
资料下载

×
疯狂机器开源设计
消耗积分:0 |
格式:zip |
大小:0.11 MB |
2023-07-03
盒子

我们需要一些可以容纳我们所有电子设备的东西,但又很容易隐藏。当地五金店的小型电子箱是完美的选择。

唯一需要的修改是在侧面钻一个孔,然后卸下一个螺丝架以腾出更多空间。
所需的更改实际上取决于您的盒子,因此只要所有电子设备都适合,并且您可以以某种方式连接拨动开关(请参见下一步),您就很好了。
硬件

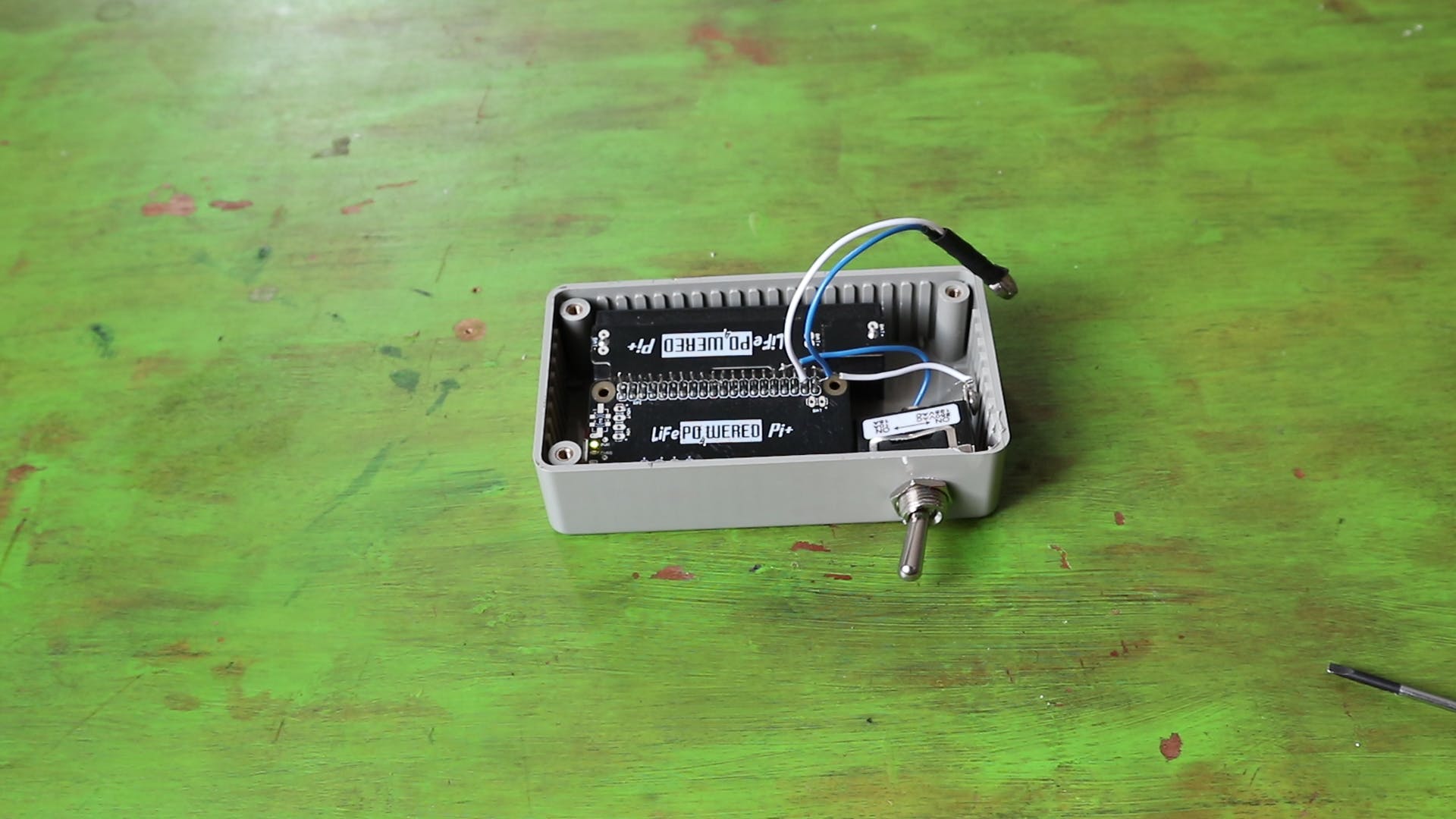
随着我们的盒子完成,我们可以开始添加一些硬件。我们首先使用我们新钻的孔将拨动开关连接到盒子上。

在对 Raspberry Pi Zero进行一些基本设置并为LiFePO4wered/Pi+充电后,我们可以将两者组装起来。它们各有不同的作用,Pi Zero 执行逻辑,LiFePO4wered/Pi+ 提供电力。

最后但同样重要的是,我们焊接了拨动开关和振动盘连接。通常最好使用跳线,但我们没有足够的空间,所以我们直接将它们连接到 Pi。
代码

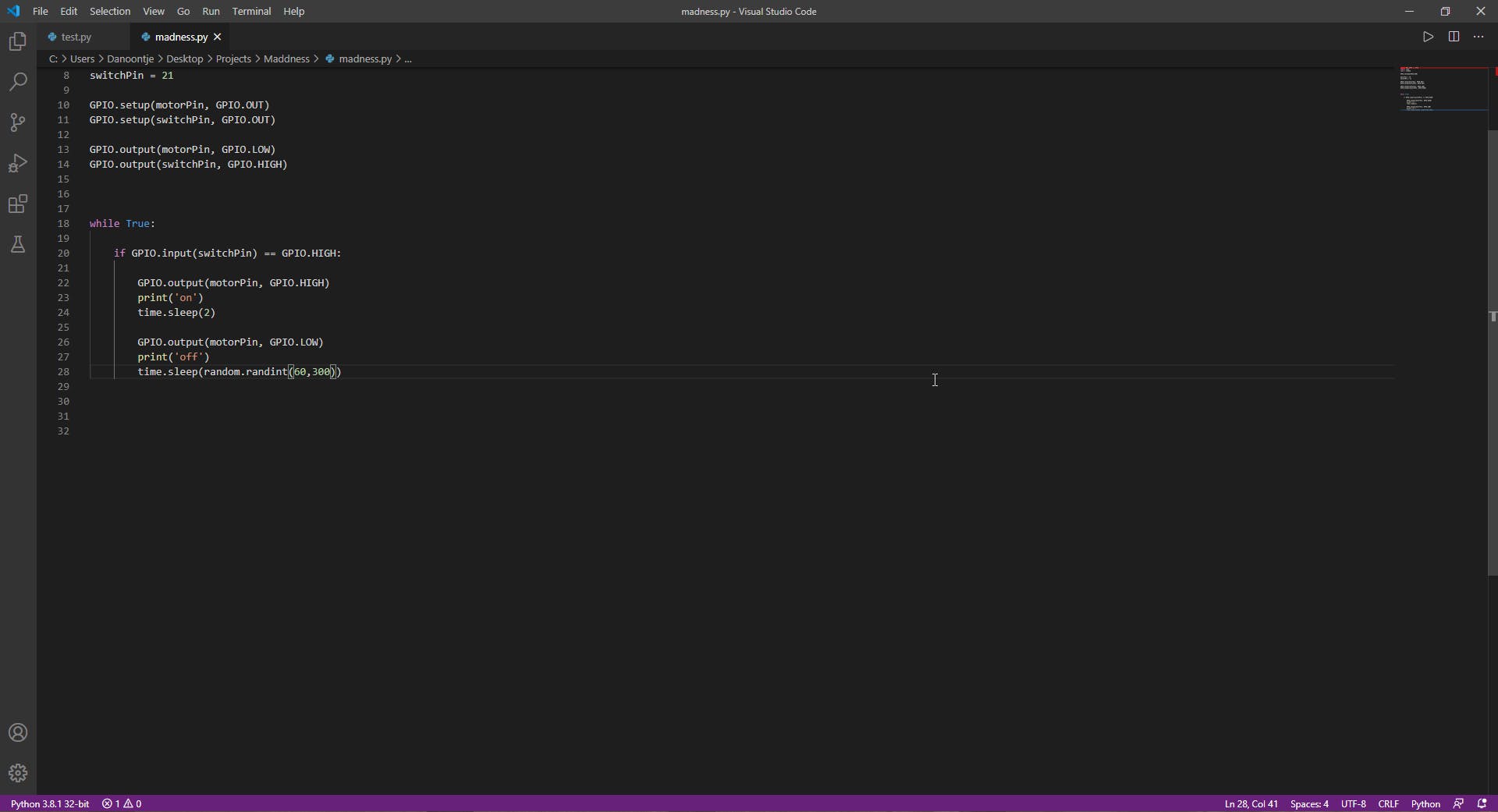
现在我们继续讨论代码本身。它是用 python 编写的,包含在下面。为了让您更好地了解它的工作原理,主要逻辑如下:
检查拨动开关是否打开
- 如果是这样,请打开振动盘两秒钟,然后随机等待一段时间(60 到 300 秒之间)
- 如果开关关闭,什么也不做

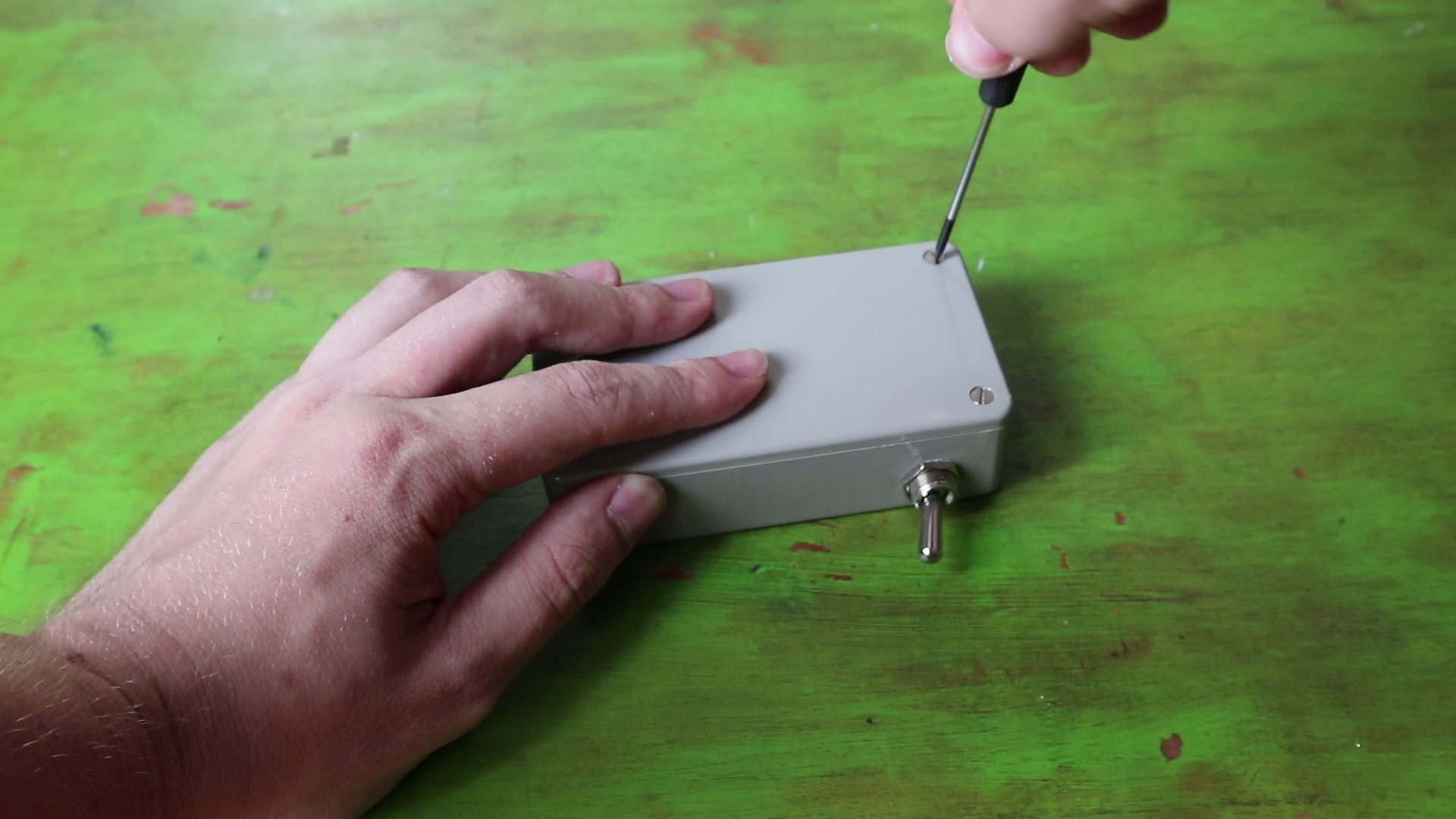
随着代码的编写和工作,我们可以通过安装顶部来完成构建。
结果

随着我们恼人的发明的完成,是时候进行最后一步了,也是最好的一步,造成混乱!

只需打开开关,隐藏狡猾的设备并享受随之而来的奇观。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







