
资料下载

电子纸巴士时刻表智能设备开源设计
描述
概述
这个项目的目的是制作一个简单的智能设备,它可以真正改善你的早晨并减轻你的压力。我为我的女朋友开发了这个解决方案,她每天都使用公共交通工具,并且在记忆时间表、路线规划和准时方面遇到困难。这个简单的设备可以帮助任何使用公共交通工具的人检查他们最常用的公交线路的预计到达时间,并让用户保持更新。为了尽可能减少维护,该设备由锂离子电池供电,每 10 分钟唤醒一次以更新其表格,该表格显示在电子纸显示屏上,几乎可以减少功耗。

硬件布线和低功耗技巧
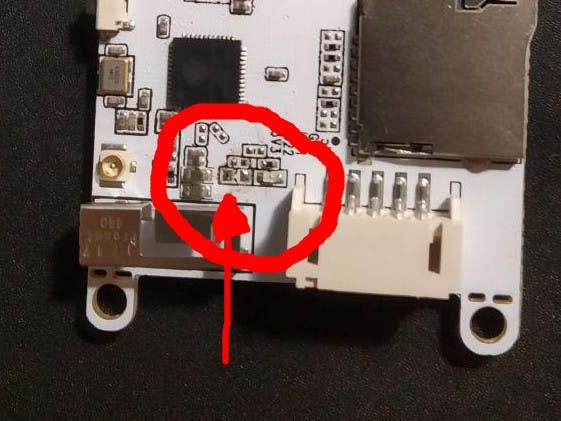
通过使用 TTGO T5 esp32 epaper 模块,由于它是内置的,因此无需接线。确保购买带有正确连接器的锂离子电池,这样它就可以即插即用。您应该采取一些小技巧来降低威廉希尔官方网站 板的功耗。当你插上电源并打开电源开关时,你会看到天线附近有一个绿色的 LED 灯亮起;这个 led 直接连接到 3.3v 导轨,所以它会一直亮着,并且会消耗一些能量。要解决此问题,只需拿起烙铁并将其取下即可。

软件
项目的软件方面才是真正的事情发生的地方。该程序的流程是唤醒、连接到硬编码的 Wi-Fi 网络、连接到公共交通 API、在显示屏上打印结果并进入睡眠状态。
为了方便起见,我构建了一个struct busTable来保存行号、ETA 和一个指示预测是否正确的实时变量。
数据通过requestTo方法从 API 中提取。通过提供停靠点编号,API 返回一个包含时间表信息的 JSON 数组。正在解析此数组,数据填充 busTable 对象。
void requestTo(String stopN, busTable *table){
client.begin("https://gpa.madbob.org/query.php?stop="+stopN);
if(client.GET()>0){
String payload = client.getString();
DynamicJsonDocument doc(1500);
deserializeJson(doc, payload);
uint8_t arraySize = doc.size();
for(uint8_t i = 0; i String line = doc[i]["line"];
String hour = doc[i]["hour"];
bool realtime = doc[i]["realtime"]=="true"?1:0;
table[i].line = line;
table[i].hour = hour;
table[i].realtime = realtime;
}
}
client.end();
};>
在printBusLine()方法中,在 busTable 数组中搜索特定的行号。然后将匹配的公交车打印在显示屏上:如果预测正确则为粗体,否则为普通。如果没有找到数据,则打印NO SERVICE 。
void printBusLine(String line, String endstop, int pos, busTable* table){
display.setFont(&BOLD_FONT);
display.setCursor(2,pos);
display.print(endstop);
display.setCursor(150,pos);
int bus_n = 0;
for(int i = 0; i < 9; i++){
if(table[i].line == line){
bus_n ++;
if(table[i].realtime){
display.setFont(&BOLD_FONT);
}else{
display.setFont(&DEFAULT_FONT);
}
if(bus_n < 4) display.print(table[i].hour+" ");
}
}
if(bus_n ==0){
display.setFont(&DEFAULT_FONT);
display.print("NO SERVICE");
}
}
要在你所在的城市使用它,你必须找到一个免费的公共交通 API 并从中提取数据。
为了低功耗运行,所有代码都在setup()中运行,并通过PowerOff()方法关闭。此方法关闭显示控制器,使定时器唤醒 10 分钟,然后使 MCU 进入深度睡眠。
void PowerOff(){
display.update();
display.powerDown();
esp_sleep_enable_timer_wakeup(6e8);
delay(10);
esp_deep_sleep_start();
}
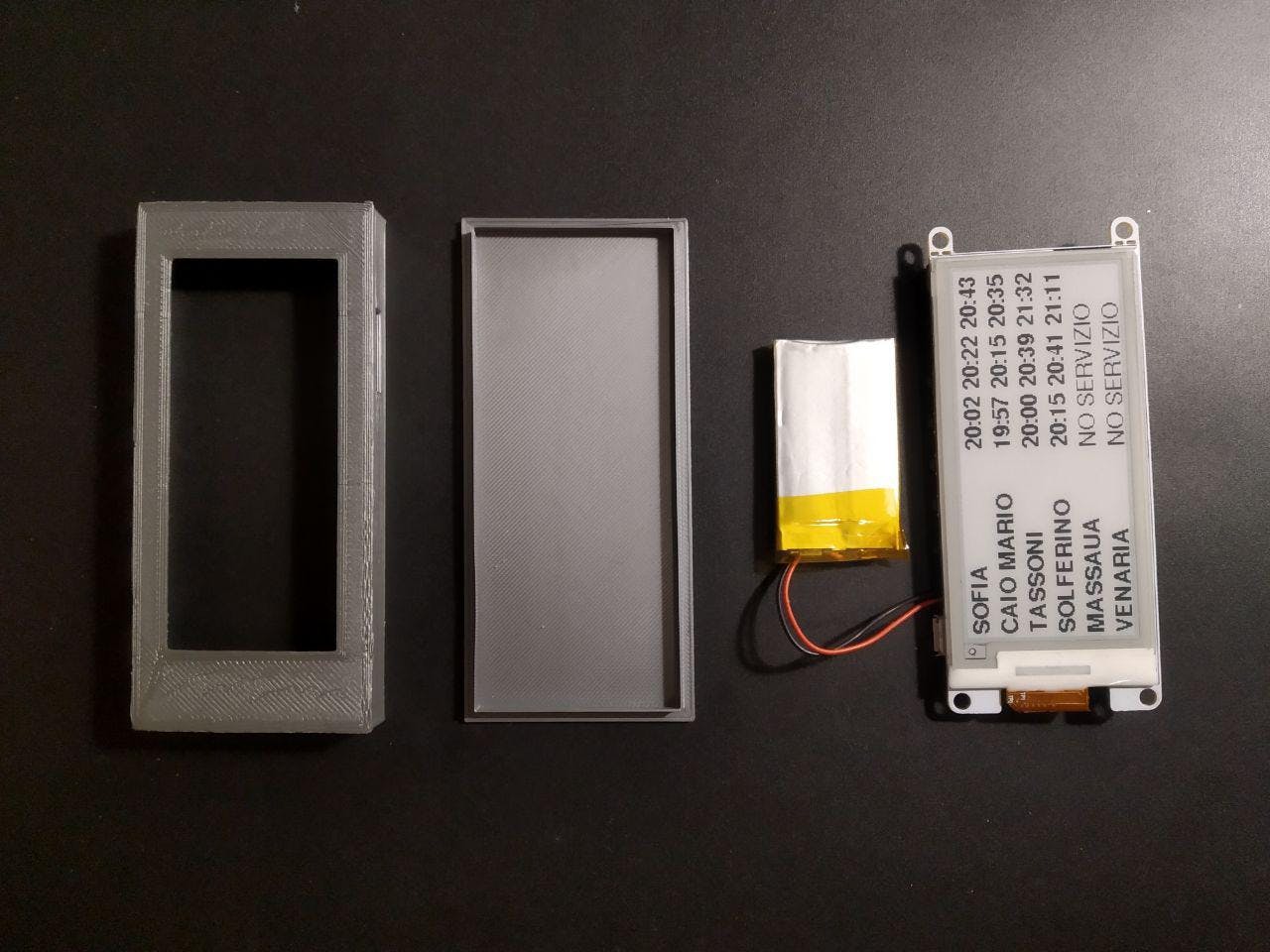
组装
为了让它看起来不那么古怪,我设计了一个简单的 3D 打印外壳,您可以根据自己的需要对其进行修改。

接下来的发展
如果你喜欢这个项目并且想自己构建它,你可以在下面找到我的代码库和我的案例的所有 3D 文件。我想检查一下电池能用多久;我会用我的进一步测试更新你。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







