
资料下载

万圣节的社交距离,语音激活的糖果幻灯片
描述
几年前,我父母给我买了一个谷歌 AIY 语音套件作为生日礼物,我从来没有用过。不过,今年,由于适当的 COVID 安全预防措施在万圣节期间非常重要,我看到这些远离社交的糖果幻灯片出现在互联网上:https ://blog.adafruit.com/2020/10/25/make-a-糖果幻灯片供不给糖就捣蛋的人/ 我意识到如果我制作一个声控、远离社交的糖果分配器,我可以很好地利用 AIY 工具包。这个项目的好处:
- 促进社交距离
- 不会传播 COVID-19
- 鼓励适当的万圣节礼仪(你需要正确地说“不给糖就捣蛋”)
- 为邻里儿童带来欢乐
- 帮助我了解 Raspberry Pi 和 Google Cloud 服务
- 乐趣
自从几年前我拿到了 AIY 语音套件,我拥有的版本是 V1。AIY Voice Kit 的最新版本是 V2。这可能会更改用于激活继电器的 GPIO 引脚,并且您不必像我一样在新版本中进行任何焊接来连接到 GPIO 引脚。
我首先按照教程设置 Google AIY Voice Kit。您可以在此处找到说明和购买信息。https://aiyprojects.withgoogle.com/voice/
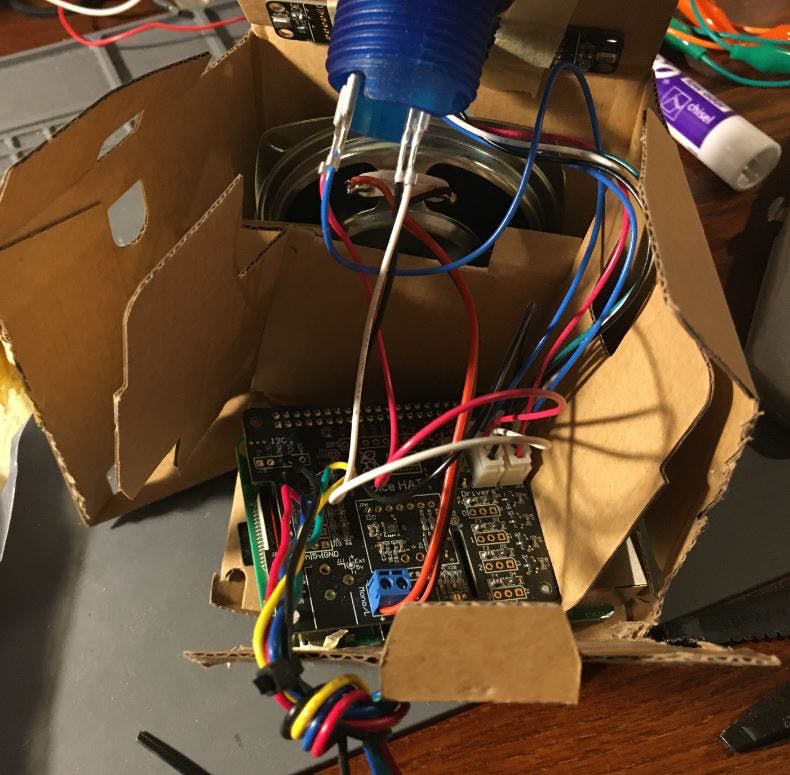
一旦 Voice Kit 启动并运行,并且我可以成功运行 Google Assistant 应用程序并执行基本的语音识别程序,我想对其进行修改,以便识别“不给糖就捣蛋”这句话会激活电机。我的第一次尝试是步进电机,但我的步进电机太弱了,无法驱动我的糖果分配器,而且经常会堵塞。我有一个朋友给我的齿轮直流电机;我在网上找不到相同的直流电机,但我拥有的那个与组件列表中建议的减速电机并没有太大区别。我的电机非常缓慢而强大,以 8-10RPM 的速度运行。我将此电机连接到一个继电器,该继电器由 Raspberry Pi 的一个 GPIO 引脚触发。访问 Google Voice Kit V1 上的 GPIO 引脚是一项相当大的操作。Raspberry Pi 被称为 Voice Hat(新版本称为 Voice Bonnet)的防护罩覆盖,Voice hat 断开了一些 GPIO 引脚并将它们标记为“伺服”输出。我将接头与 GND 线一起焊接到这些伺服输出上,并将 10 英尺长的电线连接到接头上。Voice Kit 位于糖果滑梯的末端,它触发继电器以驱动位于糖果滑梯顶部的电机。
我打开盒子,焊上东西,然后又把盒子关了很多次,现在它比盒子还多。我最终需要的唯一引脚是 Servo0 (GPIO26) 和 GND。在新的 Voice Bonnet 上,GPIO 引脚通过 PIND 标记为 PINA,它们甚至有自己的 Python API,因此更容易处理。

我写了一个小代码让套件识别“不给糖就捣蛋”这个短语,然后打开继电器来驱动电机几秒钟,它工作得很好。
我决定如果我有规则形状的糖果可以分发,而不是我通常分发的那种奇怪的彩虹糖和星爆糖,这个项目会更好地工作。所以我从一家自动售货机供应公司订购了一大盒装在 2 英寸胶囊中的 Squishimals。这些几乎是球形的东西不太可能堵塞我的机器!https://www.candymachines.com/Squishimals-Vending-Capsules-P6915.aspx 我 3D 打印了一个用于电机末端的支架,以及一个类似于口香糖机中所示的分配轮。为了把整个事情放在一起,我从沃尔玛买了便宜的万圣节水桶,并在两者上切了类似的洞。我将电机轴穿过底部桶,连接电机支架和分配器轮,放入几个烧烤串来支撑顶部桶,然后将顶部桶放在上面。这就是它的样子。


糖果分配器绝对是整个项目中最难的部分,我制作的分配器大部分时间都可以工作,但确实需要监控,因为它仍然会堵塞。

谢谢阅读!有一个安全和快乐的万圣节!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






