
资料下载

应用程序控制的机器人
描述
第一阶段:项目构想
我正在用手机玩赛车游戏,突然间一个想法进入我的脑海,即用我们的智能手机控制汽车。这个想法让我探索了所有互联网,如谷歌、youtube 等,我发现 BOLT-IOT 是学习和以非常系统的方式制作项目的最佳平台。
第 2阶段:硬件收集
在亚马逊上花了一个小时后,我终于为我的项目买了这个项目
1.机器人小车套件

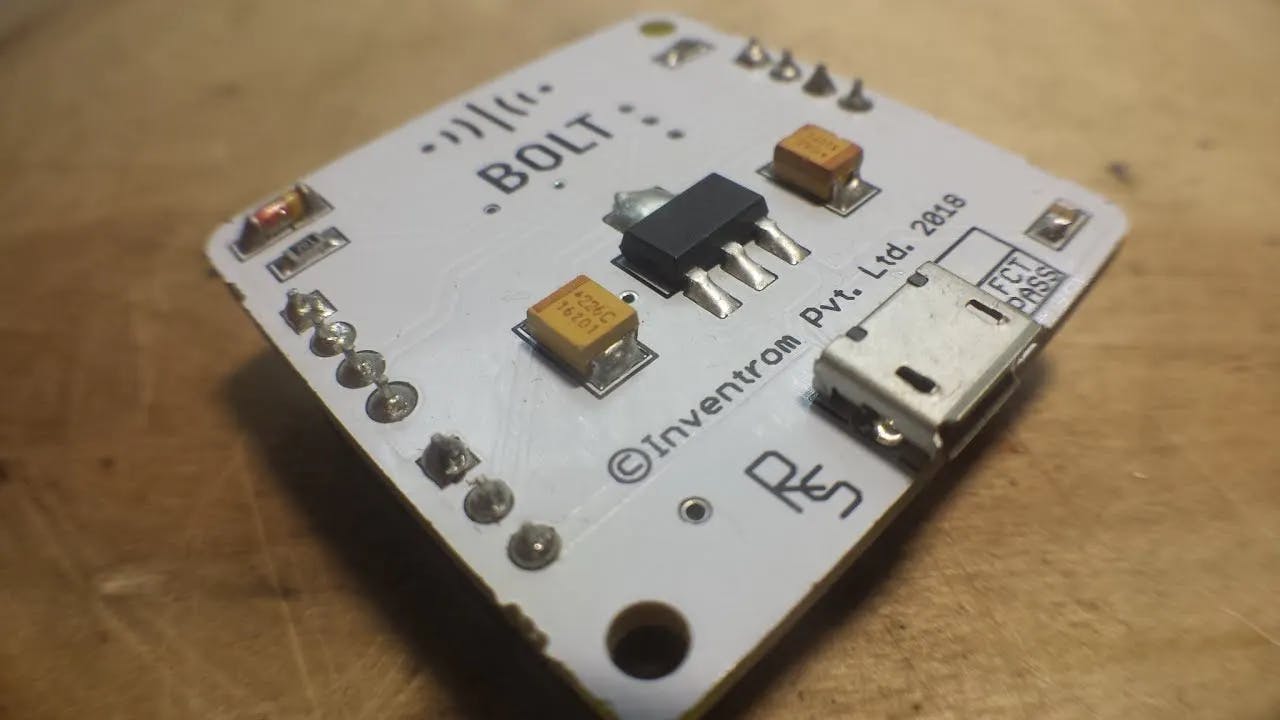
2.螺栓套件

3.电池(带盖)
4.跳线
5.电机驱动器
6.螺丝刀
7. 直流电机
第3阶段:连接组件_ _
1. 在螺丝刀的帮助下组装机器人小车和两个直流电机的组件。
3.将电线连接到电机并将电机线的另一端子连接到L298N电机驱动器。将电机的正极连接到 IN1 和 IN4,将负极连接到 IN2 和 IN3。
4. 将每个电机的两条线都连接到电机驱动模块的同一侧。(如电机 onr IN1 和 IN2。
5. 将 9V 电池连接器夹连接到电机驱动器的 12V 端子和接地端子。夹子的红线接 12V,黑线接地
6. 将电机驱动模块的 5V 引脚连接到 Bolt wifi 模块的 5V。
7. 现在将引脚 IN1、IN2、IN3、IN4 的跳线连接到螺栓模块,并将 IN1 引脚连接到机器人的引脚 1,IN2 连接到 2,IN3 连接到 3,IN4 连接到 4。
8. 最后硬件设置完成。
重新检查专门用于电源输入的连接
第 4阶段:软件工作
1.如果还没有注册的话,先注册你自己的bolt账号
2. 现在我们将使用 BOLT-IOT 自动化模板在bubble.io上设计我们的应用程序。

3.我们使用bubble.io是因为它非常容易在其上构建应用程序,因为它不需要编码并具有一些令人兴奋的功能(例如 bolt 的默认应用程序,以方便您使用)
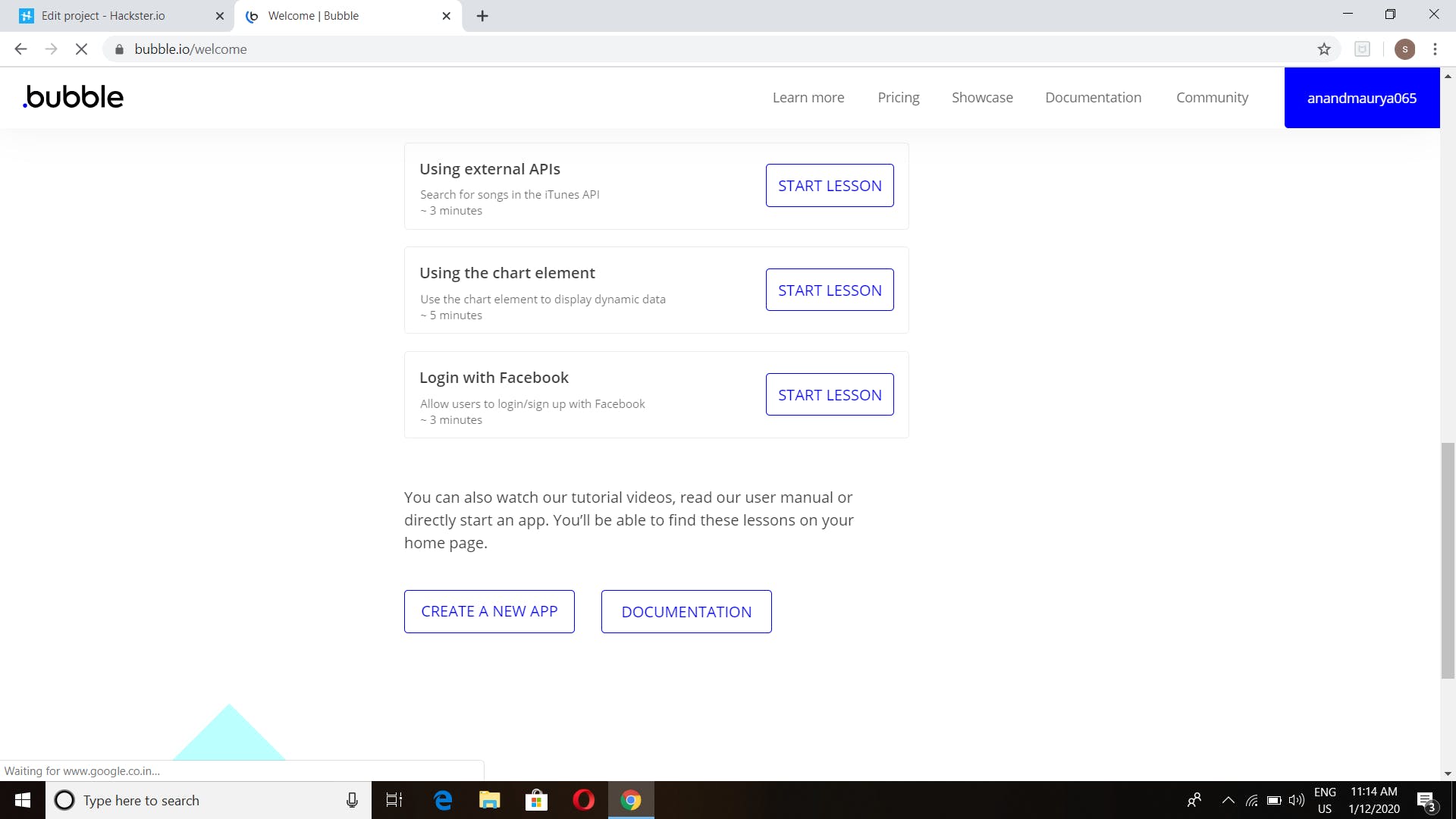
4.只需转到 bubble 的欢迎页面,向下滚动并单击“创建新应用”。
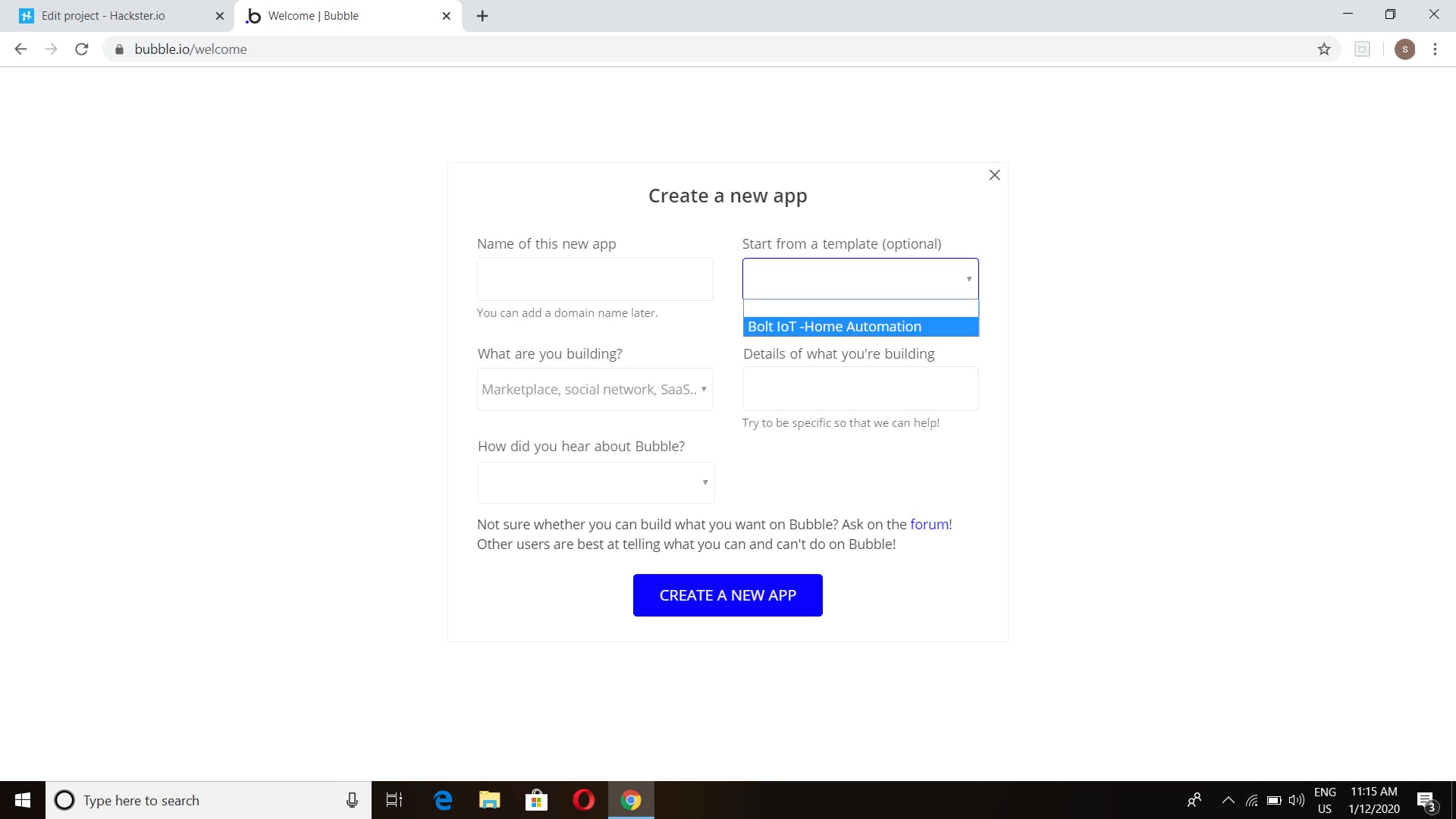
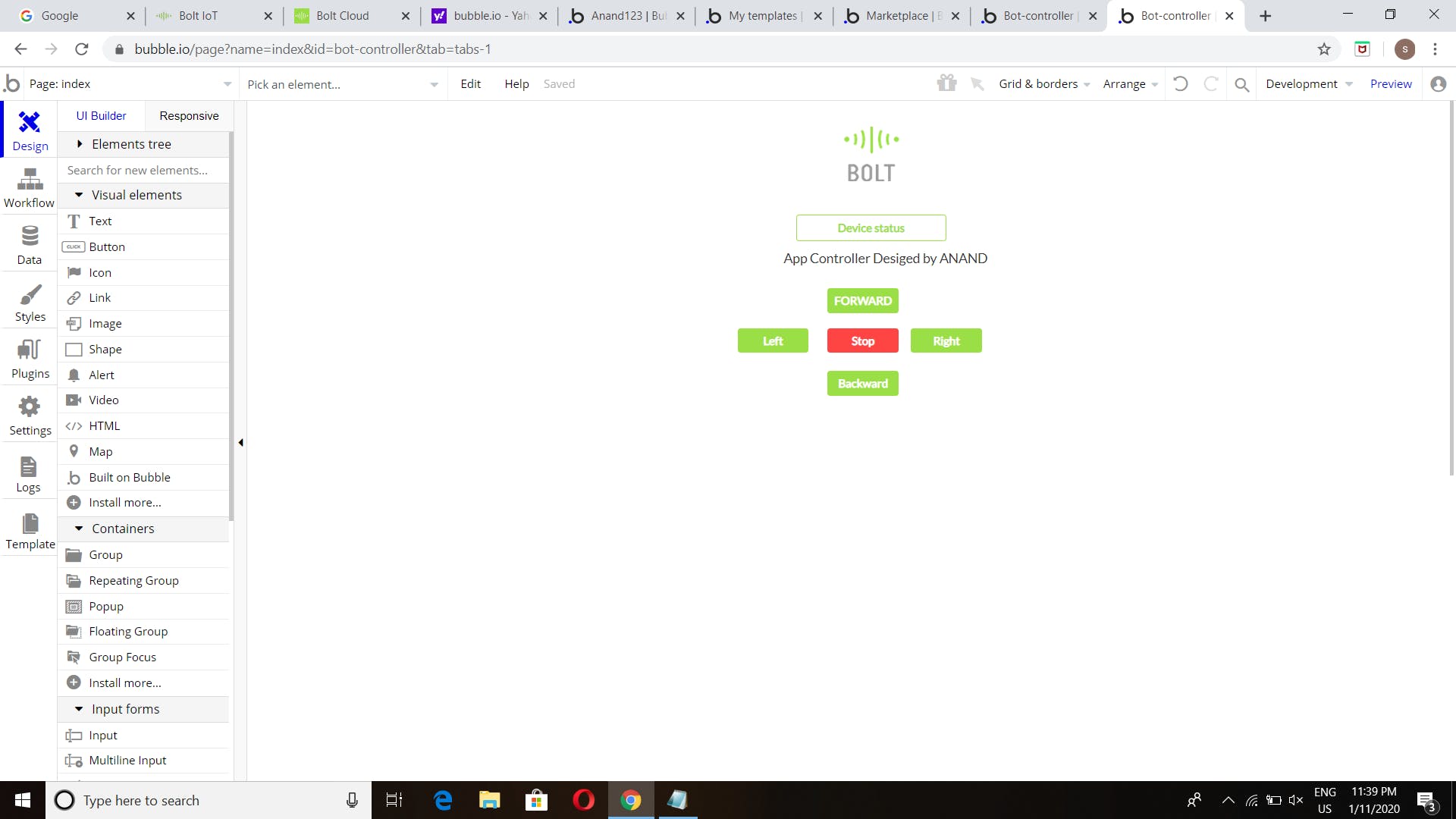
5.现在输入应用程序名称,在它的右侧将有一个用于添加模板的选项。单击它并放置 BOLT-IOT AUTOMATION 并单击以创建应用程序。

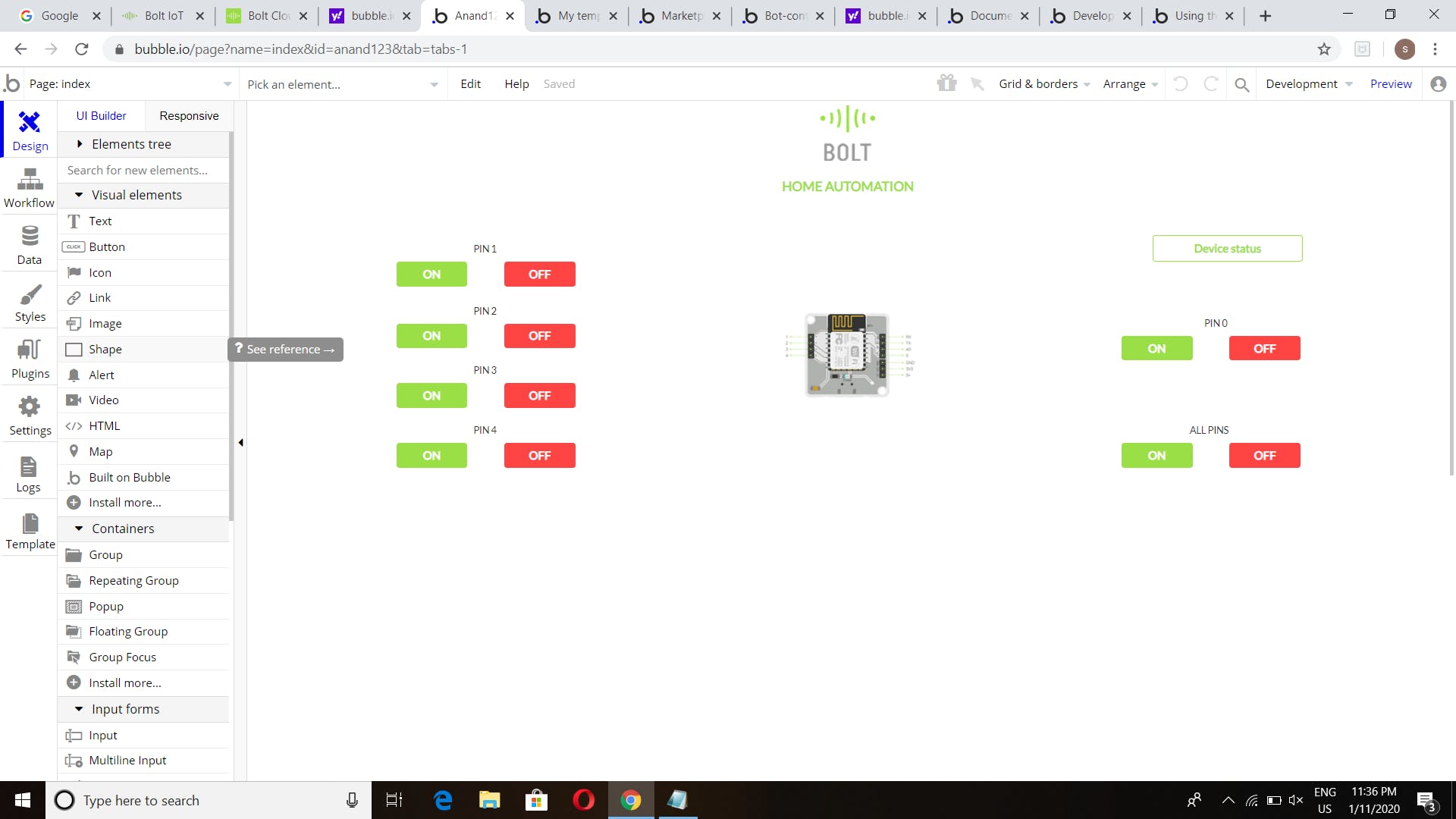
6.现在你会看到令人兴奋的功能,即如果你想通过移动按钮等来改变你的应用程序的设计,已经有一个应用程序。

7.现在这一步很重要,因为我们要将我们的硬件链接到我们的软件。
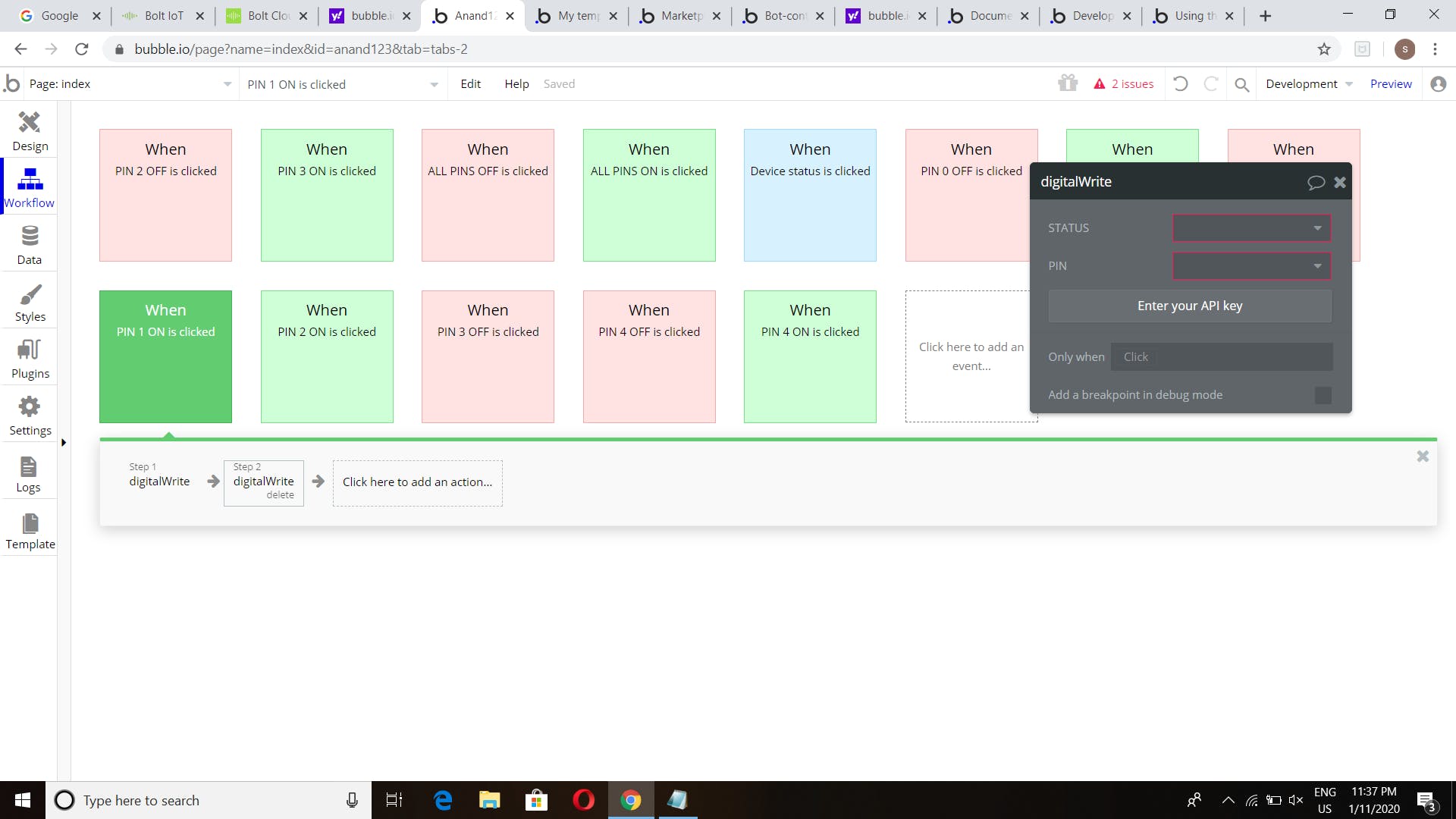
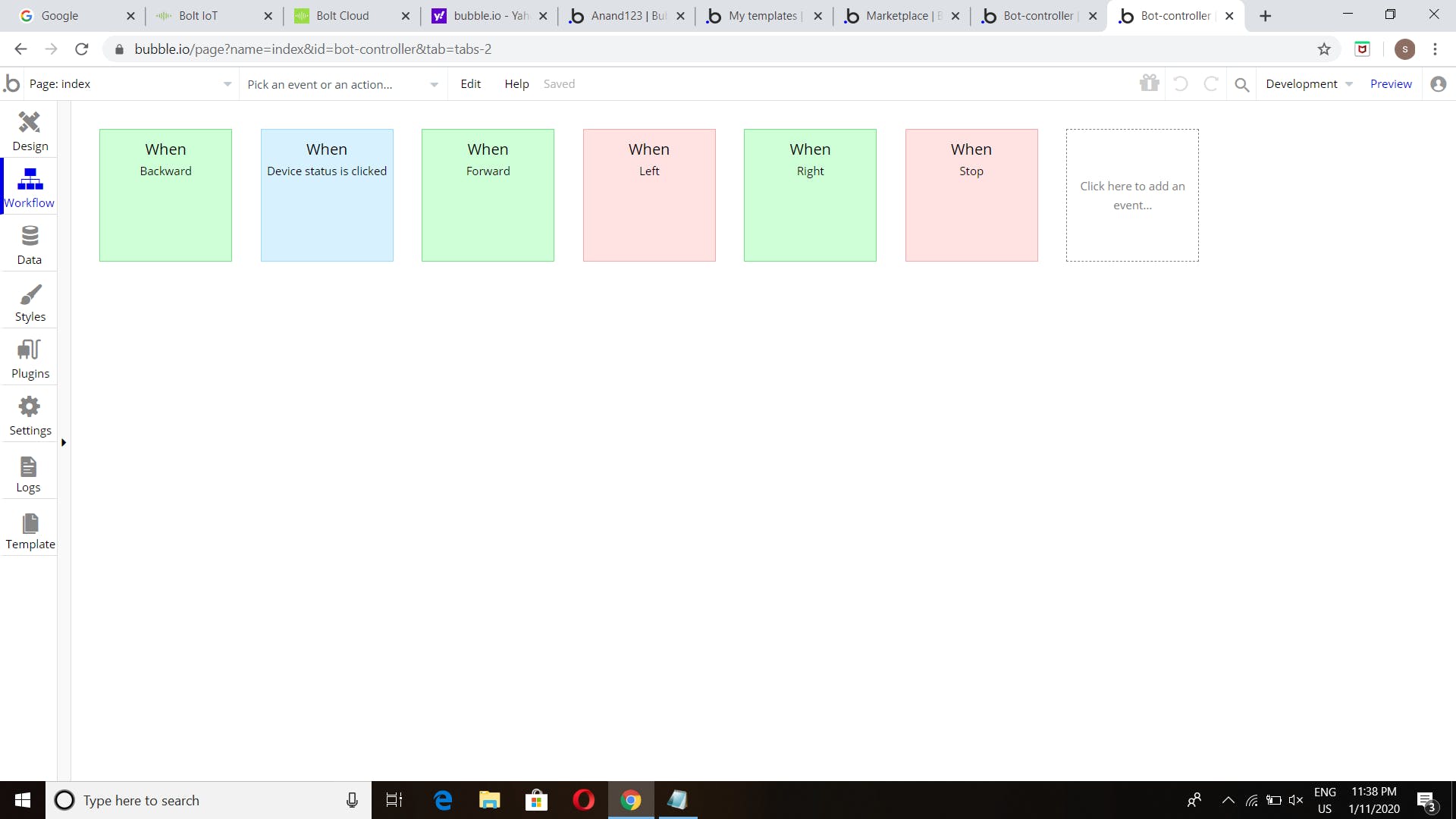
转到工作场所(在屏幕左侧)现在你会看到很多
框(不要害怕它很简单)。只需单击框 1(单击 pin 1 ON 时),您会看到右侧会出现一个框,要求您写下名称,只需向前写。


8.现在我们要根据给定的命令给出管脚的状态
在第七步之后,您将在框 1 下方有一个框,它将被写为向前,箭头将指向右侧,只需转到箭头并右键单击它,然后插入,然后数字写入,现在再次出现一个框正确并询问您的密码和密码状态(高或低)。向右、向左、向前、向后移动的方法相同,只是引脚编号和状态会发生变化。
特定动作的 PIN 状态和 PIN 编号
*正向-(引脚 1、4 - 高电平),(引脚 2、3 - 低电平)
*左-(引脚 1 - 高电平),(引脚 2、3、4 - 低电平)
*右-(引脚 4 - 高),(引脚 1、3、4 - 低)
*向后-(引脚 2、3 - 高电平),(引脚 1、4 - 低电平)
*停止 -(引脚 1、2、3、4 - 低电平)

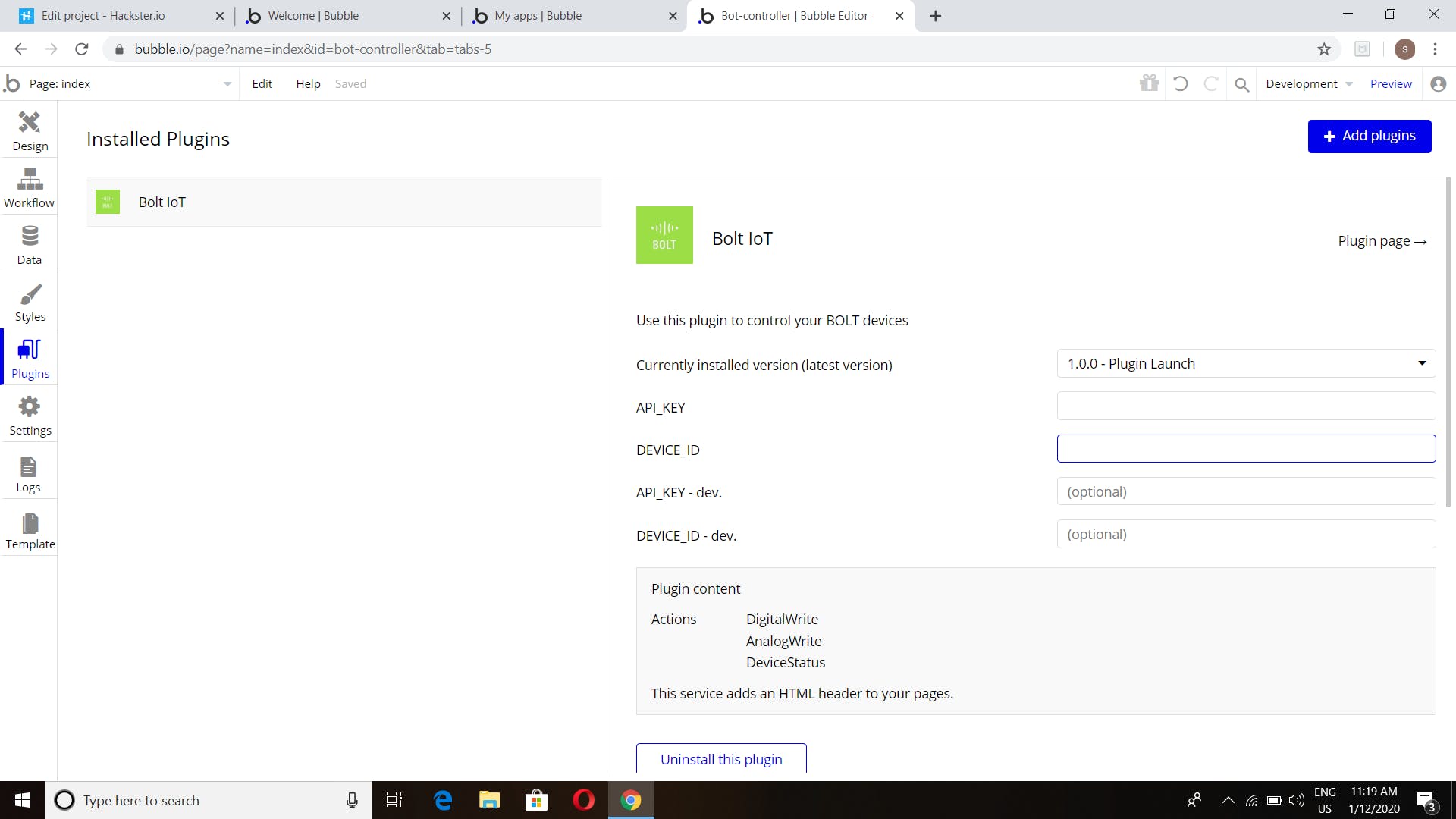
9.现在转到插件并将您的 API 密钥和设备 ID 添加到其中。

10.恭喜您的应用已准备就绪
确保您的螺栓已连接到互联网(检查绿灯)
项目中面临的问题
1.由于API的命中次数有限,所以在制作的同时要确保没有越界。
2.可能会出现Bolt wifi模块连接不上wifi的情况。只需移除外部电源并将其连接到 PC,然后重新连接到外部电源。
3. 在项目期间,我的电机驱动器运行不佳,因此运动不是非常快速和高效,并且还向电机驱动器施加足够的功率以使其正常运行。
最后项目圆满完成_ _
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






