
资料下载

使用Google Assistant和IFTTT控制蜂鸣器
活跃了很多..?
让我们开始......!
第 1 步:硬件配置
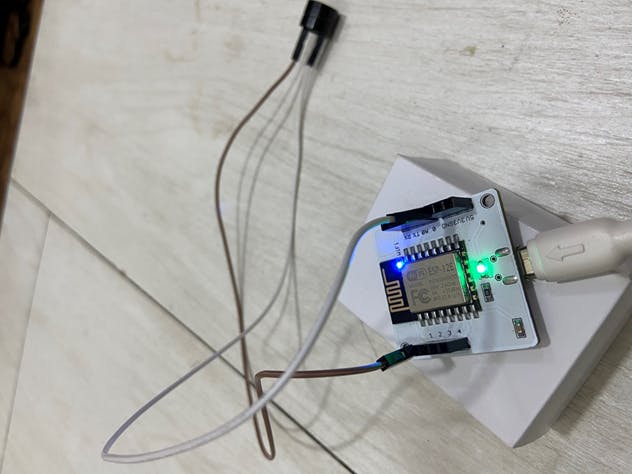
将蜂鸣器的短手(即负极端子)插入螺栓的接地(GND),将蜂鸣器的长手(即正极端子)插入任何一个 GPIO(1、2、3、4)引脚,使用公头母线。通过使用 USB 电缆将螺栓模块连接到任何电源(我已通过 USB 电缆将螺栓模块连接到笔记本电脑)打开螺栓模块,如下图所示。
当您连接到电源时,螺栓模块的蓝色 LED 亮起。当螺栓建立连接(互联网)时,螺栓模块的绿色 LED 亮起。

第 2 步:生成 Bolt API 密钥和设备 ID
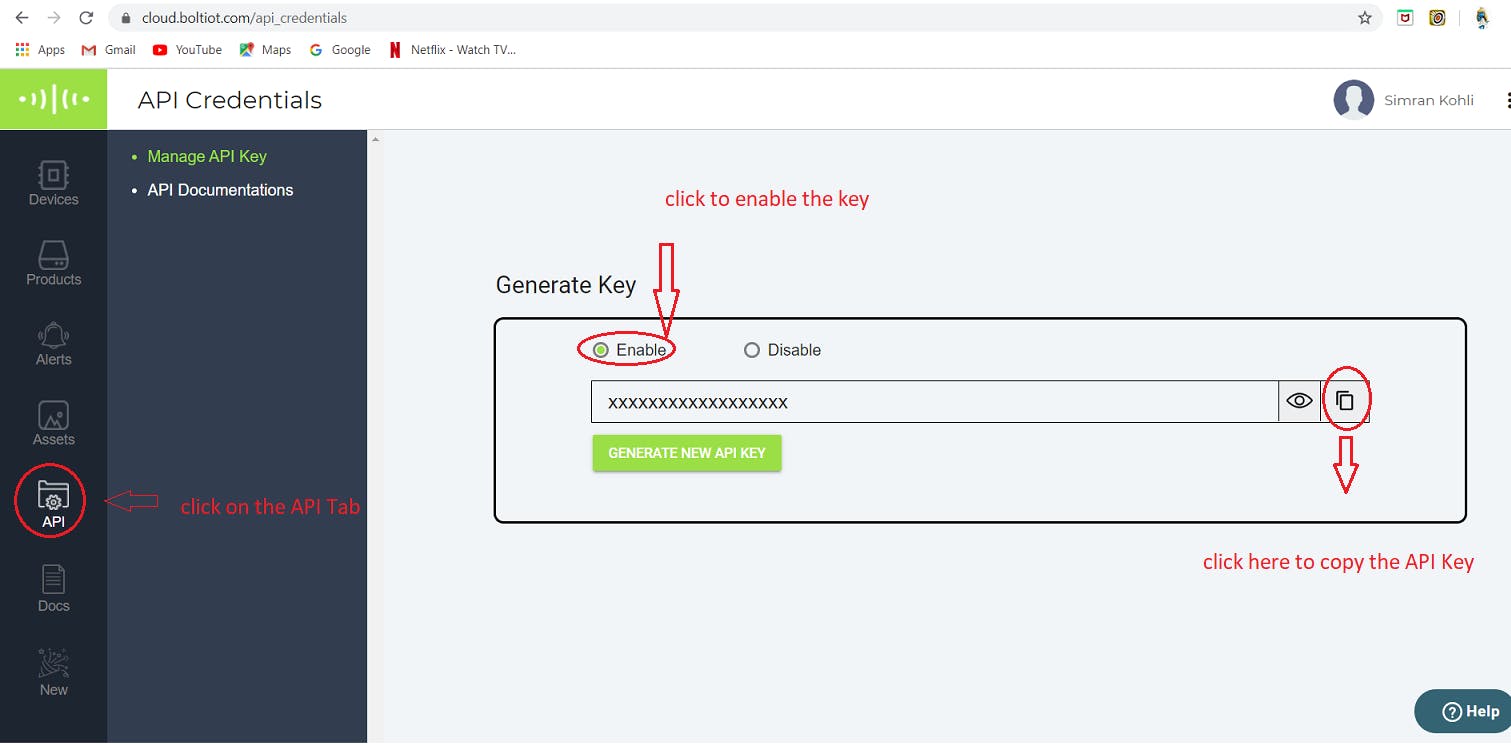
要生成 API 密钥,请单击 API 选项卡,然后单击生成 API 密钥并确保启用它。将其复制并粘贴到安全的地方。
您的 API 密钥可能如下所示:- 0aad6c66-dac3-459e-8b69-8ae5d6201a24。

您将能够在仪表板上轻松找到您的 Bolt ID,它可能看起来像这样:- BOLT81234567 也复制它。
第 3 步:创建您的控制 URL
如果您想查看此命令的文档,我们将在此使用analogWrite 命令,您可以访问:https ://docs.boltiot.com/docs/write-analog-output-pwm
该命令的结构是这样的:
https://cloud.boltiot.com/remote/ API_KEY /analogWrite?pin= PIN_NUMBER &value= 0-1023 &deviceName= DEVICE_ID
注意:您必须将您在上一步中生成的螺栓 API 密钥代替API_KEY,代替PIN_NUMBER ,您必须在其中写入连接蜂鸣器正极端子的 GPIO 引脚编号,值,您必须提供任何一个值,该值将决定蜂鸣器声音的频率,范围为0-1023 ,其中0表示蜂鸣器关闭没有声音,1023是它可以蜂鸣的最大频率,最后代替DEVICE_ID ,您将必须输入您在上一步中获得的螺栓 wifi 模块的设备 ID。
最终 URL 可能如下所示:-
您甚至可以通过每次更改 URL 中的值来单击您的 URL,蜂鸣器会根据您提供的值每次发出蜂鸣声。
注意:- API Key 和 deviceName 必须包含您在步骤 2 中生成的 API Key 和 Device_ID(BOLT_ID)。
第 4 步:设置您的 IFTTT 帐户
通过单击此 URL 转到 ifttt.com:- https://ifttt.com。在其上创建您的帐户,然后单击创建新小程序或使用此 URL:- https://ifttt.com/create
使用您的 Gmail 帐户登录。确保您使用的帐户与您将在手机上用于与 Google 助理互动的帐户相同。

单击“+This”以创建触发器。

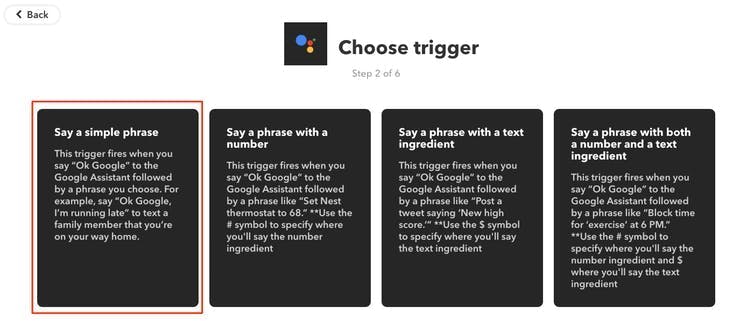
选择 Google 助理 -> 说出特定短语。

1 / 2
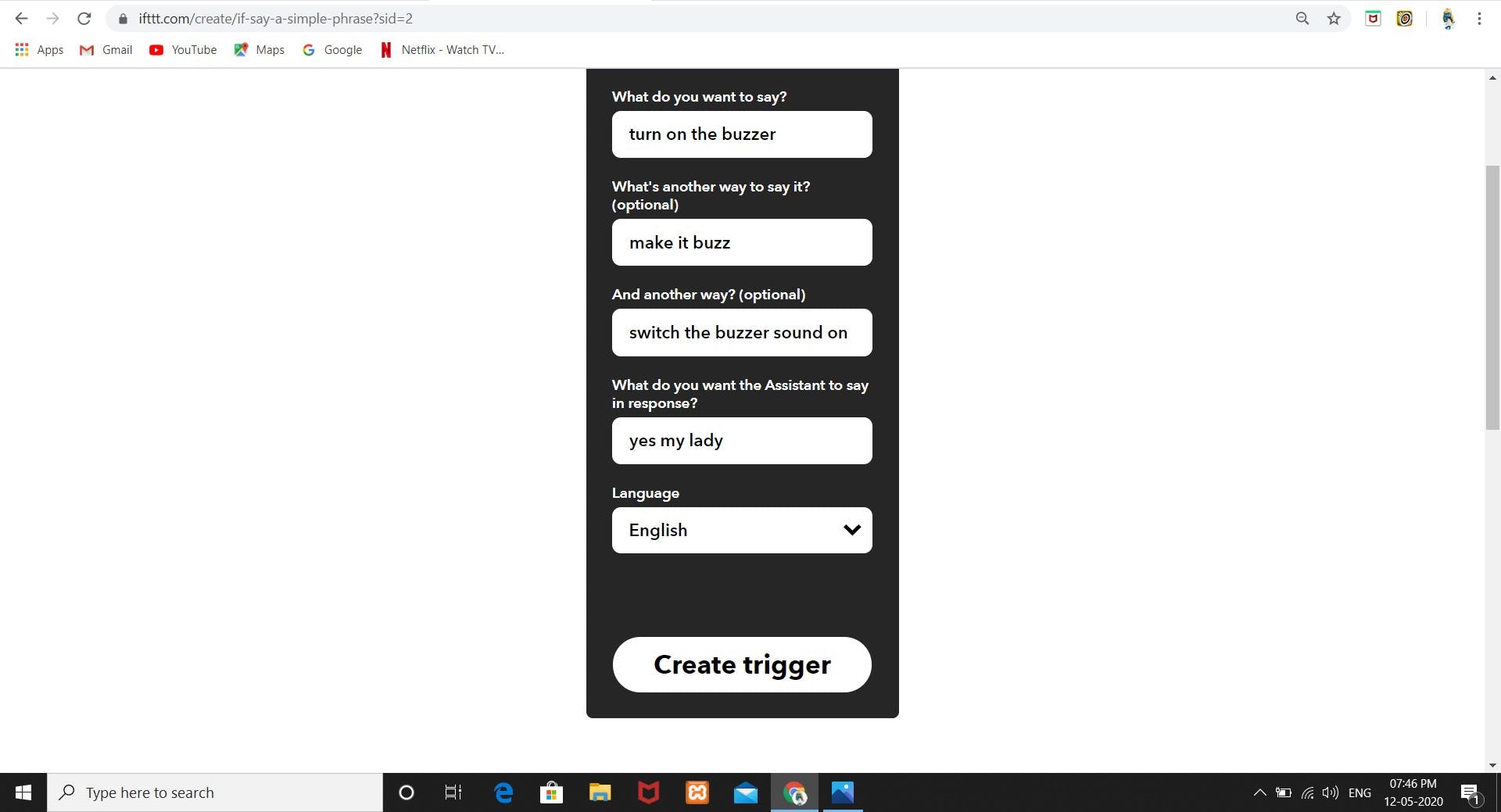
键入要触发操作的短语。确保以不同的方式指定触发命令,例如我使用的。
a) 打开蜂鸣器。
b) 让它嗡嗡作响。
c) 打开声音。
或者您喜欢的任何其他内容,然后单击创建触发器。

现在点击“+那个”。

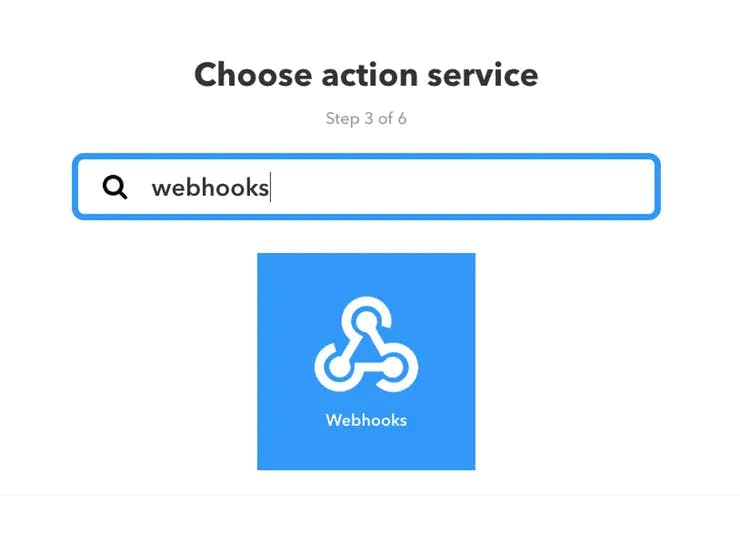
选择 Webhook,然后发出 Web 请求。

1 / 2
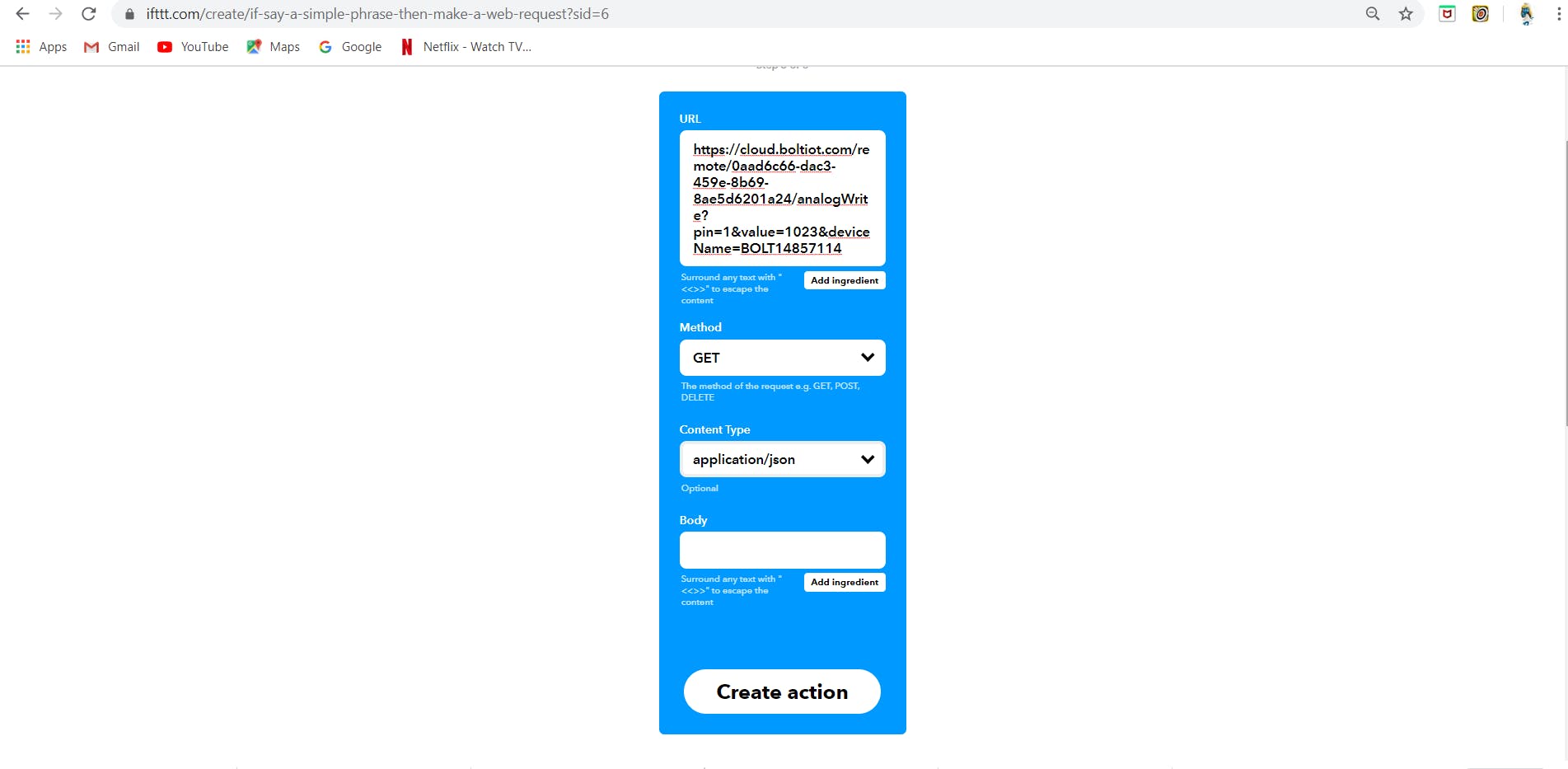
输入您在上一步中获得的 API URL。确保更改 API 密钥和设备名称。
方法将是 GET。
内容类型将为 Application/json。
您的屏幕可能如下所示:

单击“创建操作”,然后单击“完成”。
第 5 步:关闭蜂鸣器并使其以不同的频率发出蜂鸣声
现在您已经学会了如何设置蜂鸣器,您可以非常有创意地再次重复步骤 4,并在URL tbo的值中更改0-1023之间的任意数字。
注意:如果您将值设置为0 ,蜂鸣器将关闭,如果您写入任何超过1023的数字,蜂鸣器将不会发出蜂鸣声。
尝试不同的频率并使用它。
而已!你完成了!
现在,通过说“OK Google”唤醒您的 Android 手机,并说出您在创建触发器时设置的短语以见证奇迹发生。
我希望你喜欢它。
谢谢你。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





