
资料下载

阿姆斯维尔表盘开源构建
描述
像许多其他黑客/内容创作者一样,我使用很多设计应用程序,从 cad 应用程序、pcb 设计应用程序到图形设计应用程序,如 photoshop 和 premier pro。一个鼠标和一个键盘;虽然通常足以与此应用程序进行交互,但无法与使用专用拨号控制器进行缩放、滚动和调整类型操作的便利性相比。
请注意,转盘的功能不仅限于特定于应用程序的控制,我个人将它用作我的专用媒体控制器,作为登录我的 PC 的基于颜色的密码,以及在我的 PC 上运行快速操作的宏键设备.
表盘使用 ATmega32U4,这是一种能够模拟击键和鼠标控制的芯片,它与 arduino pro micro 上的芯片相同。由于表盘是基于 arduino 的,因此根据您的需要对其进行编程非常容易,尤其是使用我为其编写的专用库时。
设计
尽管这是一个 DIY 项目,但表盘是为使用寿命而设计的,这不是一个永远不会失败的设备,至少在物理上不会;我通过使用磁性旋转编码而不是更常见的基于接触的旋转编码器来确保这一点;使用电容式触控代替按钮也是我为确保表盘坚固耐用而做出的另一种选择。
表盘外壳采用 3D 打印,可以多种方式、多种材料和多种颜色打印;一般来说,3D 打印的东西很常见。

通过少量计算的灯丝交换实现

表盘特点:
磁性旋转编码(用于非接触式和平滑的旋钮旋转)。
电容式触摸顶部(检测四种触摸类型 - 单击和双击、短按和长按)。
可编程 LED 和振动反馈。
旋钮(磁性旋转编码器)
旋钮上附有两极交替的磁铁,表盘上的霍尔效应传感器用于读取旋钮旋转时发生的模拟值变化。通过这种设置,威廉希尔官方网站 /传感器完全隔离;它与旋钮没有物理接触,因此可以实现非接触式和平稳的旋转。这种磁性旋转编码方法在尺寸和分辨率方面也具有高度可扩展性。您可以在此处了解更多信息 - https://github.com/ahmsville/Magnetic_rotary_encoding
电容式触摸输入
旋钮下方是一个电容式触摸板,可为您提供四种触摸输入,单击、双击、短按和长按,这些触摸输入可以映射到您 PC 上的不同功能。电容式触摸检测也在 Arduino 上完成,您可以在此处了解更多信息 - https://github.com/ahmsville/Advanced_capacitive_touch_detection

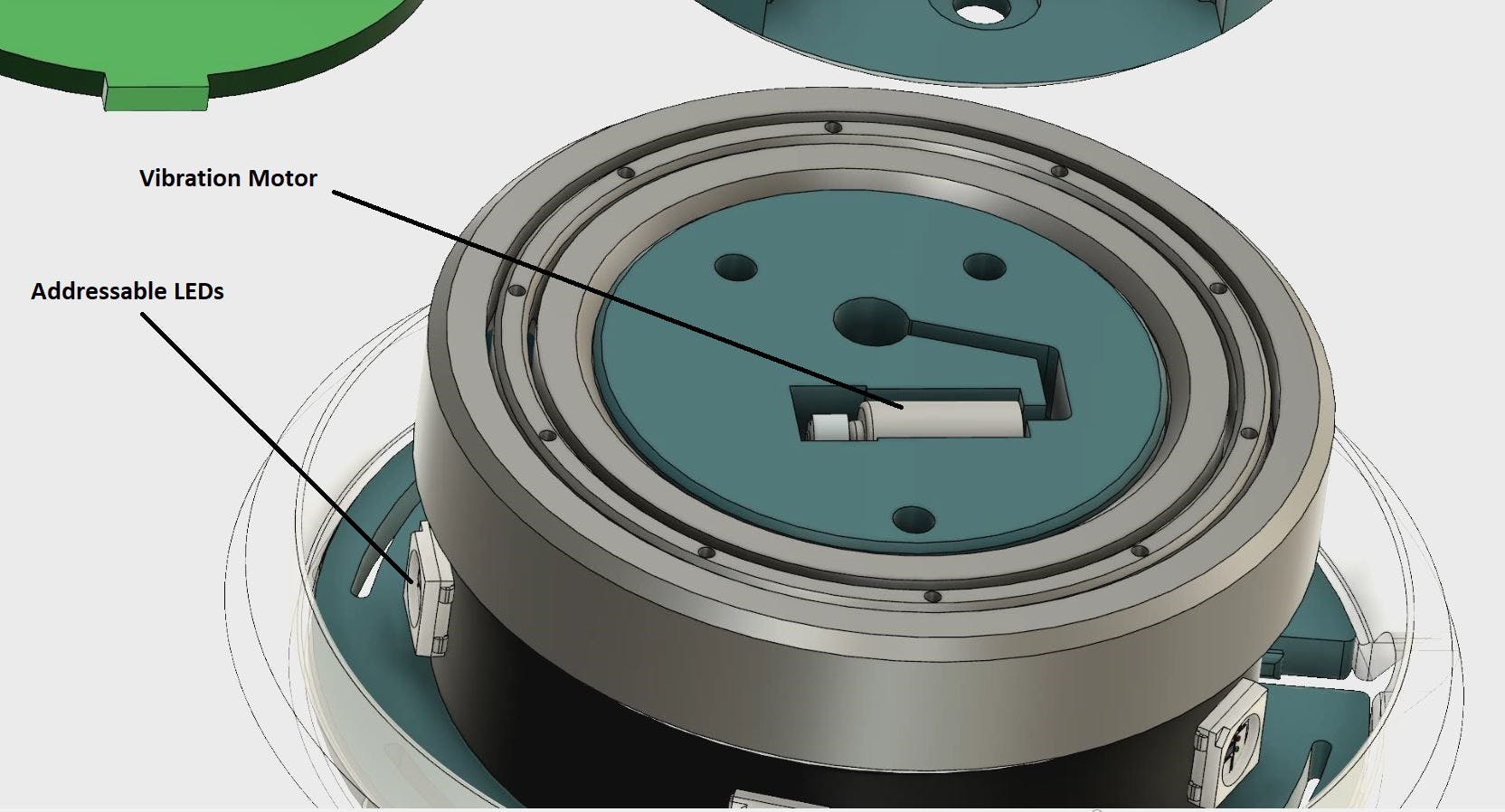
可编程 LED 和触觉反馈
表盘使用传统的可寻址 LED,它们的位置巧妙地为表盘提供了功能美感,因此除了让表盘看起来非常酷之外,它们还为表盘提供了额外的功能。
Dial 还使用微型振动电机为旋钮的旋转和电容式触摸输入提供真正令人满意的触觉反馈。

威廉希尔官方网站 及零件
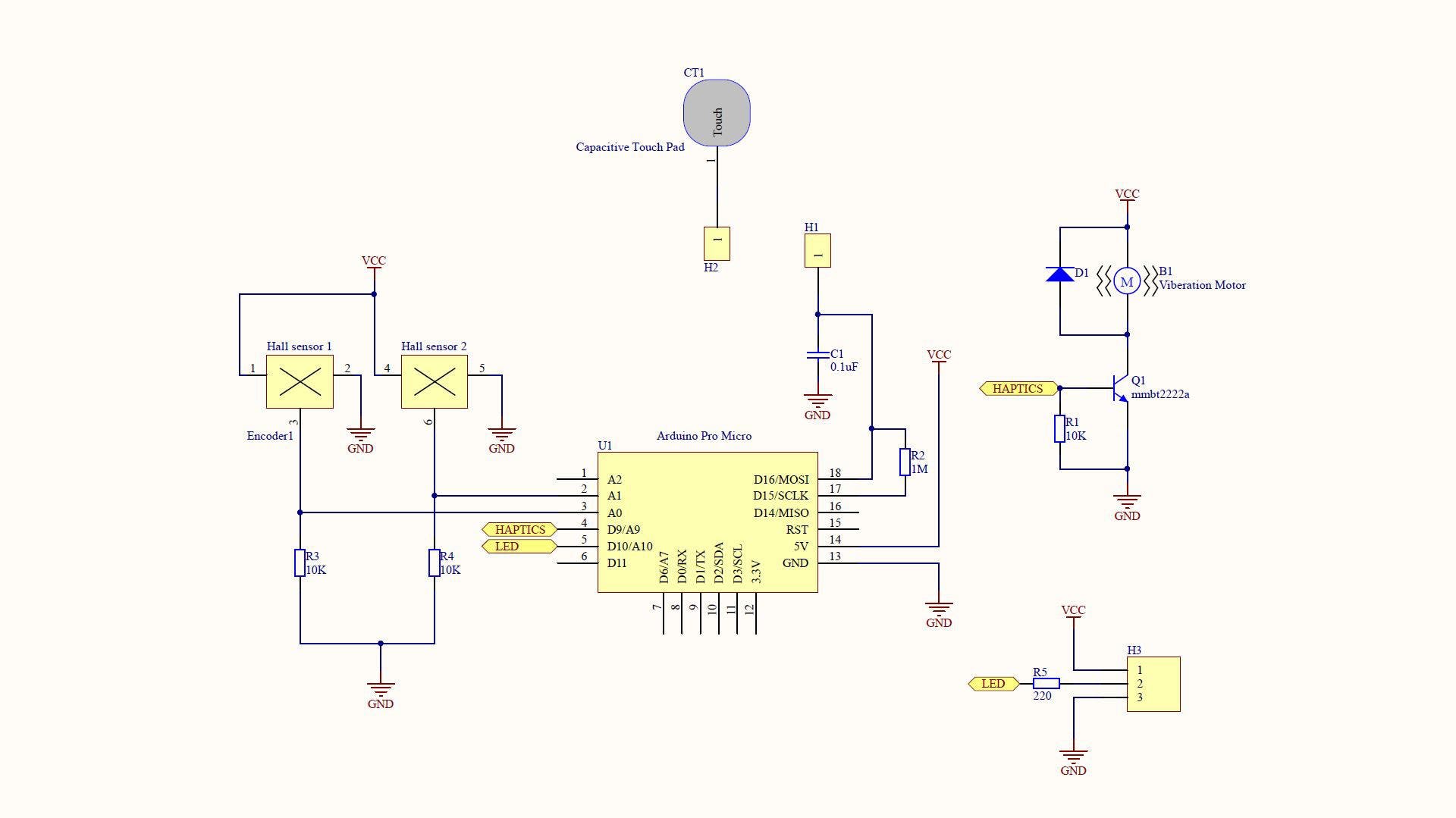
示意图。

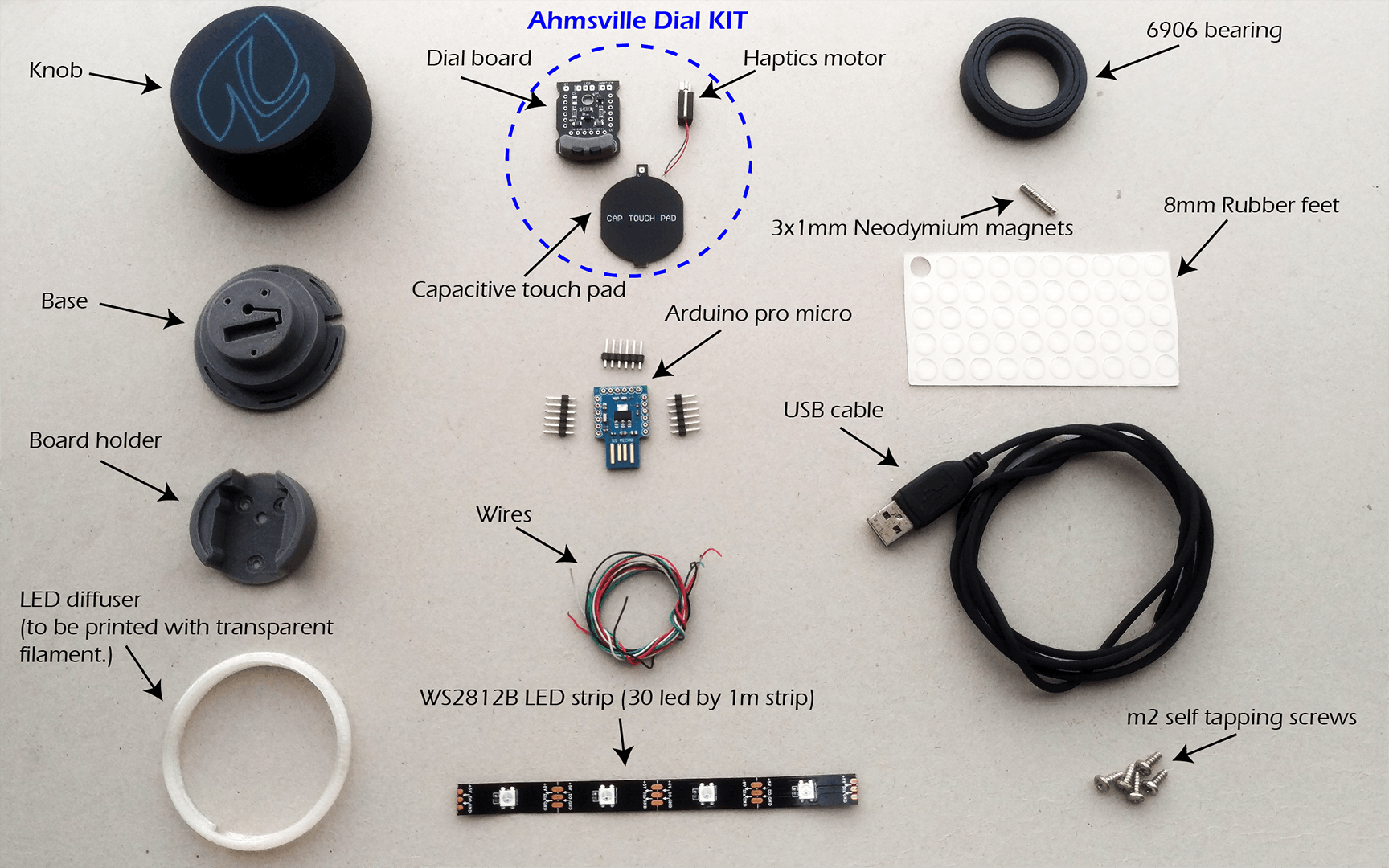
制作表盘所需的零件。
Arduino Pro Micro (ss micro) - https://ebay.to/2H8KfTF
Ahmsville 拨号套件 - http://bit.ly/tindie_ahmsville-dial
可单独寻址的 LED - https://ebay.to/30jeUWg
6906 轴承 - https://ebay.to/2KPDIOR
3x1 钕磁铁(30 块)- https://ebay.to/31Mot0a
8 毫米橡胶底垫 - https://ebay.to/33FN6NF
USB 数据线(粗 3.5 毫米)-(从旧鼠标中回收)
m3自攻螺丝(6颗)-(回收)
细的柔性电线。- (打捞)

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





