
资料下载

Nyctograph机器开源分享
描述
也许你知道刘易斯卡罗尔的爱丽丝梦游仙境。或者你至少还记得 Matrix 电影中的白兔:那是对爱丽丝梦游仙境的参考。
嗯……事实证明,刘易斯卡罗尔也是一位数学家和发明家。
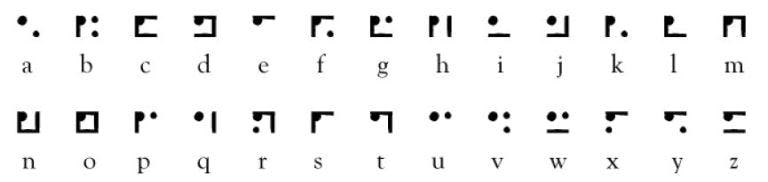
他发明了什么?Nyctography,一张包含网格的卡片,用于指导在黑暗中书写笔记,使用特殊的字母表。

“为什么不发明一个方形字母表,只在角落使用点,在边上使用线条?” 我很快发现,为了使文章易于阅读,有必要知道每个方格的开始位置。我通过规则确保每个方形字母都应在 NW 角包含一个大黑点。...... [我] 成功地让 23 个 [方形字母] 与它们要代表的字母有明显的相似之处。”
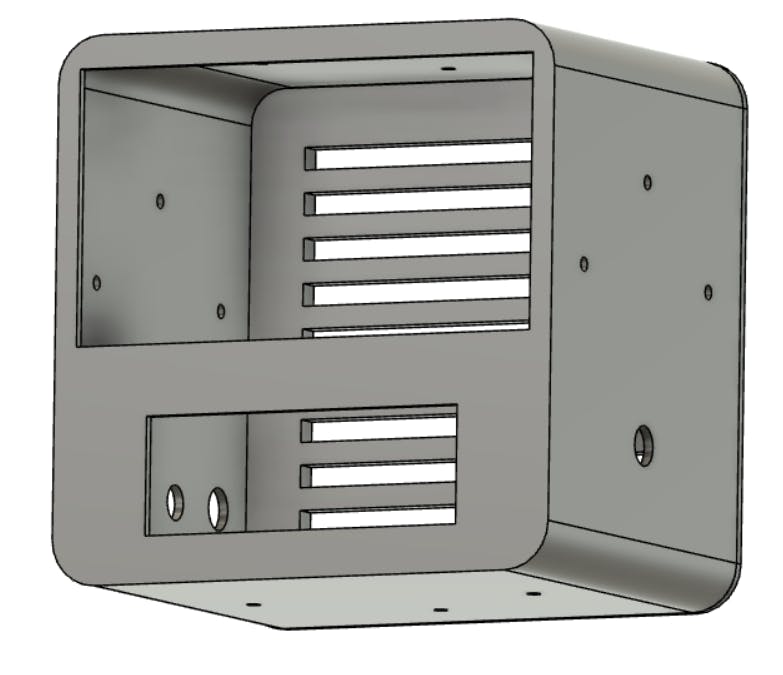
如今,您当然可以在黑暗中用手机轻松书写,甚至使用文本转语音,但我喜欢(几乎)无用的机器和结合文学和技术的发明——Rayuelomatic 、克劳斯纳机器、俳句阅读器和豪尔赫·路易斯·博尔赫斯动画电子——所以我决定制作 Nyctograph Machine,这是一种小型设备,能够将我们的字母表翻译成 nyctography 以打印横幅。

它是如何工作的?
使用滚轮可以输入最多 16 个字母的单词或小句子。当光标到达行尾时,单词或短语被替换加密,然后使用热敏纸打印。
为什么限制 16 个字母?嗯...最初的 Nyctography 卡有 8x2 单元,LCD 屏幕有 16 个字符,“白兔”和“El Conejo Blanco”(西班牙语翻译)都有......所以......就是这样。

技术细节
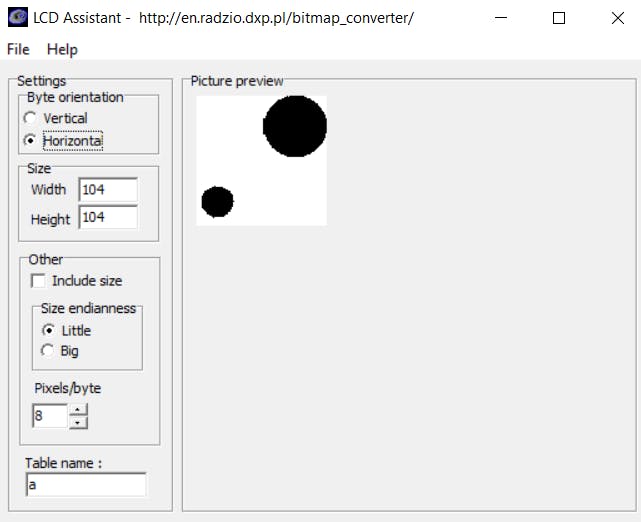
我已将每个“nyct”字母导出为 bmp、104x104 像素、1 位,然后将它们全部分配给数组。我从 Arduino Nano 开始,但字母 H 周围的内存不足,所以我搬到了 Arduino Mega。

带按钮的旋转编码器是加载字母的理想选择。
代码具有调试模式,可打印整个字母表以供参考。
int alphaPrint=1;
所需的库是:
#include
#include
#include "Adafruit_Thermal.h"
#include "SoftwareSerial.h"
连接
LCD 16 x2 SDA to A4, SCL to A5, VCC and GND
Printer Yellow cable to D12 and Green to D11
Rotary Encoder SW to D5, Signals to D6, D7
Led + to D8 and GND
Nyctograph Machine PDF 用户指南

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







