
资料下载

×
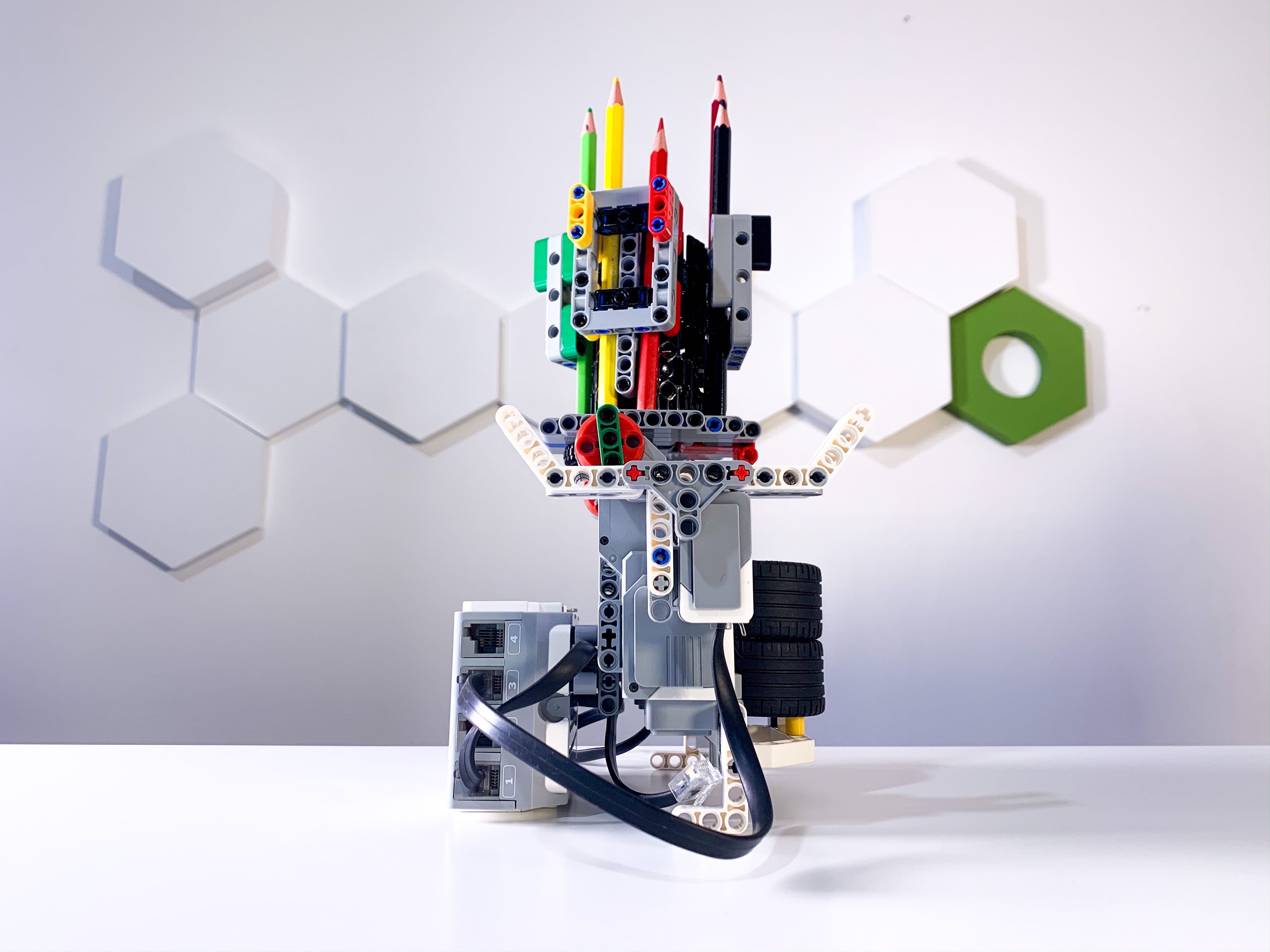
一个Artist RoboHelper的构建
消耗积分:0 |
格式:zip |
大小:9.70 MB |
2023-07-07
描述
项目描述:
该项目展示了一个 Artist RoboHelper 构建,其组件来自连接到 Alexa Echo 设备的一个 LEGO Education® MINDSTORMS® EV3 套装。最初,它被认为是一辆在桌子上行驶的车辆,可以扫描放在桌子上的蜡笔的颜色,并将它们交给插画家。后来发现施工很不方便,一直没有建成。
- 艺术家 RoboHelper – 版本 1

Artist RoboHelper 首次完成构建
第一个完全完成的机器人版本于 11 月创建。该结构被重新设计为旋转工具箱的形式。设计非常酷,但我们发现了一些需要改变的地方。在使用第一种结构的过程中,我们得出了以下结论: 1.颜色传感器有一个简单的外壳,但很难区分它里面的颜色。2.蜡笔插入的时候钉子朝下,不幸的是导致画了platform.3。蜡笔送纸机构运行良好且顺畅,因此值得保持不变。
- 艺术家 RoboHelper – 版本 2

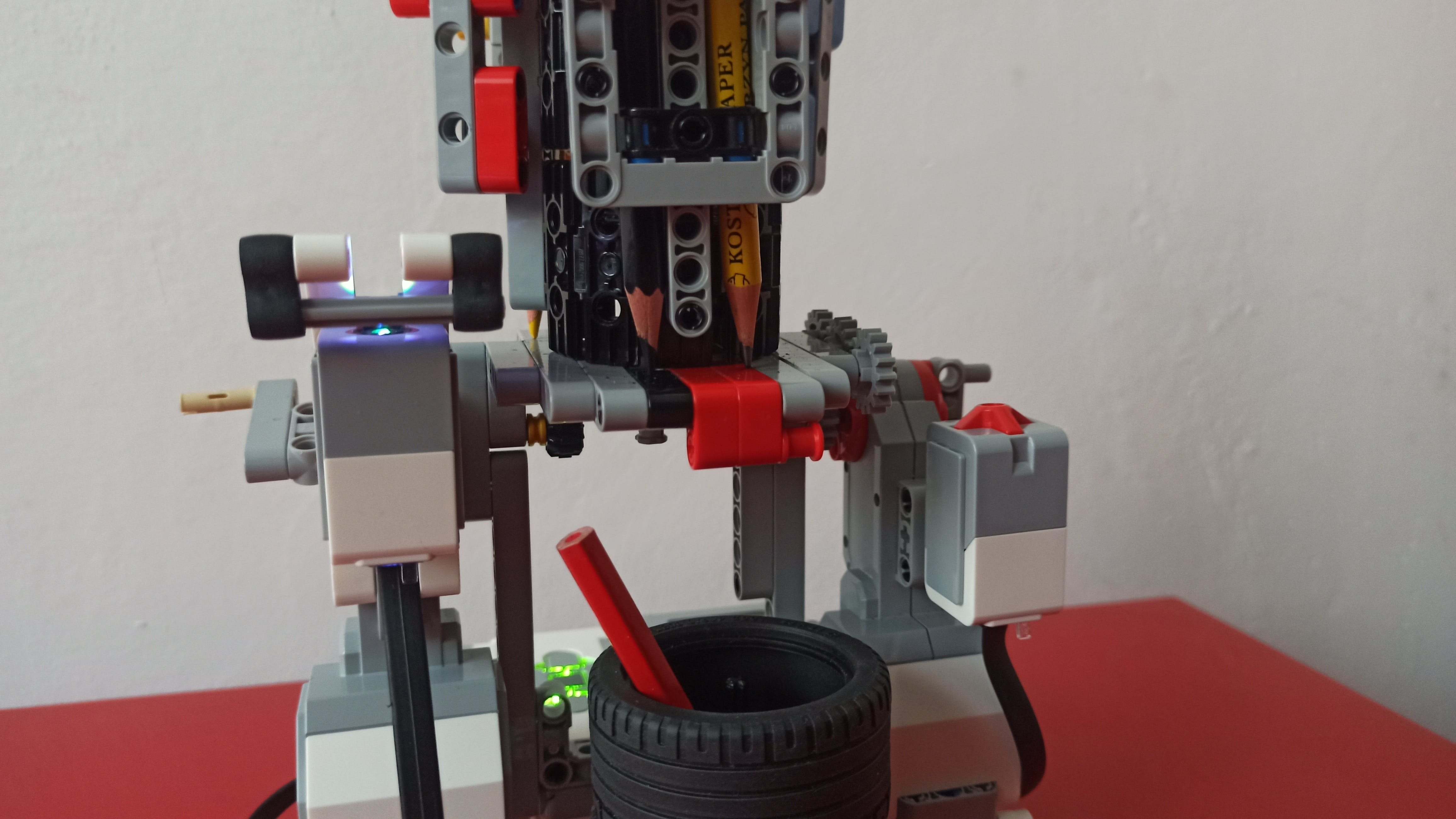
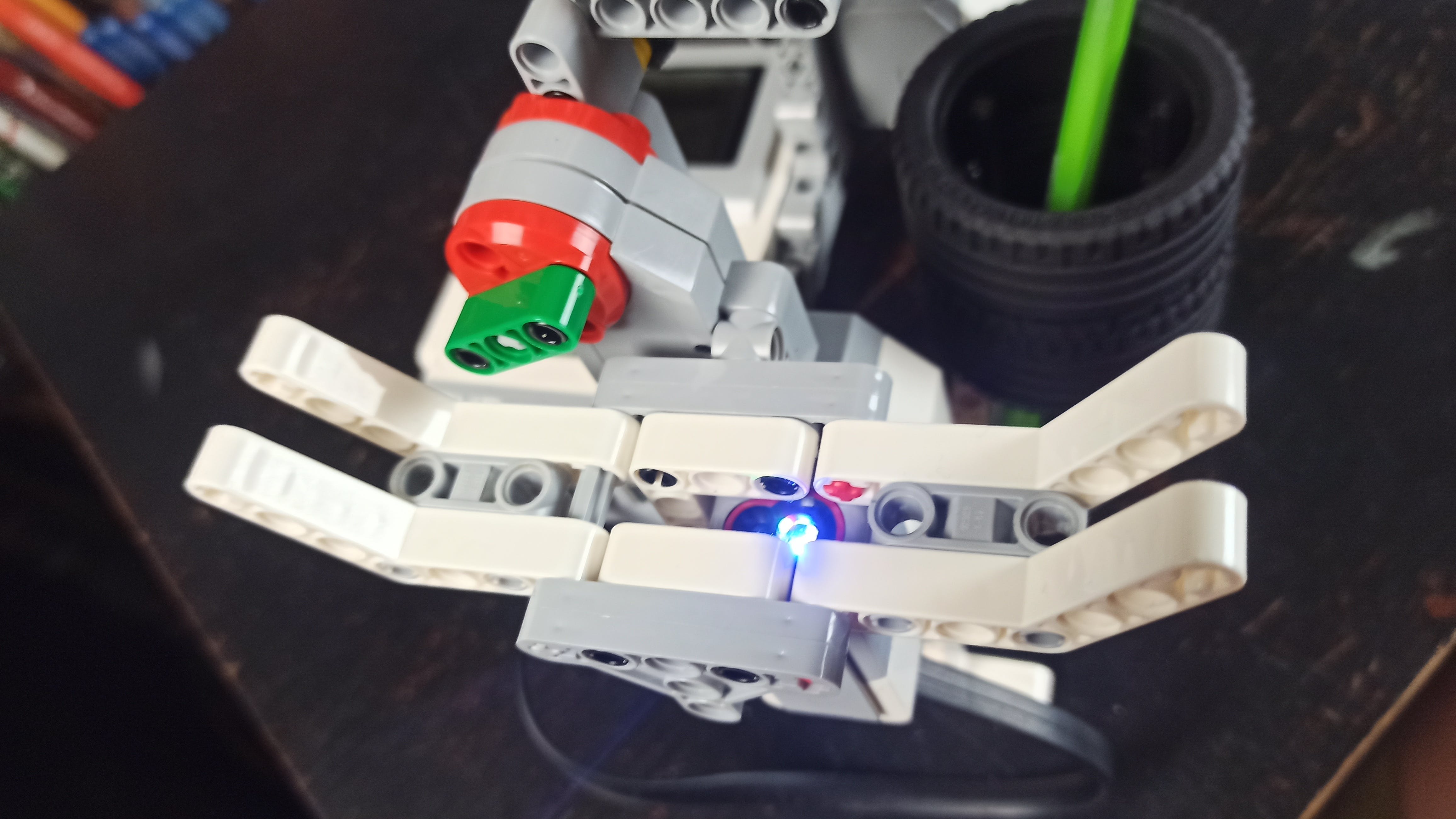
Artist RoboHelper 与 Alexa 的第二个版本

重新设计的颜色检查平台

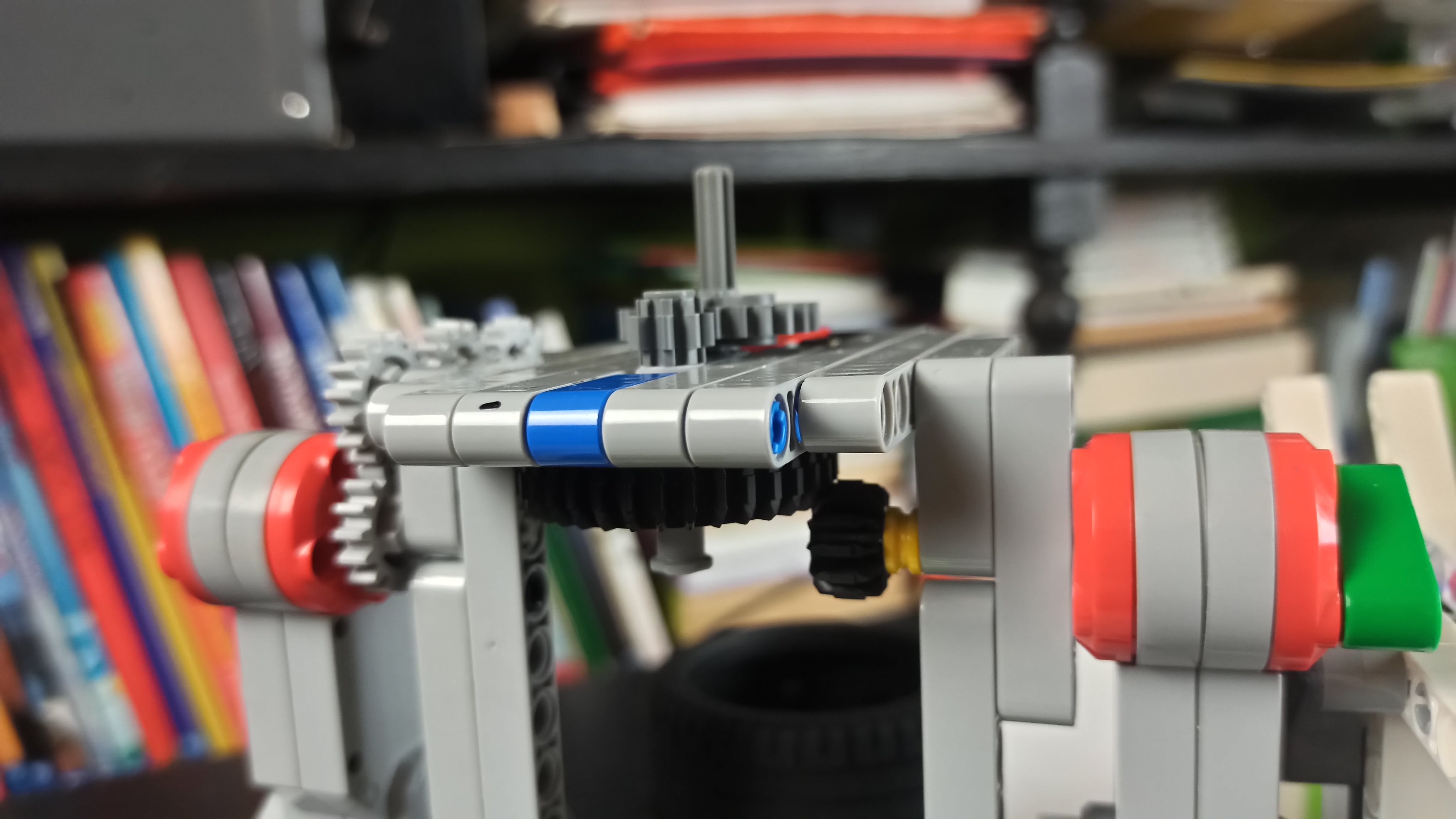
某些机构的图片
我们从版本 1 中得出结论。我们更改了颜色传感器的外壳 - 现在它具有纵向平台的形状,安装在传感器表面附近。蜡笔是从上面装载的,机器人工作得很好!但是,我们决定着手研究机器人的外观。
- 艺术家 RoboHelper – 版本 3

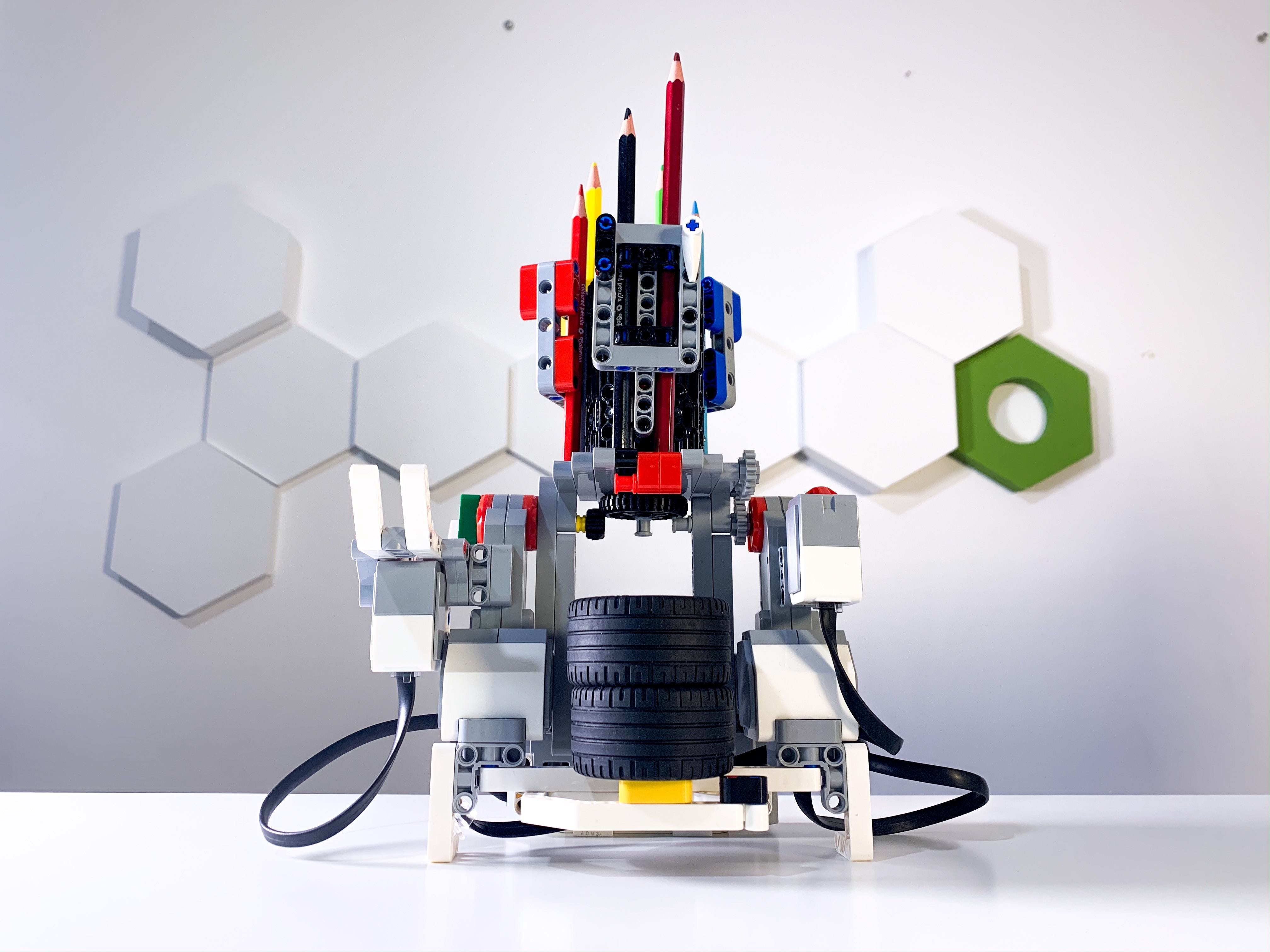
艺术家 RoboHelper 的最终版本

符合人体工程学设计的结构和不同的 EV3 砖安装
我们重建了机器人以使其看起来更好。主要变化是 EV3 程序块的不同位置。该结构不仅看起来更好,而且在桌子上占用的空间也更少。现在它看起来和工作都很完美!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





