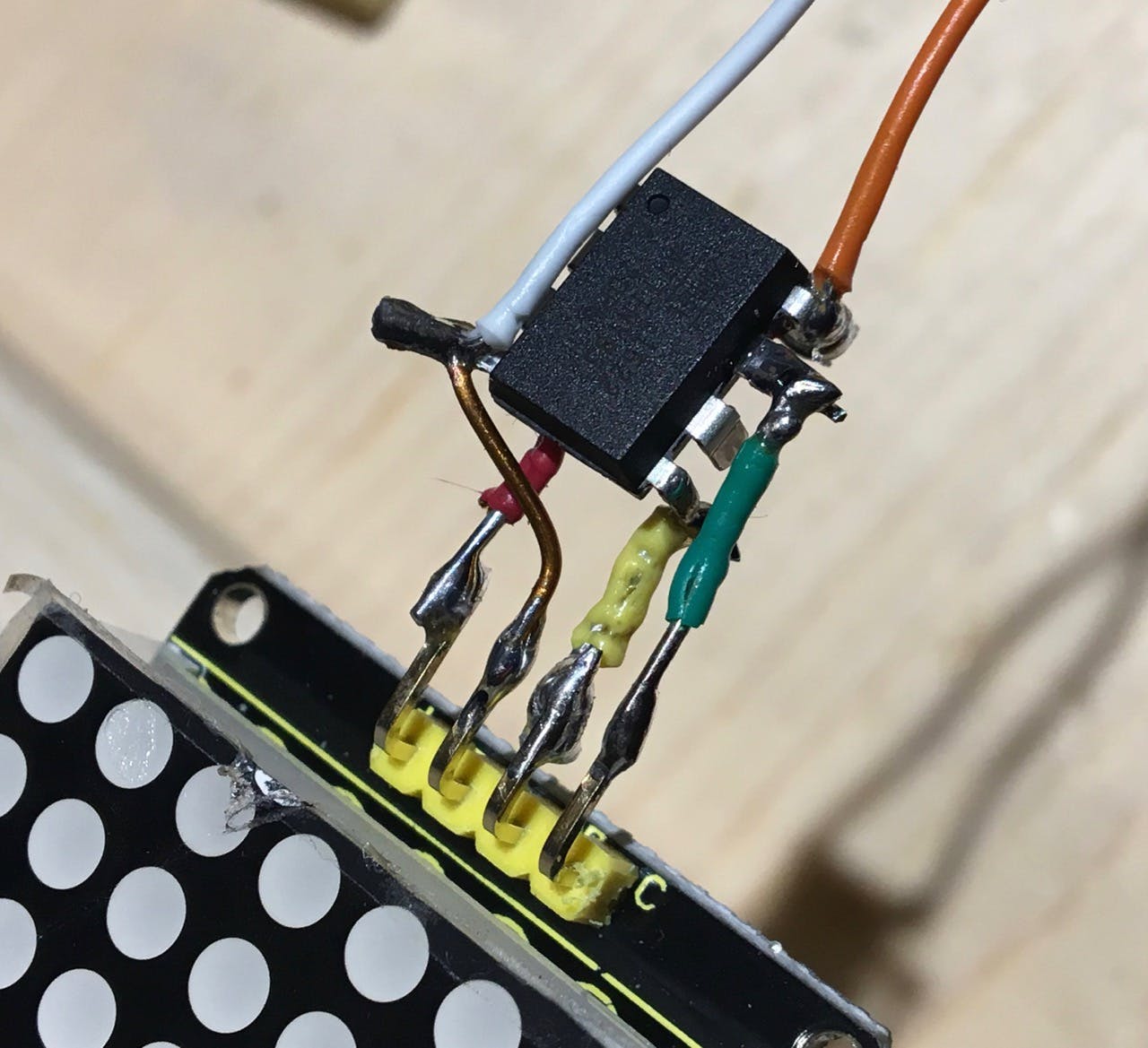
在所有这一切期间,我仍在思考如何为我所有的小东西制作坐骑。我开始看 8x8 和 Tiny 并想出什么东西。只有 4 个引脚需要连接。这可能看起来比原型板更酷,因为没有时间制造和交付 PCB。它看起来很简单,4 针到 4 针。尝试了几次尝试找到看起来最好并且效果最好的东西。

好吧,这让我很震惊。它更早,但一开始并不太喜欢这个想法,然后我越想越喜欢它。我给自己弄了一段电线。我有一段厨房项目遗留下来的 3 线。我拉出地线并将其弯曲成心形。然后我就可以将矩阵和 Tiny 挂在它的顶部。沙赞!


之后就是寻找基地的问题(来自婚礼中心的桦木原木部分和一些苏必利尔湖岸边的岩石)。
收尾工作
哦,最后但并非最不重要的一点是,我必须为它供电。我打算使用 USB 数据线,但不行,那样太麻烦了。AA?? 不,太多了,不会持续太久。嘿,我有一个 3.7 的 lipos,我想知道它是否有效?我知道 ATTiny 将在 3.3V 下工作,并且数据表指出矩阵的最低功率为 2.7。有没有搞错。我连接了一个 JST 电池连接器并将其插入 - 完成!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





